本篇内容介绍了“怎么通过JavaScript实现扑克牌游戏”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
首先,我们知道一副牌里有54张牌,然后牌里的数字是从 3 - 2 的里面总共有13张牌,然后 4 中花色 分别是 ♠️ ♥️ ♣️ ♦️ 另外加上2个大小王!第一步:我们肯定需要有一个数组来装牌吧? 然后再书写一个函数,我们知道有多少张牌,然后牌里有多少花色是不是应该用一个双重循环将 number 里面的内容 和 flower 里面的内容 进行一个循环嵌入?最后在用 push 生成一个对象放到数组的后面?再到最后放入 大小王 。
const number = ['3', '4', '5', '6', '7', '8', '9', '10', "J", "Q", "K", "A", '2'];const flower = ["♠️", "♥️", "♣️", "♦️"]; // 黑桃 < 红心 < 梅花 < 方块语法:
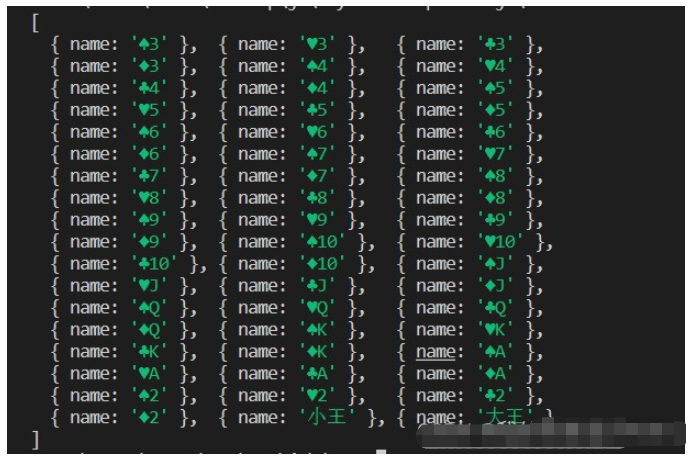
//系统牌const number = ['3', '4', '5', '6', '7', '8', '9', '10', "J", "Q", "K", "A", '2'];const flower = ["♠️", "♥️", "♣️", "♦️"]; // 黑桃 < 红心 < 梅花 < 方块//牌组let arr = [];//生成牌的函数poker();//生成一副牌function poker() { for (let n = 0; n < number.length; n++) { for (let j = 0; j < flower.length; j++) { arr.push({ name: flower[j] + number[n]}) } } arr.push({ name: "小王" }, { name: "大王" })}输出效果图:
当我们已经拿到牌数组了,像平时我们打牌是不是都是随机发放手里的牌的?那我们在进行一个打乱。这时候我们需要用到一个随机生成的函数和一个去重生成下标的数组。
语法:

//系统牌const number = ['3', '4', '5', '6', '7', '8', '9', '10', "J", "Q", "K", "A", '2'];const flower = ["♠️", "♥️", "♣️", "♦️"]; // 黑桃 < 红心 < 梅花 < 方块//牌组let arr = [];//生成牌的函数poker();//打乱后的拆开后的牌组let [zhangsan, wangwu, lisi, d] = create();//打印输出console.log(zhangsan);console.log(wangwu);console.log(lisi);console.log(d);//生成一副牌function poker() { for (let n = 0; n < number.length; n++) { for (let j = 0; j < flower.length; j++) { arr.push({ name: flower[j] + number[n]}) } } arr.push({ name: "小王" }, { name: "大王" })}//生成一个随机数function random(min, max) { if (max == undefined) { max = min; min = 0; } if (min > max) { [min, max] = [max, min]; } let number = parseInt(Math.random() * (max - min + 1) + min) return number;}//打乱function create() { let a = new Set(); while (a.size < 54) { a.add(random(0, 53)); } let arrindex = [...a]; arr = arrindex.map(item => arr[item]); let zhangsan = arr.slice(0, 17); let wangwu = arr.slice(17, 34); let lisi = arr.slice(34, 51); let d = arr.slice(51); return [zhangsan, wangwu, lisi, d];}详解:当我们知道需要发牌的时候是随机生成的字牌,然后我们已经知道有54张牌,然后需要不重复的下标需要用到 Set 来晒重,数组的长度是 54 但是下标是 53 所以在生成随机数的时候需要主要辨别。