这篇文章主要介绍“VSCode Web IDE Coder怎么安装和使用”,在日常操作中,相信很多人在VSCode Web IDE Coder怎么安装和使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VSCode Web IDE Coder怎么安装和使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
概述
Coder是VS Code的Web IDE,分Code Server 和 Coder,Code Server安装在服务器上,通过浏览器打开地址后可以使用一个web版的VS Code,也就是Coder,但VS Code的插件无法使用。
安装
以utuntu18为例
安装deb
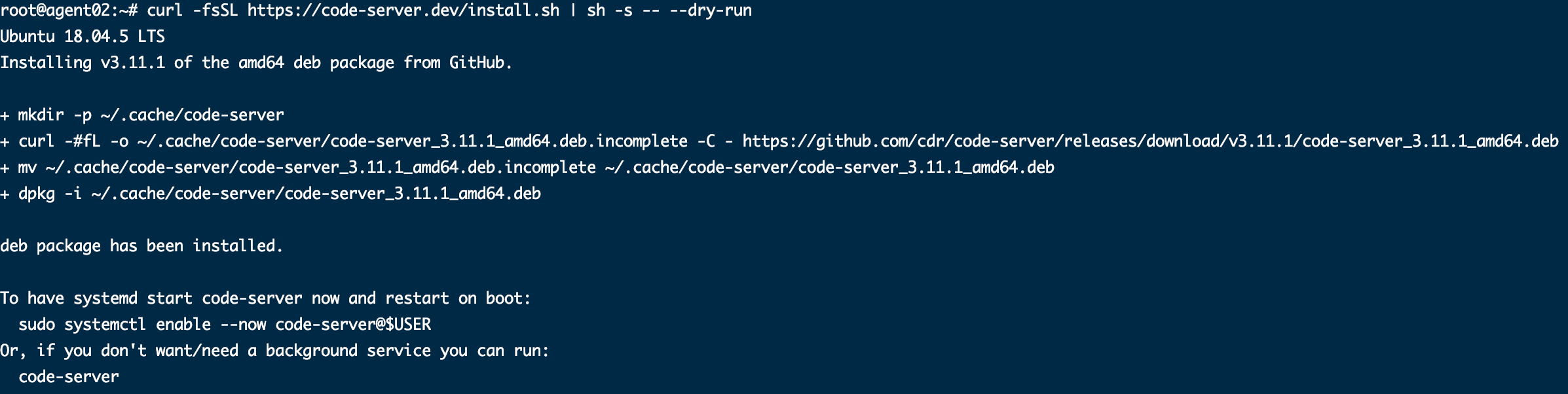
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
## 根据提示安装deb mkdir -p ~/.cache/code-server curl -#fL -o ~/.cache/code-server/code-server_3.11.1_amd64.deb.incomplete -C - https://github.com/cdr/code-server/releases/download/v3.11.1/code-server_3.11.1_amd64.deb mv ~/.cache/code-server/code-server_3.11.1_amd64.deb.incomplete ~/.cache/code-server/code-server_3.11.1_amd64.deb dpkg -i ~/.cache/code-server/code-server_3.11.1_amd64.deb修改config文件
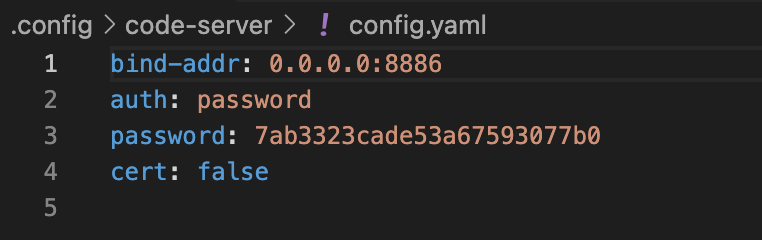
把127.0.0.0.1改为0.0.0.0,可以绑定到本机所有IP,不用反向代理那么麻烦
端口改成8886,8080太“靓”会被占用

启动code server
sudo systemctl enable --now code-server@$USER在后台运行
TODO
使用docker安装
mkdir -p ~/.config
docker run --restart=always --name code-server -p 0.0.0.0:8886:8080
-v "$HOME/.config:/home/coder/.config"
-v "$PWD:/home/coder/project"
-u "$(id -u)????(id -g)"
-e "DOCKER_USER=$USER"
codercom/code-server:latest
使用
查看config.yml文件中的密码
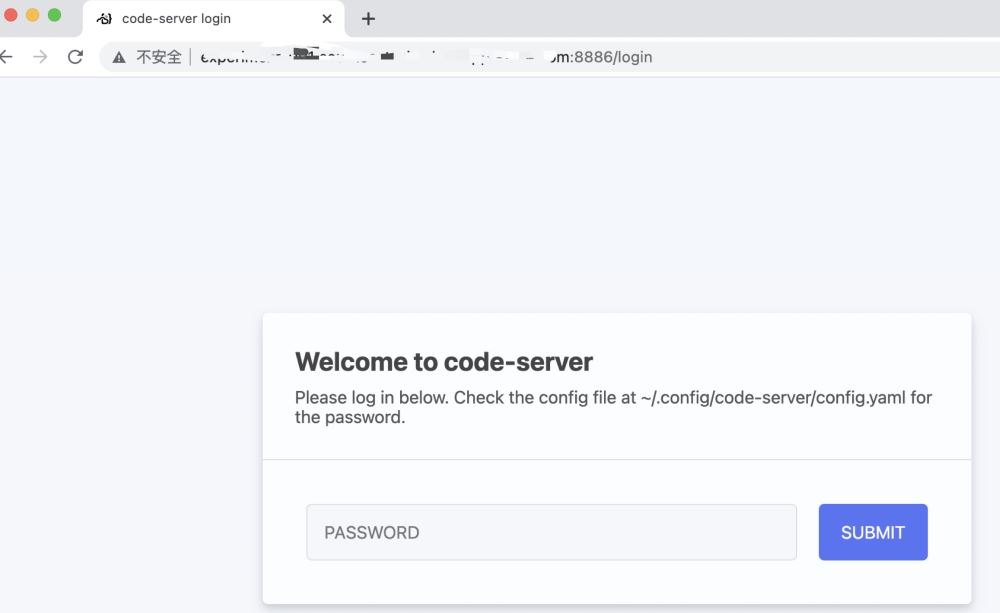
cat .config/code-server/config.yaml输入到输入框,粘贴密码,点击submit
ps. 我有azure的vm,所以有免费的dns(域名),大家有兴趣也可以上azure上注册一个

