这篇文章主要为大家展示了“怎么改善移动设备网页的性能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么改善移动设备网页的性能”这篇文章吧。
正文
1、桌面网页的性能检测
桌面浏览器使用的页面可以利用一个插件来检测,名为Yslow。Firefox和chrome上都有这个插件。它是Yahoo主导的一个项目,地址是: https://github.com/marcelduran/yslow/wiki
在chrome中安装完YSlow以后,我们打开sina的首页测试一下:

(正在加载网页组件……)
加载完以后会出来一个分析结果:

可以看到给出来的分数是D级,62分。
YSlow有一套检验页面性能的标准,它会根据标准里面的每一条来检测这个网页,并且根据情况对该网页给出评级和建议。如新浪首页得到的评级和建议分别是:

我们来看看其中的第一条,Make fewer HTTP request给出的具体建议:
Grade F on Make fewer HTTP requests
This page has 19 external Javascript scripts. Try combining them into one.
This page has 33 external background images. Try combining them with CSS sprites.
Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads. Some ways to reduce the number of components include: combine files, combine multiple scripts into one script, combine multiple CSS files into one style sheet, and use CSS Sprites and image maps.
可以看到新浪首页的外链JS文件很多,这会导致很多的HTTP请求。过多的HTTP请求会降低网页的加载速度。
再来看看新浪得到A的条条,比如 Use GET for AJAX requests,得到的夸奖是:
When using the XMLHttpRequest object, the browser implements POST in two steps: (1) send the headers, and (2) send the data. It is better to use GET instead of POST since GET sends the headers and the data together (unless there are many cookies). IE's maximum URL length is 2 KB, so if you are sending more than this amount of data you may not be able to use GET.
新浪其实在很多条条上是做得很好的。不过还是有可以改进的空间。
2、移动设备中网页的性能检测
桌面浏览器可以轻松的安装插件来检测网页的性能,但是移动端的浏览器就不行了。如果想分析某个mobile webpage的性能只有一种方法,那就是分析它路由时候的HTTPRequest和HTTPResponse。大牛们可以试试使用proxy server来读route log分析。不过现在有另外一个选择,那就是使用Blaze。它是一个免费的手机页面性能分析服务,不过一次只能服务一个请求,所以可能需要等待一些时间,不像YSlow那么快。不过得出的性能分析还是不错的。
Blaze的地址是 http://mobitest.akamai.com/m/index.cgi
我们用3g新浪来做测试:

在地址栏中输入3g新浪的地址,然后在后面选择设备的类型。device和location现在都只有两种选择。国内其实也可以开发一个这样的web 服务。
输入好参数后点击

然后就会进入分析,这个过程可能需要几分钟的时间。等待的长度取决于在你前面排了多少个分析请求……这个网站一次只能分析一个页面。
结果出来后,会摘要性地显示这个web页面的平均加载时间和大小:

可以看到3g新浪即使在境外的加载速度也是可以接受的,而且页面大小很小。
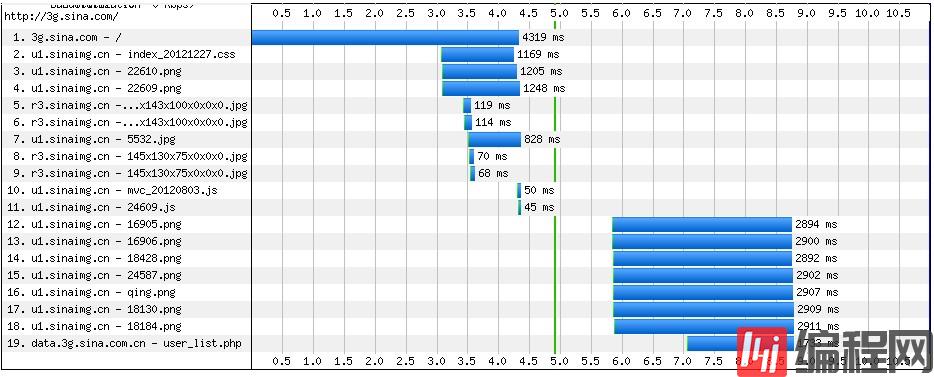
我们可以看一下更进一步的性能分析(点击查看HAR报告-HAR:HTTP Archive Report):

