这篇文章主要介绍了Dreamweaver如何设计网页弹出窗口,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
方法如下

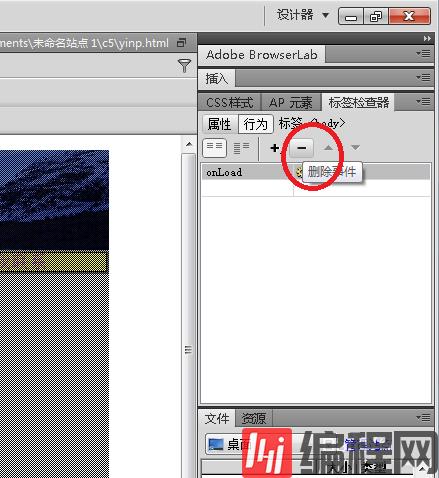
在上一篇制作的网页中,点击行为中的"-"号可以删除刚才添加的弹出信息窗口。


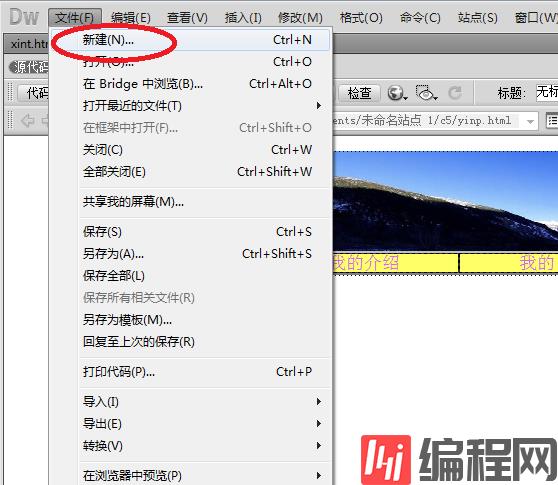
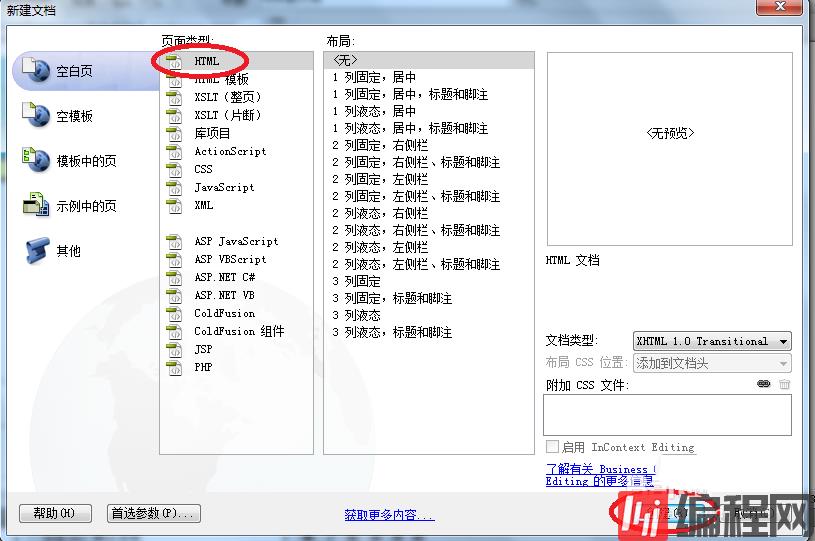
要制作弹出网页窗口,第一步就是要先新建制作一个网页。点击文件\新建。在“新建文档”对话框中选择html,创建。