安装中文语言包,在“扩展”中搜索“Chinese (Simplified) Language Pack for Visual Studio Code”并安装插件,用了以后界面都是中文的了

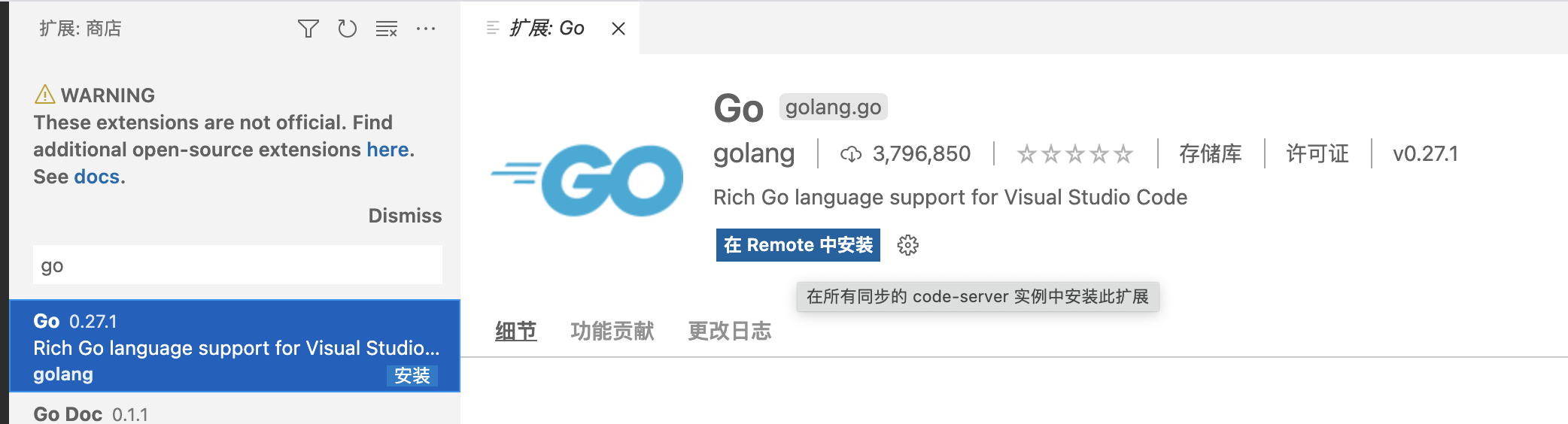
以golang为例,安装go插件,但是没有什么卵用

如果是用的code-server docker容器,在“~/project/go/go/”下已经有了go的安装文件,只是要添加到环境变量
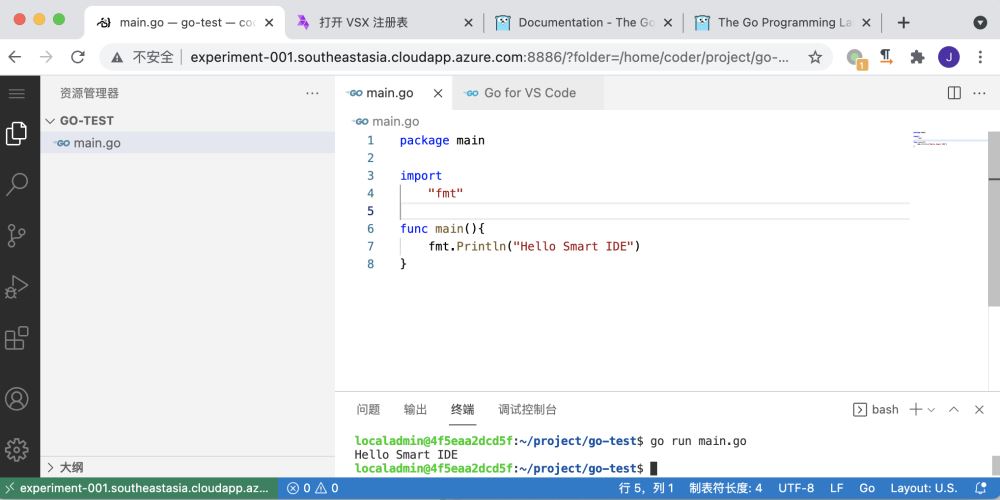
export PATH=$PATH:~/project/go/go/bin打开终端,运行go run main.go,可以看到效果

到此,关于“VSCode Web IDE Coder怎么安装和使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