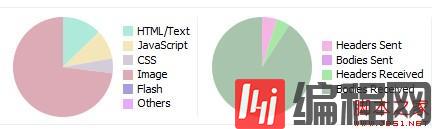
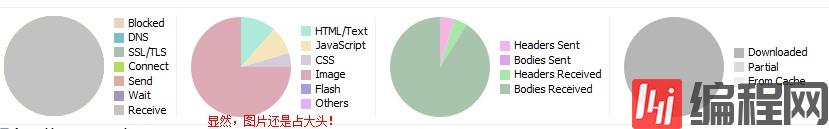
可以查看一下统计信息

图片还是占了很大一部分页面流量。另外,JS和页面文本本身的大小几乎是相同的,说明3g新浪还是很倚重js的。
现在再用它来试试用移动设备浏览器打开正常的新浪首页会发生什么:

可以看到,页面会出现一个提示,建议用户使用手机触屏版的新浪。
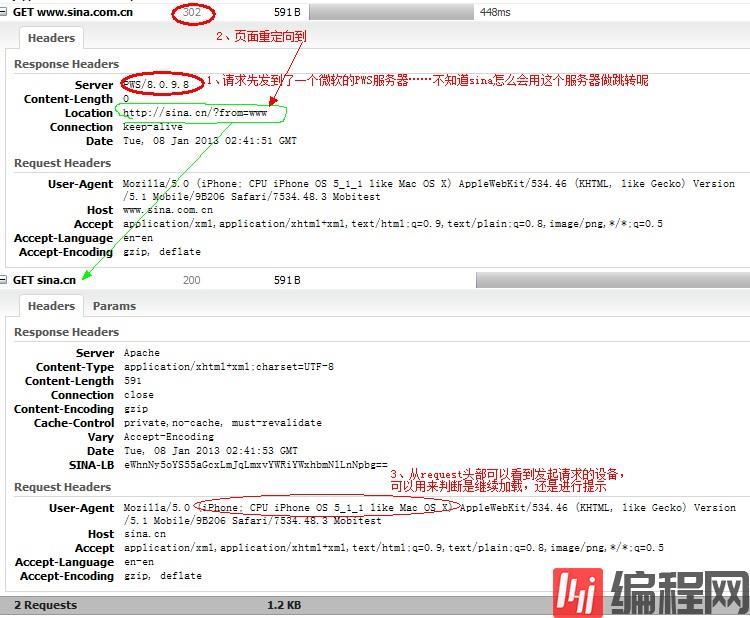
我们再来看看HAR文件,看看它是怎么做到这一点的。

可以看到页面请求先被发送到了一个PWS服务器(微软推出的个人web服务器)上,然后该请求被重定向(状态码302)至另一个地址(http://sina.cn)。这些不是关键,看到下面的Request头部中,user-agent给出了发出这个请求所在的设备以及该设备运行的操作系统类型。可以猜想新浪就是利用了这个信息来做判断,以提示用户转用触屏版的sina。
3、移动设备网页的性能瓶颈
分析了若干个页面统计,基本上都类似于下列分布:

