前言:公司最近因为客户端视频文件过大导致视频加载时间很长,让我将视频播放做成流媒体点播的形式,于是查阅了几十篇相关文章以及文档,最终将功能实现。可能是存在版本差异,绝大部分文章介绍的教程并不能成功实施,尤其是点播功能,所以我把我工作中验证成功的方案发出来,包括相应的资源包。
本文仅介绍基于HLS流的点播功能,直播功能可参考如下链接操作。
https://blog.csdn.net/caodongfang126/article/details/100984841
1.方案介绍
通过nginx-rtmp + ffmpeg实现rtsp流转hls流,可支持PC端/移动端的点播/直播,通过Native HLS Playback扩展插件或者VLC播放器实现视频播放功能。
2、部署环境
操作系统:windows/Linux
工具:nginx、nginx-rtmp-module、ffmpeg
百度云全套工具下载(包括配置):
windows:
链接:https://pan.baidu.com/s/1Dq5ZqwRpMZ9I5Y4aZHgQQA?pwd=8tkd
linux:
链接:https://pan.baidu.com/s/1TtY3OOlQwespHhFlZTtH_w?pwd=lghd
3、ffmpeg下载及安装
windows下安装:
https://github.com/BtbN/FFmpeg-Builds/releases/download/autobuild-2021-08-31-14-55/ffmpeg-n4.4-80-gbf87bdd3f6-win64-gpl-4.4.zip,下载并解压FFmpeg文件夹,配置环境变量:在“Path”变量原有变量值内容上加上d:\ffmpeg\bin,验证:ffmpeg -version 出现版本号则成功。
Linux下安装:
(1)下载最新源码包并解压
wget http://ffmpeg.org/releases/ffmpeg-4.1.tar.gztar zxvf ffmpeg-4.1.tar.gz(2)安装ffmpeg
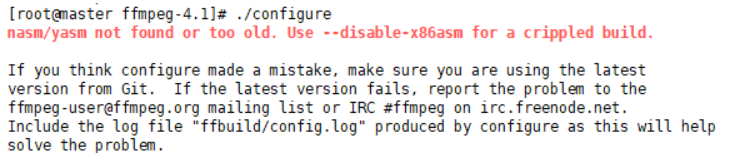
cd ffmpeg-4.1/./configure如出现报错:

(3)安装yasm
yum install yasm(4)继续安装ffmpeg
./configuremakemake install(5)测试
ffmpeg -version4、nginx及nginx-rtmp-module下载及安装
windows下安装:
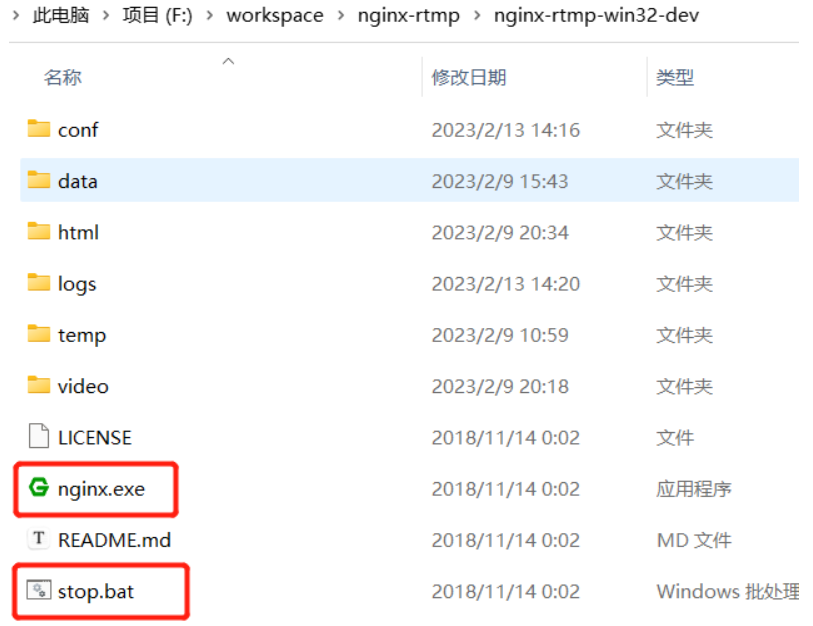
到github上下载相应的安装包,https://github.com/illuspas/nginx-rtmp-win32,下载并解压nginx文件夹
Linux下安装:
(1) 到nginx官网上下载相应的安装包,https://nginx.org/en/download.html,上传至/usr/local/src,
或者使用命令下载
wget http://nginx.org/download/nginx-1.21.6.tar.gz(2) 安装依赖库
yum install -y gcc-c++ zlib pcre openssl openssl-devel(3) 下载 nginx-rtmp-module
到github上下载相应的安装包,https://github.com/arut/nginx-rtmp-module/archive/master.zip,上传至/usr/local/src,
或者使用命令下载
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip(4) 解压
tar -zxvf nginx-1.12.2.tar.gzunzip nginx-rtmp-module-master.zip(5) 配置编译
mkdir /uar/local/nginx./configure --prefix=/usr/local/nginx --add-module=/usr/local/src/nginx-rtmp-module-master/makemake install(6) 测试
cd /usr/local/nginxnginx -v5、nginx服务配置
hls协议点播功能配置:
要nginx服务支持hls协议点播功能,需要确认conf/mime.types和conf/nginx.conf两个配置文件。
conf/mime.type配置文件中需增加如下两行配置项(如果没有的话)
video/mp2tts;application/vnd.apple.mpegurl m3u8; conf/nginx.conf配置文件中需要配置信息如下:
注意location /hls{}的配置项需要放到server {}里头,其中8090就是后续使用hls访问视频的http端口号。
#配置hls点播 location /hls{ types{ application/vnd.apple.mpegurl m3u8; video/mp2t ts; } autoindex on; root html/vod; #点播视频文件(.ts;.m3u8)存放位置 add_header Cache-Control no-cache; add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range'; add_header 'Access-Control-Allow-Headers' 'Range'; #add_header Cache-Control no-cache; #add_header 'Access-Control-Allow-Origin' '*'; #add_header 'Access-Control-Allow-Credentials' '*'; #add_header 'Access-Control-Allow-Methods' 'GET, HEAD, OPTIONS'; #add_header 'Access-Control-Expose-Headers' 'Server,range,Content-Length,Content-Range'; }6、重启nginx
Windows
重启nginx: 先执行stop.bat(如果已启动), 再执行nginx.exe
打开logs文件夹中的error.log文件, 如果最后只显示signal process started, 则启动成功