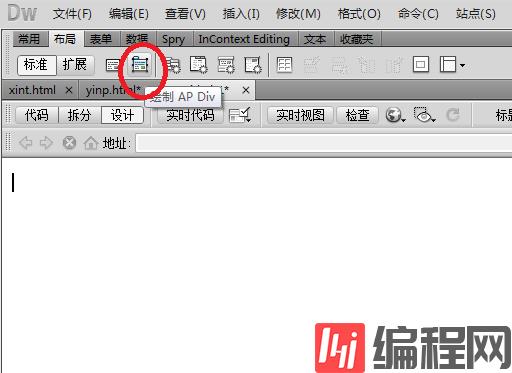
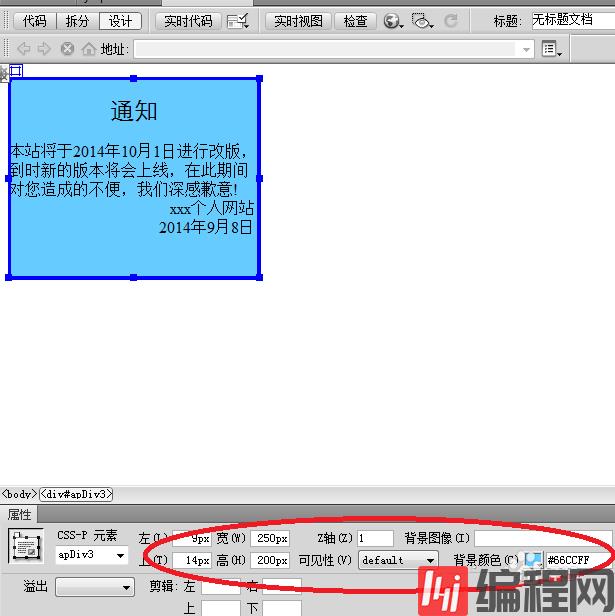
在创建的新的html页面中添加AP图层。点击布局中的绘制AP,然后在窗口内拖动鼠标。更改层的属性,并输入通知文本。保存该网页。



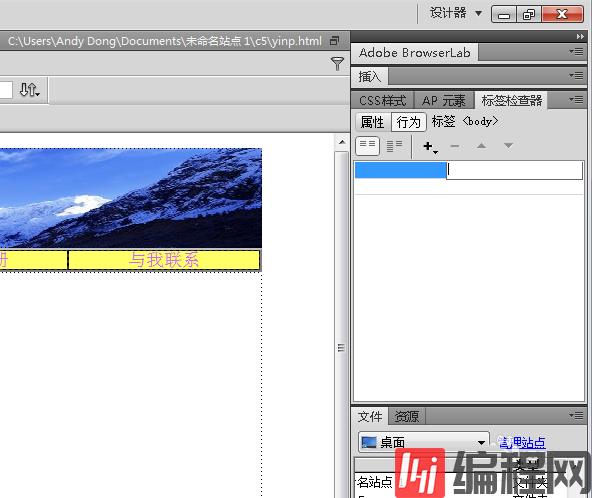
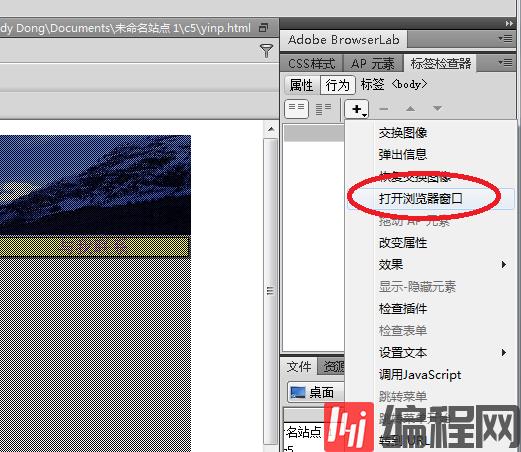
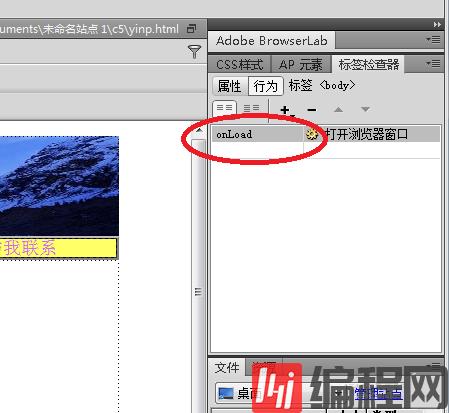
选中<body>,添加行为\打开浏览器窗口。