然后需要用到 map map的用意:通过指定函数处理数组(遍历数组)的每个元素,并操作数组的元素或者下标,并返回处理后的数组。 当我们已经得到下标了是不是需要将 arr 里面的元素进行找到,然后并将进行返回出来,然后再使用 slice slice的用意:用于把数组中的字符串元素转换成数字数组,元素是通过指定的分隔符进行分隔的。进行一个返回接收 我们知道 zhangsan、wangwu、lisi 是有 17 张牌的 而底牌只有三张可以得到手牌。并将函数里面的内容返回出去进行一个接收输出。
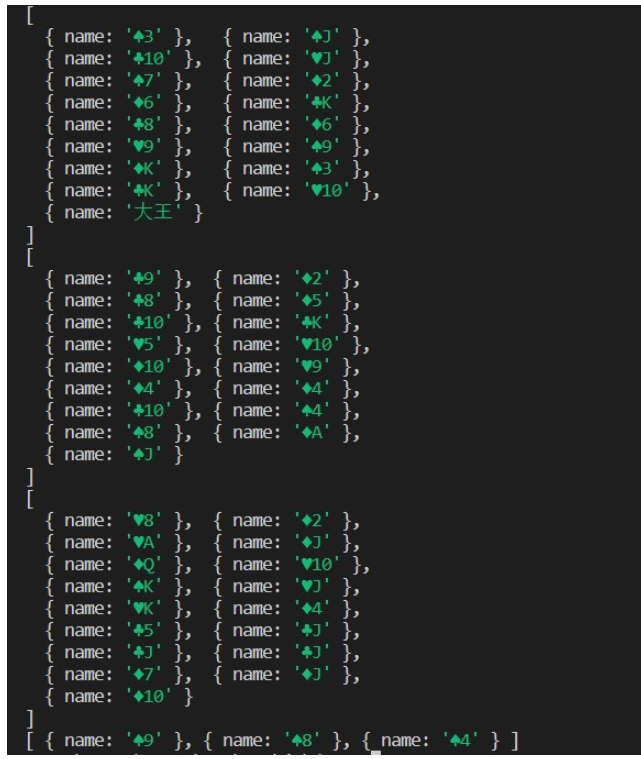
输出效果图:

在到最后我们需要一个排序。当 3 和 3 比肯定是没有办法比的是不是?我们在最开始拿到牌组的内容的时候就定义了 黑桃 < 红心 < 梅花 < 方块 这时候我们需要对 牌的 内容 和 数字 进行一个大小对对象的添加。然后再书写一个函数进行一个排序。排序需要用到 sort sort的用意:对数组的元素进行排序,不是真实按照数字排列去排序的,按照字符进行一个比较。当需要比较数字需要重写。例如sort((a,b)=> a-b)升序 sort((a,b)=> b-a) 降序! 在生成牌组里面需要添加 花色的大小 和 数字 的大小 ,最后进行一些列的优化代码如下:
语法:
const number = ['3', '4', '5', '6', '7', '8', '9', '10', "J", "Q", "K", "A", '2'];const flower = ["♠️", "♥️", "♣️", "♦️"]; // 黑桃 < 红心 < 梅花 < 方块let arr = [];poker();let [zhangsan, wangwu, lisi, d] = create();sort(zhangsan);sort(wangwu);sort(lisi);sort(d);console.log("张三:",zhangsan);console.log("王五:",wangwu);console.log("王五:",lisi);console.log("底牌:",d);//排序function sort(arr) { arr.sort((a,b)=>{if (a.number == b.number) { return a.flower - b.flower; }else{ return a.number - b.number; }}) }//生成一个随机数function random(min, max) { if (max == undefined) { max = min; min = 0; } if (min > max) { [min, max] = [max, min]; } let number = parseInt(Math.random() * (max - min + 1) + min) return number;}//打乱function create() { let a = new Set(); while (a.size < 54) { a.add(random(0, 53)); } let arrindex = [...a]; arr = arrindex.map(item => arr[item]); let zhangsan = arr.slice(0, 17); let wangwu = arr.slice(17, 34); let lisi = arr.slice(34, 51); let d = arr.slice(51); return [zhangsan, wangwu, lisi, d];}//生成一副牌function poker() { for (let n = 0; n < number.length; n++) { for (let j = 0; j < flower.length; j++) { arr.push({ name: flower[j] + number[n],flower:j,number:n}) } } arr.push({ name: "小王" ,number:53}, { name: "大王" ,number:54})}“怎么通过JavaScript实现扑克牌游戏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!