Linux
重启nginx:
如已配置环境变量,直接执行
nginx -s reload未配置则
cd /usr/local/nginx/sbin./nginx -s reload7、ffmpeg切片推流测试
Windows
在nginx-rtmp-win32-dev\html文件夹中创建vod\1文件夹

在.\ffmpeg\bin目录地址栏输入cmd回车打开dos窗口(已配置环境变量则直接打开cmd)

复制以下内容, 在dos窗口中右击粘贴
如果是avi//mkv/wmv格式的视频文件,需要先转换成mp4
ffmpeg -y -i #需要转换的视频文件路径# -c:v libx264 -strict 2 #nginx安装路径#/html/vod/1/output.mp4将视频转码成ts文件(支持mp4,mov,flv)
ffmpeg -y -i #需要转换的视频文件路径# -vcodec copy -acodec copy -vbsf h264_mp4toannexb #nginx安装路径#/nginx-rtmp-win32-dev/html/vod/1/output.ts视频切片
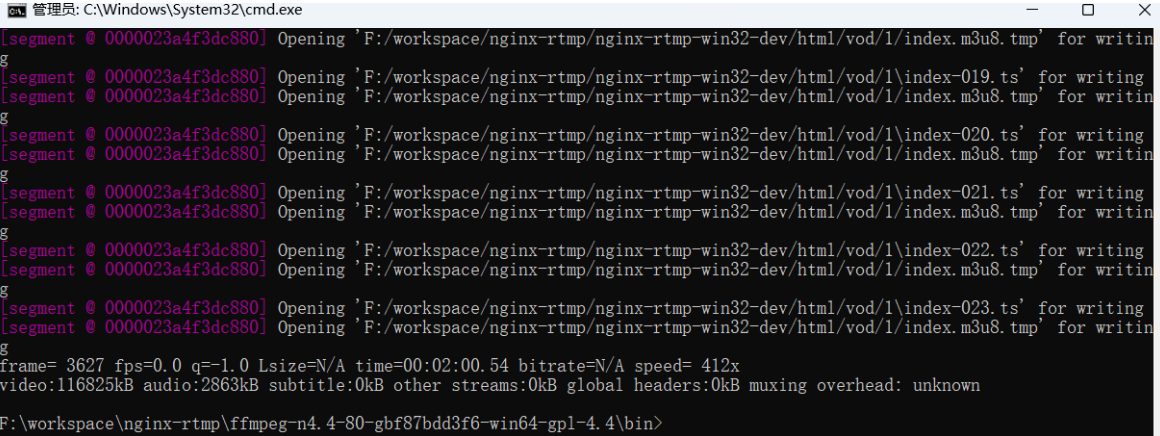
ffmpeg -i #nginx安装路径#/html/vod/1/output.ts -c copy -map 0 -f segment -segment_list #nginx安装路径#/html/vod/1/index.m3u8 -segment_time 5 #nginx安装路径#/html/vod/1/index-%03d.ts输入如下:

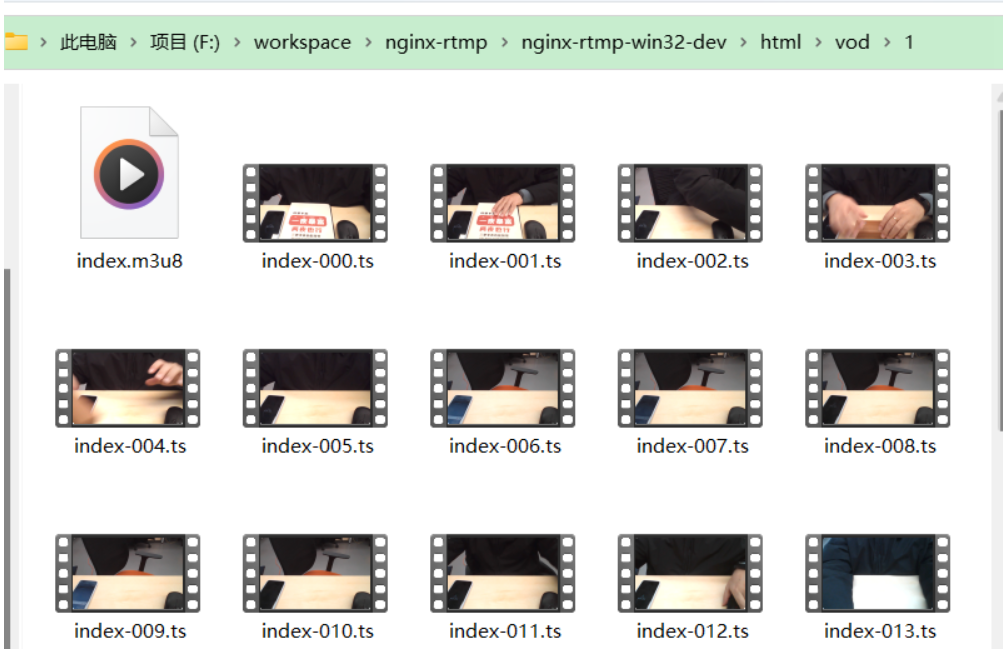
生成文件如下:

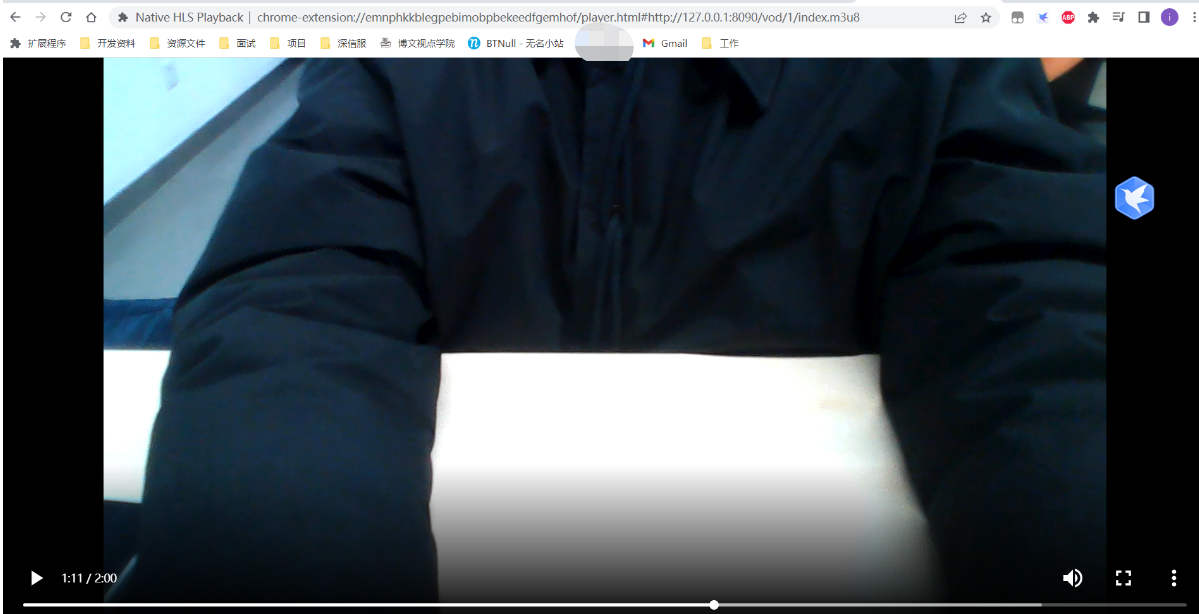
使用谷歌浏览器+Native HLS Playback插件或者使用相应播放器, 如VLC, 输入http://127.0.0.1:8090/vod/1/index.m3u8即可播放

Linux:由于是在我的私人服务器进行验证,且测试视频包含本人信息,就不贴出来了
java代码比较简单,使用Runtime.getRuntime().exec(command)即可
如果有其他疑问,可以留下评论,我会回复
来源地址:https://blog.csdn.net/m0_61474393/article/details/129137341




