想要研究Android 源码的同学可以用此方法进行下载。源码从清华大学开源软件镜像站(https://mirrors.tuna.tsinghua.edu.cn/help/AOSP/)下载。
使用Linux的同学直接参照清华镜像站提供的使用帮助(https://mirrors.tuna.tsinghua.edu.cn/help/AOSP/)即可,本文主要介绍在window平台下进行源码下载。
环境
操作系统:Window 10
Git :2.38.1
Node:v14.19.1
Node环境不是必须的,使用node是编写一个小程序实现自动下载Android源码的功能,也可以使用其他语言实现自动下载的功能。下面会详细介绍下载的逻辑。
初始化manifest仓库
我们克隆manifest仓库,这个仓库并不是安卓源码仓库,这个仓库很小,他只是列出了安卓源码仓库列表。
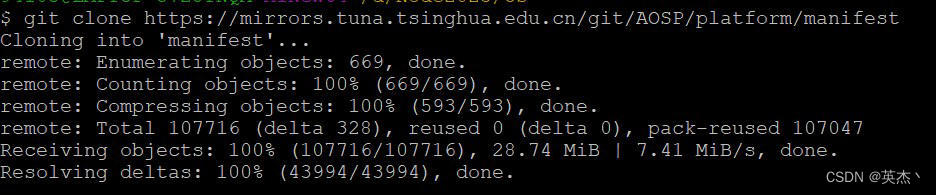
git clone https://mirrors.tuna.tsinghua.edu.cn/git/AOSP/platform/manifest
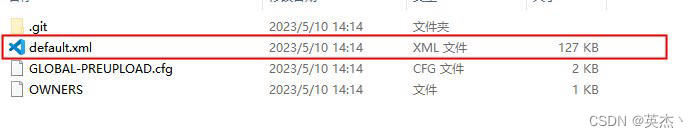
克隆成功后,manifest目录内容如下:

选择分支
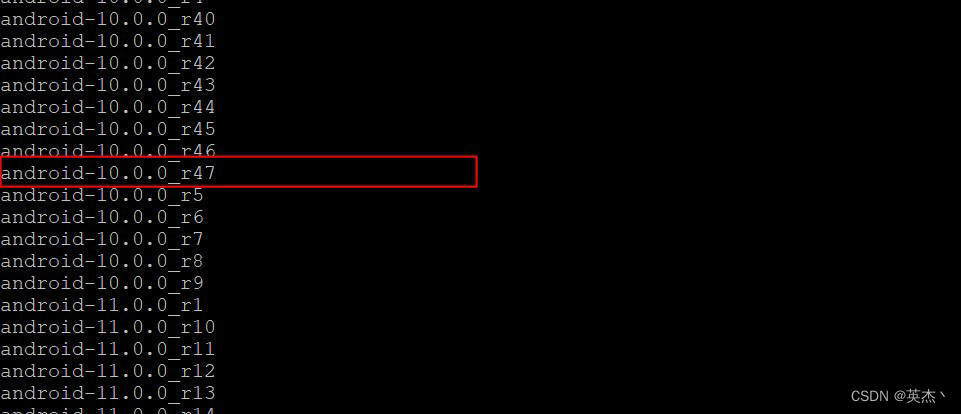
然后我们看下分支都有什么,每个分支都对应着Android的不同版本。有很多内容,滚动条滚到下方才能看到。
cd manifestgit tag
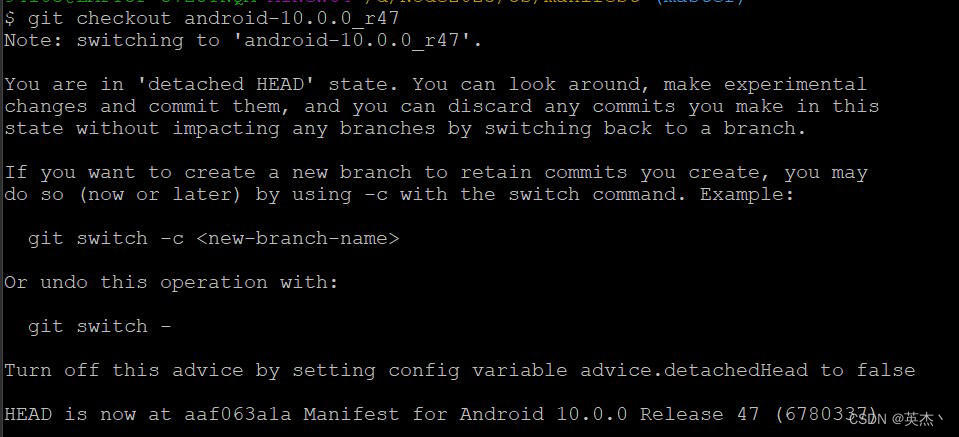
我选择了android-10.0.0_r47这个分支,他下载的就是android10源码的清单文件了。

成功之后,default.xml文件中记录的就是android10系统各个模块的路径了。
接下来,我们就要下载各个模块的源码了。
下载源码
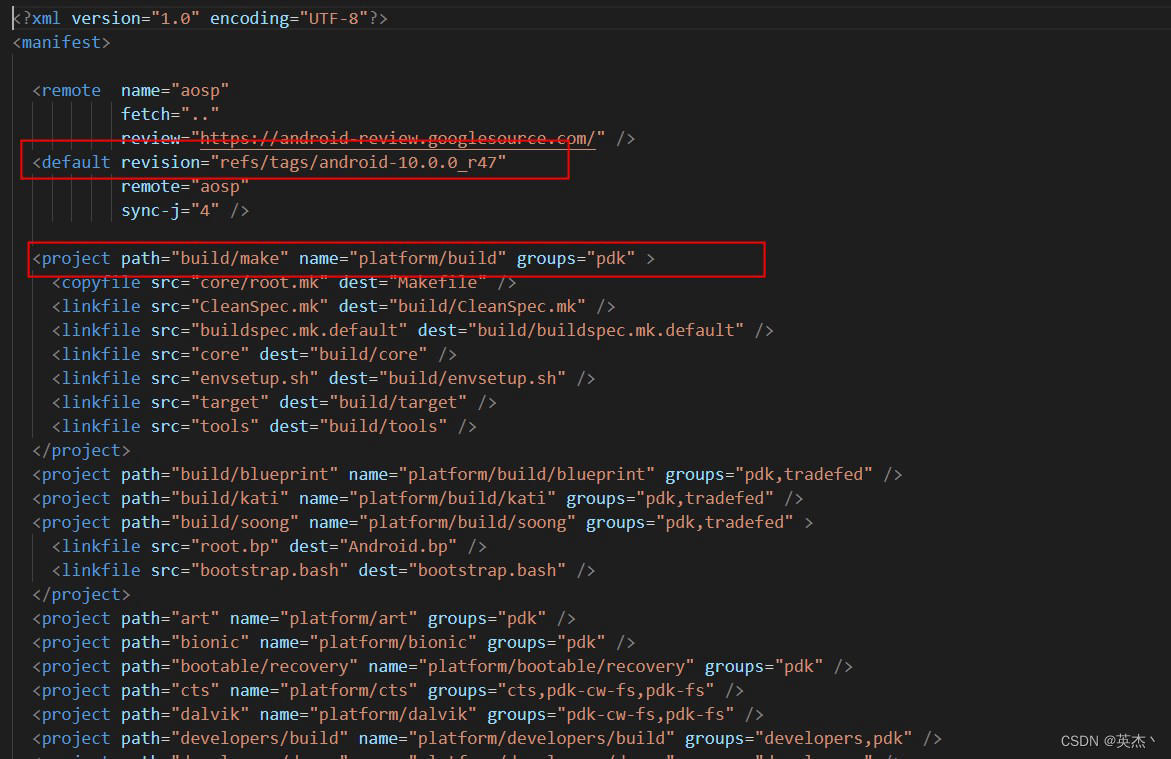
在下载源码之前,我们先要看下default.xml文件中内容。

我们看到,已经切换到android-10.0.0_r47的分支了。
下面的每一个标签就代表一个模块。我们看下的属性:
- path:是文件路径,我在下载的时候就按照这个路径存储各模块的源代码
- name:git地址后缀,要加上清华镜像站的地址拼成完成的地址,这个完整的路径就是模块的git仓库地址。比如platform/build 最后要拼成https://aosp.tuna.tsinghua.edu.cn/platform/build.git
然后我们梳理一下自动下载源码的功能:
首先,读取default.xml的文件内容,得到一个包含所有project的集合
然后,遍历这个集合,根据path创建本地文件夹,根据name生成完整git路径,然后执行git clone。
下面就是我用JS+Node API实现的自动下载功能:
使用了两个JS库:
- xml2js: 将xml文件内容转为js的对象,然后直接这个对象的属性进行操作就行。