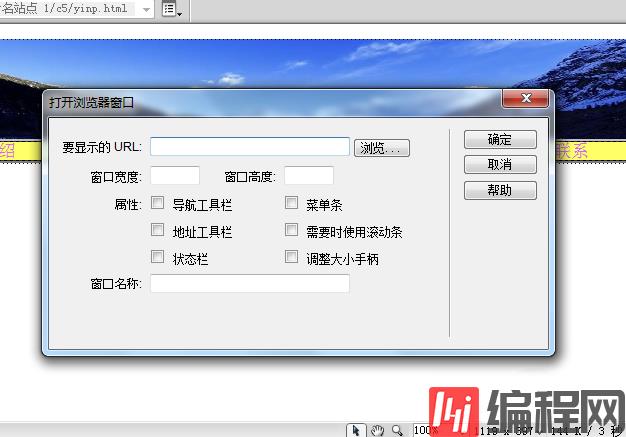
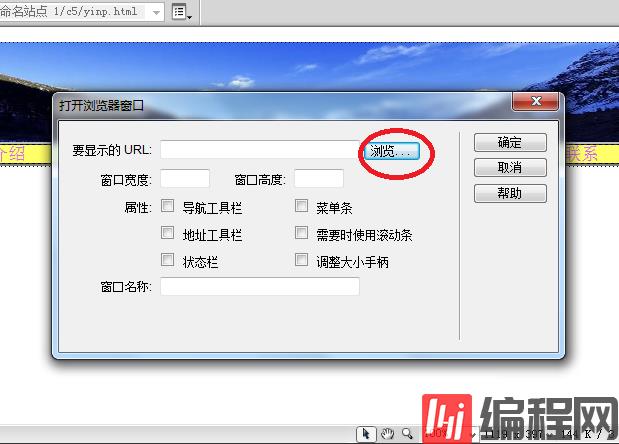
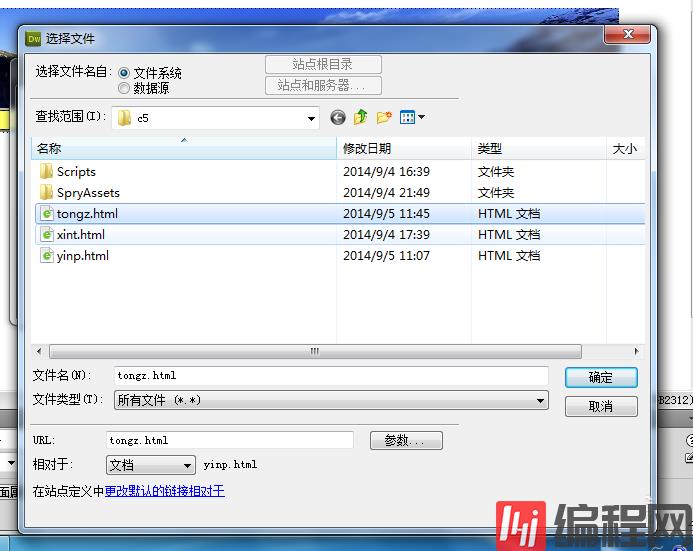
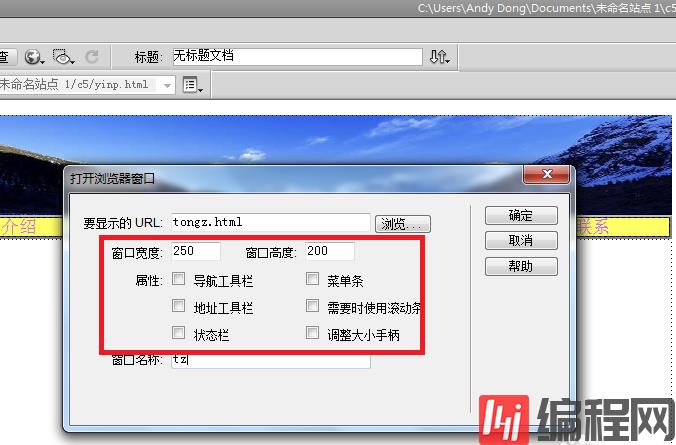
在打开浏览器窗口对话框进行设置,添加刚才制作好的网页,点击浏览,选中刚才的网页


设置窗口宽度和高度,并根据需要选择其属性。

调整事件,选择事件为onload,即打开网页时打开,或者是onunload,即关闭网页时打开。

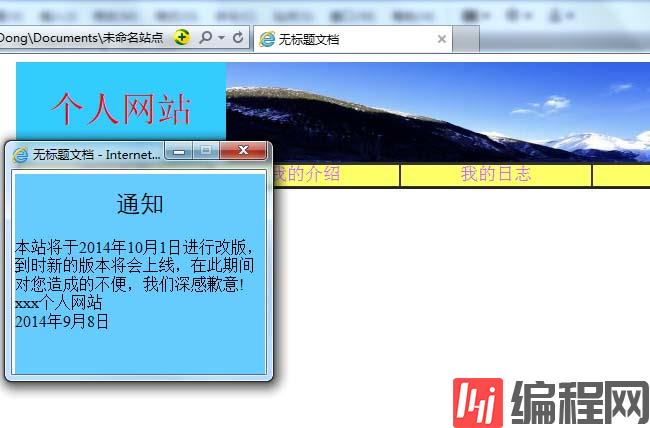
这样一个弹出网页窗口就设置好了,点击F12预览。
感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver如何设计网页弹出窗口”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




