在SpringMVC中使用Mybatis怎么实现对Mysql数据库进行分页查询?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
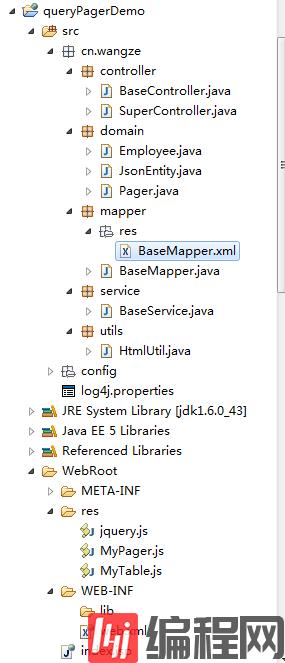
第一步,搭建这个小案例,引入spring和mybtis的jar包,配置对应的配置文件:

第二步,前端页面和数据的处理:
页面布局很简单。我将table和pager单独作为对象来处理,各自处理各自该干的事情,做到了很好的封装处理。个人认为这两个js和java的类很相似。
其它的地方都是按照正常分页的流程走的,话不多说,看看代码吧。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <style> .hide{display:none} .myPager{height:40px;border-bottom:1px solid #eee;} .myPager .pagerRow{width:100%;float:left;height:30px;margin-top:10px;} .myPager .showPage{width:100%;float:left;height:30px;margin-top:10px;text-align: left;} .myPager .showPage .numDiv{display:inline-block;} .myPager .showPage .toBtn{color:#fff;font-size:20px;} .myPager .showPage .disable{background-color: #c9c9c9;} .myPager .showPage .nable{background-color:rgb(10%,65%,85%);cursor:default;} .myPager .showPage .numDiv .disable{color:#777;} .myPager .showPage .numDiv .nable{color:#fff;} .myPager .showPage .cursor_default{cursor:default;} .myPager .showPage .cursor_pointer{cursor:pointer;} .showPage span{display: inline-block;padding: 0px 0px 1px 1px;margin-left:5px; width: 21px;height: 21px;border-radius: 12px;line-height: 22px;font-size: 12px; text-align: center;overflow: hidden;} </style> <script type="text/javascript" src="<c:url value='/res/jquery.js'/>"></script> <script type="text/javascript" src="<c:url value='/res/MyPager.js'/>"></script> <script type="text/javascript" src="<c:url value='/res/MyTable.js'/>"></script> <script> $(function(){ var $btn = $(".sub_btn"); $btn.click(function(){ $(this).addClass("hide"); new MyTable("employeeTab","<c:url value='/mam/queryListPage'/>"); }) }) </script> </head> <body> <div class="wrap"> <table class="employeeTab"> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </table> <button class="sub_btn">显示数据</button> </div> </body></html>免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1148
183.71 KB下载数642
644.84 KB下载数2756
相关文章
发现更多好内容- JavaScript函数式编程的亮点有哪些?(JavaScript函数式编程有啥亮点)
- 如何保障 Java 应用程序的安全性?(Java应用程序的安全性如何保障)
- Java 中 aspect 关键字的作用范围是怎样的?(java aspect关键字的作用范围)
- Java 中 BigDecimal 的使用方法究竟有哪些?(java中bigdecimal的使用方法是什么)
- 掌握PHP数据类型转换的技巧:确保准确性
- 在 Java 中,class 类究竟有哪些具体的用法呢?(java中class类的用法是什么)
- Java 中变量的类型究竟有哪些呢?(java中变量的类型有哪些)
- Java 中创建新文件的文件锁定策略有哪些?(Java createnewfile的文件锁定策略)
- Java 是否支持容器编排?全面解析与实践指南(contain java是否支持容器编排)
- Java 如何通过调用方法来输出数据?(java怎么调用方法输出数据)
猜你喜欢
AI推送时光机MyBatis中怎么进行数据库分页查询

数据库2024-04-08
使用Spring MVC与Mybatis如何对Mysql数据库进行分页查询
数据库2023-05-31
在spring中使用mybatis实现对mysql数据库进行读写分离
数据库2023-05-31
怎么在java中使用mybatis实现分页查询
数据库2023-06-14
数据库中怎么实现分页查询
数据库2024-04-02
使用SpringMVC怎么实现对数据进行校验
数据库2023-05-31
使用mybatis怎么对数据库进行增删改查
数据库2023-05-31
怎么在MySQL数据库中进行时间查询数据
数据库2023-05-25
怎么在MySql数据库中实现子查询
数据库2024-04-02
使用oracle怎么实现一对多数据分页查询筛选
数据库2024-04-02
使用Mybatis如何实现对数据库进行增删改查操作
数据库2023-05-31
怎么在MySQL中分表分库时对数据进行切分
数据库2023-06-14
怎么在MySQL数据库中进行查询并删除操作
数据库2023-05-25
怎么在python中使用Pandas对MySQL数据库进行读写
数据库2023-06-14
Java中怎么利用Streams对数据库进行查询操作
数据库2024-04-02
Mysql数据库中的分库分表怎么利用MyBatis来实现
数据库2023-05-31
怎么在Java项目中使用jdbc对mysql数据库进行连接
数据库2023-05-31
咦!没有更多了?去看看其它编程学习网 内容吧