移动设备网页的性能显然受到图片文件的影响(HTML文件和JS文件的大小也不容小觑)。另外,如果页面中含有嵌入式的代码,如google地图等,也会额外加载很多你预期之外的内容从而导致网页速度变慢。
4、如何改善移动设备网页的性能
改善移动设备的网页性能也要从图片和嵌入代码块(google地图)入手。
4.1 如何缩小图片的大小以提高移动设备的访问速度?
分为两种情况:
情况一:图片是在CSS中,以background形式给出链接
那么可以使用PS等软件将图片的质量降低以降低图片的大小。
情况二:图片是在HTML文件中以img标签形式给出
对于这种情况,就不能使用替代文件的方式了。因为图片本身可能就不是你服务器提供的,而是外链图片。对于这种情况,可以使用如下方法进行改进:
原来的HTML代码片段:
代码如下:
<img src="brews_images/bensons.jpg">
改为:
代码如下:
<img src="http://src.sencha.io/http://[DOMAIN]/[PATH]/brews_images/bensons.jpg">
sencha.io Src会自动重新构造图片的尺寸以适应当前设备的屏幕,这就要求你在提供图片源的时候尽量选择清晰的图片。sencha是如何做到自动根据设备重构图片大小的呢?原理很简单,就是在服务器上存储很多设备的型号以及屏幕的尺寸。当浏览器对这个img标签中的图片做出HTTPRequest的时候,sencha可以通过Request头部的user-agent属性获得该设备的型号信息,然后查询到其对应的屏幕尺寸,然后根据这个尺寸对后面的http://[DOMAIN]/[PATH]/brews_images/bensons.jpg图片进行尺寸压缩,然后在返回给浏览器。
这样做的好处是网页设计者只需要提供一张高清的图片,然后就不需要担心它是否能够适应各种设备了,因为sencha会替你做这个resize的工作。
这样做的缺点也是显而易见的,即图片经过了第三方服务器,效率上肯定受到影响。并且这是境外服务,不一定会支持国内的多数国产手机。不过国人倒是可以开发一个类似的web服务来为国内图片做resize。
4.2 如何处理移动设备页面中的地图呢?
这个也很简单,就是做一个之前我们提到的逻辑判断,当屏幕小于一定尺寸时,就将map设为不可见。如:
代码如下:
@media screen and (max-width:480px){
#map{
display:none;
}
}
同样可以这样处理的还有网页头部大大的banner!
代码如下:
@media screen and (max-width:480px){
#map{
display:none;
}
#banner{
display:none;
}
}
5、什么是Mobile-first Responsive Web Design 和 Progressive Enhancement
5.1 Mobile-first Responsive Web Design
Mobile-first Responsive Web Design 意为 “RWD techniques that start from a mobile template”。就是说RWD的设计应该从mobile的版本开始,慢慢往上增加复杂性。
Very small screens(很早前的nokia和蓝莓手机等):
使用最基本的HTML、最简单的布局、很小图片、有限的css和js
Small screens(智能手机:iphone等):
如果手机支持的话可以增加HTML5特性、简单的布局、较小的图片(比very small screen的大一些)、更多的CSS和js
Medium screens(ipad、tablet之类的)
由于有了更多的空间,因此可以考虑增加可选的内容,比如侧边栏什么的。可以使用多栏布局。可以使用较大的图片。
Large screens(如桌面显示器、电视等)
可以使用宽屏的布局(如三栏或四栏等)、使用大的图片。对于电视用户,要考虑优化导航,因为用户可能是站在10英尺外远程控制页面。
5.2 Progressive Enhancement
Progressive Enhancement将web设计视为不同的层次。

第一层是结构内容,这一层将决定网页的基本结构和内容,如果设计停留在这一层,那么几乎所有的设备都可以打开你的页面。
第二层和第三层是CSS和JS,你无法保证所有的设备都支持这些特性,但若支持,那么用户将获得良好的体验。
很多年来,web开发者们都在前卫的浏览器上开发web应用,而忽略了那些使用旧版本浏览器的用户。(这一情况好像国内不是很严重,大家还是很照顾老浏览器用户的)。Progressive Enhancement的设计理念则是反过来,重视内容,然后再往上增加用户体验。在设备不支持的情况下,至少可以保证页面内容的可达性。
5.3 content-first design
Mobile-first Responsive Web Design和Progressive Enhancement有时又被称为content-first design,这是因为它们都十分重视内容的重要性,并将其排在设计的第一位。一个很好的content-first 应该在网页裸奔的情况下信息组织也井井有条。
以上是“怎么改善移动设备网页的性能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!






