小编给大家分享一下css3怎么绘制一个圆圆的loading转圈动画,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
如何绘制一个圆圆的loading圈
小程序里需要一个像下面的loading,原生的没有,引入别的组件库又太大,所有决定自己写个。
1.基本原理
动态的实现原理是给8个小圆圈设置透明度由大变小的动画,每个圆圈设置不同的动画启动时间。布局的实现原理是父元素设置为position: relative, 每个圆圈设置样式为position: absolute; left: xx; top: xx; right: xx; bottom: xx。 通过给left/right/top/bottom设置不同的值将其均匀的分布在一个圆圈上。html代码如下:
<view class="q-loading-dot-warp"> <view class="dot dot1"></view> <view class="dot dot2"></view> <view class="dot dot3"></view> <view class="dot dot4"></view> <view class="dot dot5"></view> <view class="dot dot6"></view> <view class="dot dot7"></view> <view class="dot dot8"></view></view>说起来简单,但是给它们赋值的时候没有经验,第一次用理科生的思维简单将圆三等分计算坐标,往往8个圆圈就围成了一个菱形/正方形。。。就像下面这样

2. 位置设置技巧
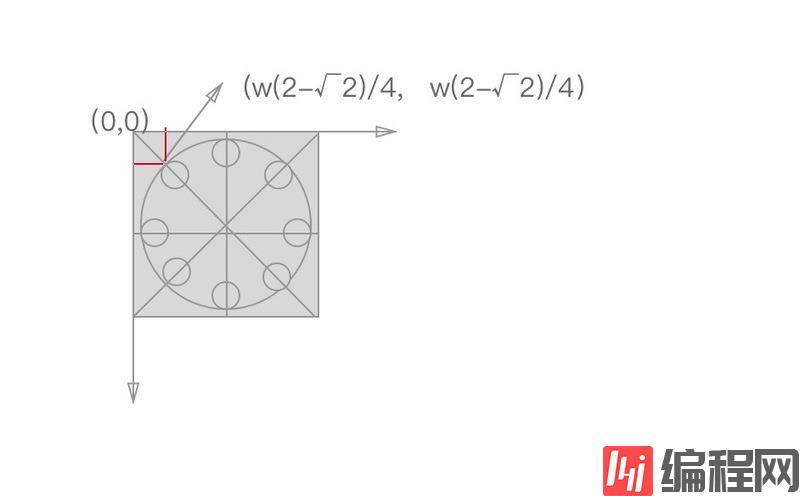
后来看到 同学po的文章css3实现10中loading效果, 按照JRd3的代码确实可以实现很好看的效果,但是当我想换一换loading圆圈大小的时候,样式就崩了,经过分析,他们的坐标是存在某种数学关系的,如下图所示,在竖直或横线上的坐标可通过50%定位,斜线上的坐标如图中所示,其中w是矩形的宽高或者说是8个小圆圈所围成的大园的半径。
公式推导如下:

具体css代码如下:
$width: 64px;$height: 64px;$dotWidth: 10px;$dotHeight: 10px;$radius: 5px;$offset: 9.37px;@function getLeft( $x ) { @return ($width/4)*$x;}@function getTop( $y ) { @return ($height/4)*$y;}@keyframes changeOpacity { from { opacity: 1; } to { opacity: .2; }}.q-loading { position: fixed; top: 0; left: 0; right: 0; bottom: 0; .q-loading-overlay { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(255, 255, 255, .5); } .q-loading-content { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); width: $width; height: $height; z-index: 2; } .dot { width: 10px; height: 10px; position: absolute; background-color: #0033cc; border-radius: 50% 50%; opacity: 1; animation: changeOpacity 1.04s ease infinite; } .dot1 { left: 0; top: 50%; margin-top: -$radius; animation-delay: 0.13s; } .dot2 { left: $offset; top: $offset; animation-delay: 0.26s; } .dot3 { left: 50%; top: 0; margin-left: -$radius; animation-delay: 0.39s; } .dot4 { top: $offset; right: $offset; animation-delay: 0.52s; } .dot5 { right: 0; top: 50%; margin-top: -$radius; animation-delay: 0.65s; } .dot6 { right: $offset; bottom: $offset; animation-delay: 0.78s; } .dot7 { bottom: 0; left: 50%; margin-left: -$radius; animation-delay: 0.91s; } .dot8 { bottom: $offset; left: $offset; animation-delay: 1.04s; }}代码使用scss定义了大圆和小圆圈的半径,不管改成多大只需要更改变量,下面样式无需改变。
通过这个公式计算的看起来就很像圆形了

3.动画时间设置
假设动画持续时间为 t, 圆圈个数为 c, 某个小圆圈的位置为 i (比如上面 i 取 1~8),那么小圈相继启动的时间为 i * t/c
以上是“css3怎么绘制一个圆圆的loading转圈动画”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




