这篇文章主要介绍“如何使用json对象转化为key,value的对象数组”,在日常操作中,相信很多人在如何使用json对象转化为key,value的对象数组问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用json对象转化为key,value的对象数组”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
json对象转为key,value对象数组
问题引出
在某个从后端获取的表格数据中,有一列是对象格式,不能用于直接展示。
解决方式
不直接展示此列,在操作列加一个按钮,点击之后弹窗展示那一列的数据,形式为key和value的两列表格,key为该对象的各个字段名,value为字段值。这就需要将对象转化为key和value形式的对象数组。
代码
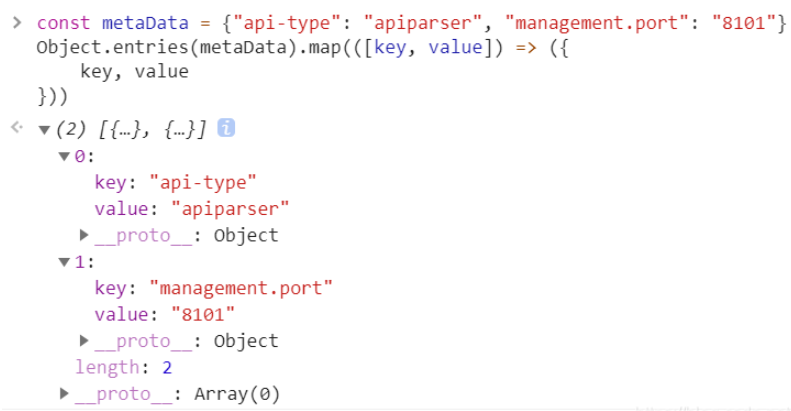
const metaData = {"api-type": "apiparser", "management.port": "8101"}Object.entries(metaData).map(([key, value]) => ({key, value}))
效果

key,value的对象数组转化为json对象
arr.reduce((acc, curr) => { acc[curr.key] = curr.value return acc}, {})函数式
export function mapToJson(MAP, key, value) { return Object.keys(MAP).map(item => ({ [key]: item, [value]: MAP[item], }))}数组转换成json key-value形式
eg1(数组中包含的是数组)
var jsonData = {};var arr = [[1, 'boy', 'dabing'], [2, 'girl', 'dabing']];for (var i = 0; i < arr.length; i++) { var key = arr[i][1]; var value = arr[i][2]; jsonData[key] = value;}console.log(jsonData['boy'])// 'dabing'eg2(数组中包含的是对象)
var jsonData = {};var arr = [ { id: 3, name: 'MAN_MIDDLESCHOOL_STUDENT', value: 'predefine' }, { id: 4, name: 'FEMALE_MIDDLESCHOOL_STUDENT', value: 'predefine' }];for (var i = 0; i < arr.length; i++) { var key = arr[i].name; var value = arr[i].value; jsonData[key] = value;}console.log(jsonData);//{ MAN_MIDDLESCHOOL_STUDENT: 'predefine', FEMALE_MIDDLESCHOOL_STUDENT: 'predefine' }到此,关于“如何使用json对象转化为key,value的对象数组”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!






