这篇文章主要介绍了uniapp中获取dom元素及更改dom元素颜色的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇uniapp中获取dom元素及更改dom元素颜色的方法是什么文章都会有所收获,下面我们一起来看看吧。
使用uni.createSelectorQuery()
SelectorQuery是查询节点信息的对象
可以在这个实例上使用 select 等方法选择节点,并使用 boundingClientRect 等方法选择需要查询的信息。
比如使用selectorQuery.in(component)
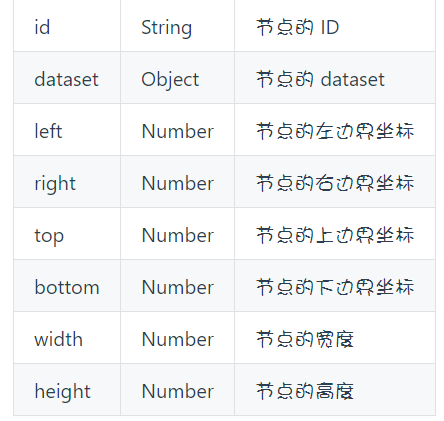
const query = uni.createSelectorQuery().in(this);query.select('#id').boundingClientRect(data => { console.log("得到布局位置信息" + JSON.stringify(data)); console.log("节点离页面顶部的距离为" + data.top);}).exec();这样就能获取该dom结点的信息,比如:

除此之外还可以查看关于SelectorQuery的更多用法,详情见官网文档 SelectorQuery
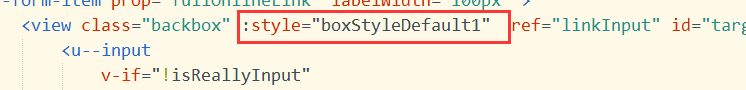
直接动态绑定style来修改样式
例如:

然后在boxStyleDefault1写对应的样式,并且可以在js逻辑中对样式进行修改,这种方法在h6,app和小程序中均适用,不用考虑兼容性的问题。
看来在开发中多查阅官方文档能够少走很多弯路,特别是uniapp在各端兼容性上的问题,要看清楚适用哪些端,避免浪费过多的时间再爬坑找问题解决问题上
附:ni-app获取DOM元素信息及跳到指定位置
自己写的时候看了很多别人说的感觉一下看了难理解,所以整理一下
获取DOM元素信息
这里你想获取哪个的信息把id="target"或类放到哪里
<template> <view> <view > <view>Html</view> <view id="target">Css</view> <view">Javascript</view> </view></template>一定要注意,获取要放在onReady或mounted里(建义放onReady因为用的uniapp)
<script> export default { onReady(){// 注意:想要拿到元素实例,需要在实例已经挂载到页面上才可以 this.getInfo() }, methods: { getInfo() { const query = uni.createSelectorQuery().in(this); query.select('#target').boundingClientRect(data => { console.log(data) }).exec(); } } };</script>跳到指定位置
封装获取方法然后全局导入
export default{ getRect(selector){ return new Promise((resolve) => { let view = uni.createSelectorQuery().select(selector); view.fields({ size: true, rect: true, scrollOffset:true }, (res) => { resolve(res); }).exec(); }) }}main.js里直接import Xxx from 'xxx.js'Vue.prototype.$Xxx = Xxx然后在onReady里根据类名获取这个DOM的上下距离信息
onReady(){ this.$Tool.getRect(".Html").then(res => { console.log(res) //res里有各属性信息 })},然后根据对应的距离跳到指定的滚动高度
uni.pageScrollTo({ scrollTop: res里面距离最上的距离(如res.top) })关于“uniapp中获取dom元素及更改dom元素颜色的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“uniapp中获取dom元素及更改dom元素颜色的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