- mkdirp:Node 本身不支持创建多级目录,使用这个库可以实现创建多级目录的功能。
const fs = require('fs')const xml2js = require('xml2js')const { mkdirp } = require('mkdirp')const { spawn } = require('child_process');//安卓源码下载路径,所有的模块都下载到这个文件夹下const ANDROID_SRC_PATH = 'E:\\Source2023\\OS\\AndroidOS\\Android10\\'//git.exe的路径 git设置了全局变量不用这个也可以const GIT_PATH = 'D:\\software\\Git\\bin\\git.exe'//清单文件的路径const MANIFEST_PATH = 'E:\\Source2023\\OS\\AndroidOS\\manifest\\default.xml'//清华镜像站地址,注意后面的斜杠,因为各project的path前面没有斜杠const TSINGHUA_GIT_PATH = 'https://aosp.tuna.tsinghua.edu.cn/'//xml解析成js对象的实例const parser = new xml2js.Parser()//任务checkout下标,标识当前下到第几个projectlet projectIndexByCheckOut = 0;//project集合let projects = [];const getProjectArray = (projectArray) => { const result = [] projectArray.forEach(item => { // console.log(item) //item.$ 代表的对象就是我们需要的,对象有个属性path // console.log(item.$) if (!!item.$) { //把path中的 / 转换成 \\ item.$.path = item.$.path.replace(/\//g, '\\') result.push(item.$) } }); return result}const checkOutSrc = (project) => { const projectPath = `${ANDROID_SRC_PATH}${project.path}` const gitPath = `${TSINGHUA_GIT_PATH}${project.name}.git` console.log(`Git路径:${gitPath}`) console.log(`源码下载路径:${projectPath}`) if (!fs.existsSync(projectPath)) { mkdirp.sync(projectPath) } //这里执行的命令就是 git clone xxx xxx let control = spawn(GIT_PATH, [`clone`, gitPath, projectPath]) control.stdout.on('data', (data) => { console.log(`${data}`) }) control.stderr.on('data', (data) => { console.log(`${data}`) }) control.on('close', (code) => { console.log(`执行完成:${code}`) //判断还有没有需要下载的project,如果有继续下载 projectIndexByCheckOut++ if(projectIndexByCheckOut>=projects.length){ return } checkOutSrc(projects[projectIndexByCheckOut]) })}const transXml = () => { //读取文件,data就是文件内容 fs.readFile(MANIFEST_PATH, (err, data) => { if (err !== null) { //解析清单文件发生了异常 return } //把data传给parser进行解析 //通过这个方法就会把xml文件转换成js的对象 //得到对象之后我们就从这个对象获取各project的path parser.parseStringPromise(data).then(result => { if (!result) { //解析的对象为空 return } // console.log(result)//如果要看解析后的js对象结构就把这个注释放开 // const projectArray = result.manifest.project // console.log(projectArray) projects = getProjectArray(result.manifest.project) //集合长度大于0 就开始下载 if(projects.length>0){ projectIndexByCheckOut = 0 checkOutSrc(projects[projectIndexByCheckOut]) } }) })}transXml()//安卓源码下载路径,所有的模块都下载到这个文件夹下const ANDROID_SRC_PATH = 'E:\\Source2023\\OS\\AndroidOS\\Android10\\'//清单文件的路径const MANIFEST_PATH = 'E:\\Source2023\\OS\\AndroidOS\\manifest\\default.xml'这两个路径是自定义的,主要取决于你想把代码下载到哪个文件夹,修改这两个就可以。
然后经过漫长的等待就可以了。

代码地址:https://gitee.com/i-only-like-meat/adas.git
来源地址:https://blog.csdn.net/Zhang_YingJie/article/details/130613206




