这篇文章主要介绍了怎么使用CSS和Java来构建管理仪表盘布局,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

您将要创造的
在这个新教程中,我们将使用CSS和JavaScript来创建响应式管理仪表板布局。 要构建它,我们将从WordPress仪表板中借鉴一些想法,例如其可折叠的侧边栏菜单。
在整个教程中,我们将面临许多挑战,但是这些挑战将为我们提供良好的实践技巧,以提高我们的前端技能。
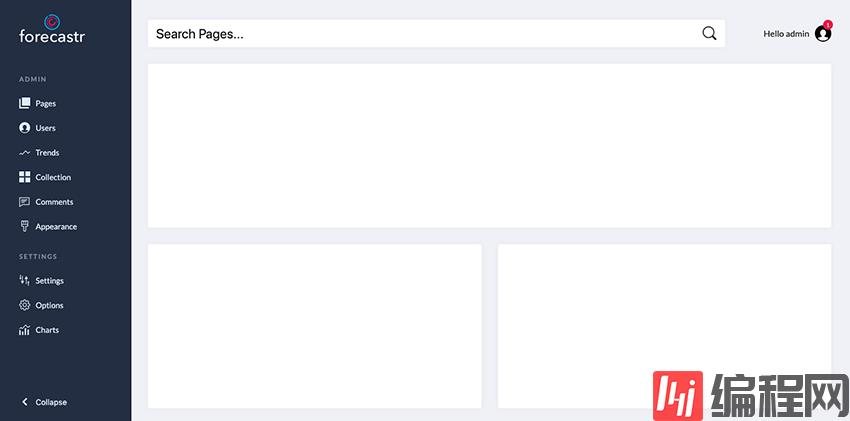
事不宜迟,让我们看一下最终的管理仪表板演示(单击侧边栏底部的“ 折叠”按钮以查看可折叠的导航功能,并查看全屏版本以发挥其响应能力):
1.从页面标记开始
要开始标记,我们需要一个SVG,一个和一个部分:
<svg style="display:none;">...</svg><header class="page-header">...</header><section class="page-content">...</section>SVG精灵
您可能会想到,在任何管理控制台中,我们都需要一堆图标。 值得庆幸的是, Envato Elements提供了越来越多的有用矢量图标集合,因此,让我们利用该库并下载这些Trade和Dashboard Icons 。

Envato元素上的贸易和仪表板图标
与其通过img或svg标签将它们直接包含在页面中,不如让我们更进一步以创建SVG精灵。 为此,我们将所有图标包装在SVG容器中。 该容器应该是隐藏的,因此我们将对其应用display: none 。 如果我们不隐藏它,则页面顶部会出现一个很大的空白区域。
每个图标将放置在具有唯一ID和viewBox属性的symbol元素内,该属性取决于图标的大小。 然后,只要需要,我们就可以通过调用use元素来呈现目标图标(我将在稍后展示给您看)。
现在,让我们熟悉SVG Sprite所需的标记:
<svg style="display:none;"> <symbol id="down" viewBox="0 0 16 16"> <polygon points="3.81 4.38 8 8.57 12.19 4.38 13.71 5.91 8 11.62 2.29 5.91 3.81 4.38" /> </symbol> <symbol id="users" viewBox="0 0 16 16"> <path d="M8,0a8,8,0,1,0,8,8A8,8,0,0,0,8,0ZM8,15a7,7,0,0,1-5.19-2.32,2.71,2.71,0,0,1,1.7-1,13.11,13.11,0,0,0,1.29-.28,2.32,2.32,0,0,0,.94-.34,1.17,1.17,0,0,0-.27-.7h0A3.61,3.61,0,0,1,5.15,7.49,3.18,3.18,0,0,1,8,4.07a3.18,3.18,0,0,1,2.86,3.42,3.6,3.6,0,0,1-1.32,2.88h0a1.13,1.13,0,0,0-.27.69,2.68,2.68,0,0,0,.93.31,10.81,10.81,0,0,0,1.28.23,2.63,2.63,0,0,1,1.78,1A7,7,0,0,1,8,15Z" /> </symbol> <!-- more symbols here --></svg>实际上,这就是我们创建内置SVG Sprite所需的全部。
标头
继续我们的管理仪表板布局,让我们看一下页面。
在其中,我们将定义一个nav元素,它将用作以下元素的包装:
徽标
折叠按钮,将在移动屏幕上切换菜单
菜单本身将包含菜单链接,两个以及折叠/展开按钮。 从语义上来说,拥有两个单独的菜单并将放在它们外面可能更正确,但是如果您愿意,可以采用不同的方法。
这是宽屏(> 767px)上的样子:

标头结构:
<header class="page-header"> <nav> <a href="#0"> <img class="logo" src="logo.svg" alt="forecastr logo"> </a> <button class="toggle-mob-menu" aria-expanded="false" aria-label="open menu"> <svg width="20" height="20" aria-hidden="true"> <use xlink:href="#down"></use> </svg> </button> <ul class="admin-menu"> <li class="menu-heading"> <h4>Admin</h4> </li> <li> <a href="#0"> <svg> <use xlink:href="#pages"></use> </svg> <span>Pages</span> </a> </li> <!-- more list items here --> <li> <button class="collapse-btn" aria-expanded="true" aria-label="collapse menu"> <svg aria-hidden="true"> <use xlink:href="#collapse"></use> </svg> <span>Collapse</span> </button> </li> </ul> </nav></header>注意上面的代码中的两件事:
我们如何使用
use元素引用目标图标。我们添加到切换按钮的ARIA属性(
aria-expanded,aria-label,aria-hidden)。 这些属性将帮助我们使组件更易于访问。 稍后,我们将讨论如何根据按钮的状态更新其值。
部分
该部分将包含两个嵌套部分。
第1节
在第一部分的内部,我们将放置搜索表单和一些有关当前登录用户的信息(名称,头像和通知)。
这是它在宽屏(> 767px)上的外观:

部分结构:
<section class="search-and-user"> <form> <input type="search" placeholder="Search Pages..."> <button type="submit" aria-label="submit form"> <svg aria-hidden="true"> <use xlink:href="#search"></use> </svg> </button> </form> <div class="admin-profile"> <span class="greeting">...</span> <div class="notifications"> <span class="badge">...</span> <svg> <use xlink:href="#users"></use> </svg> </div> </div></section>同样,请注意,我们向提交按钮添加了一些ARIA属性。
第2节
在第二部分中,仅是为了使演示中充实一些虚拟内容,我们将放置一堆文章占位符。 这些通常可能包含表格数据,图表或某种形式的提要。
“最多使用5–7个不同的小部件来创建视图。 否则,用户将很难集中精力并获得清晰的概览。” – 塔拉斯Bakusevych
这是它在宽屏(> 767px)上的外观:

根据UX最佳实践,您可能不需要这么多部分
部分结构:
<section class="page-content"> <section class="grid"> <article></article> <article></article> <article></article> <article></article> <article></article> <article></article> <article></article> <article></article> </section></section>2.定义一些基本样式
准备好我们的管理控制台标记后,我们将继续使用CSS。 与往常一样,第一步是指定一些CSS变量和常见的重置样式:
:root { --page-header-bgColor: #242e42; --page-header-bgColor-hover: #1d2636; --page-header-txtColor: #dde9f8; --page-header-headingColor: #7889a4; --page-header-width: 220px; --page-content-bgColor: #f0f1f6; --page-content-txtColor: #171616; --page-content-blockColor: #fff; --white: #fff; --black: #333; --blue: #00b9eb; --red: #ec1848; --border-radius: 4px; --box-shadow: 0 0 10px -2px rgba(0, 0, 0, 0.075);} * { padding: 0; margin: 0; box-sizing: border-box;} ul { list-style: none;} a,button { color: inherit;} a { text-decoration: none;} button { background: none; cursor: pointer;} input { -webkit-appearance: none;} button,input { border: none;} svg { display: block;} body { font: 16px/1.5 "Lato", sans-serif;}注意 :为简单起见,我不会逐步学习本教程中的所有 CSS规则。 这里有将近400行CSS。 如果需要,可以通过单击演示项目的CSS选项卡将其全部选中。
3.定义主仪表板样式
至此,我们准备专注于页面样式。
设置
标头将是固定位置元素。 其宽度将为220px,其高度等于视口高度。 如果其内容超过视口高度,则将显示一个垂直滚动条。
nav元素的行为将是高度至少为100%的flex容器。 请记住,它的直接子对象是三个:
徽标 移动菜单切换按钮, 和菜单。
切换按钮仅在小屏幕(<768px)上可见。 这是我们需要的样式:
.page-header { position: fixed; top: 0; left: 0; right: 0; bottom: 0; overflow: auto; padding-top: 20px; width: var(--page-header-width); color: var(--page-header-txtColor); background: var(--page-header-bgColor);} .page-header nav { display: flex; flex-direction: column; min-height: 100%;} .page-header .toggle-mob-menu { display: none;}提示:如果您希望覆盖整个页面高度的绝对定位页眉,请添加以下样式:
body { position: relative;} .page-header { position: absolute; top: 0; left: 0; height: 100%; }菜单样式
菜单将用作flex容器,我们将为其指定flex: 1 ,以便其展开并覆盖整个父级高度。
最后一个菜单项将被设置为margin-top: auto因为它应该位于菜单的最底部。 当滚动条不出现时,此行为将更加清楚。 要对其进行测试,请尝试删除一些菜单项,或在高屏幕上查看演示。
菜单中的链接和按钮也将充当弹性容器,其内容(文本和图标)应垂直对齐。
与其他菜单元素相比,菜单要小一些。 此外,我们将增加其字符之间的间距。
这是菜单样式的一部分:
.page-header .admin-menu { display: flex; flex-direction: column; flex-grow: 1; margin-top: 35px;} .page-header .admin-menu li:last-child { margin-top: auto; margin-bottom: 20px;} .page-header .admin-menu li > * { width: 100%; padding: 12px 15px;} .page-header .admin-menu a,.page-header .admin-menu button { display: flex; align-items: center; font-size: 0.9rem; transition: background 0.2s, color 0.2s;} .page-header .admin-menu .menu-heading h4 { text-transform: uppercase; letter-spacing: 0.15em; font-size: 12px; margin-top: 12px; color: var(--page-header-headingColor);}页面内容样式
请记住, .page-content部分包含两个子部分。
此部分将放置在距视口左侧220px的位置。 另外,我们将其width: calc(100% - 220px) 。 请注意,它的left属性值等于宽度。
其样式:
.page-content { position: relative; left: var(--page-header-width); width: calc(100% - var(--page-header-width)); min-height: 100vh; padding: 30px; color: var(--page-content-txtColor); background: var(--page-content-bgColor);}搜索和用户样式
另外,请记住, .search-and-user部分包含两个元素:搜索表单和.admin-profile 。
为了进行布局,我们将使用CSS Grid。 搜索表单将覆盖全部可用空间,并且与其兄弟姐妹之间会有50px的间距。 两个兄弟将垂直对齐。
表单内的提交按钮将处于绝对位置。 它只会包含一个装饰性图标,因此我们需要一个ARIA属性,以允许屏幕阅读器对其进行解释并使其可访问。
包含两个元素的.admin-profile将充当具有垂直居中内容的flex容器。 badge(counter)元素将以水平和垂直居中的内容绝对定位在其父对象内部。
这是此部分所需样式的一部分:
.search-and-user { display: grid; grid-template-columns: 1fr auto; grid-column-gap: 50px; align-items: center; background: var(--page-content-bgColor); margin-bottom: 30px;} .search-and-user form { position: relative;} .search-and-user form button { position: absolute; top: 50%; right: 15px; transform: translateY(-50%);} .search-and-user .admin-profile { display: flex; align-items: center;} .search-and-user .admin-profile .notifications { position: relative;} .search-and-user .admin-profile .badge { display: flex; align-items: center; justify-content: center; position: absolute; top: -10px; right: -3px; width: 18px; height: 18px; border-radius: 50%; font-size: 10px; color: var(--white); background: var(--red);}网格样式
要在我们的管理仪表板上布置文章,我们将利用CSS网格。 我们将为所有文章提供300px的固定高度。 除了第一篇和最后一篇文章将覆盖整个父宽度,其他所有文章都将成为两列布局的一部分。
关联的样式:
.page-content .grid { display: grid; grid-template-columns: repeat(2, 1fr); grid-gap: 30px;} .page-content .grid > article { display: flex; height: 300px; background: var(--page-content-blockColor); border-radius: var(--border-radius); box-shadow: var(--box-shadow);} .page-content .grid > article:first-child,.page-content .grid > article:last-child { grid-column: 1 / -1;}4.切换
每次我们单击折叠/展开按钮时,状态都会改变。 如果展开,它将折叠(仅保留菜单项的图标变体),反之亦然。

请记住,此功能仅在大于767px的屏幕上可用。 对于较小的屏幕,将具有不同的布局,稍后我们将介绍。
在标头处于折叠状态时,主体接收collapsed类。 到那时,发生了以下事情:
缩小。 其宽度从220px变为40px。
响应于此,
.page-content节增大。 具体来说,其宽度从width: calc(100% - 220px)变为width: calc(100% - 40px)。 此外,其left属性值变为40px而不是220px。徽标,菜单,菜单链接文本和菜单按钮文本消失。
切换按钮的
aria-expanded和aria-label属性值已更新。 另外,其图标旋转了180度,因此看起来像是展开图标。
这是实现此功能JavaScript代码:
const body = document.body;const collapseBtn = document.querySelector(".admin-menu button");const collapsedClass = "collapsed"; collapseBtn.addEventListener("click", function() { this.getAttribute("aria-expanded") == "true" ? this.setAttribute("aria-expanded", "false") : this.setAttribute("aria-expanded", "true"); this.getAttribute("aria-label") == "collapse menu" ? this.setAttribute("aria-label", "expand menu") : this.setAttribute("aria-label", "collapse menu"); body.classList.toggle(collapsedClass);});以及所有相关的样式:
@media screen and (min-width: 768px) { .collapsed .page-header { width: 40px; } .collapsed .page-header .admin-menu li > * { padding: 10px; } .collapsed .page-header .logo, .collapsed .page-header .admin-menu span, .collapsed .page-header .admin-menu .menu-heading { display: none; } .collapsed .page-header .admin-menu svg { margin-right: 0; } .collapsed .page-header .collapse-btn svg { transform: rotate(180deg); } .collapsed .page-content { left: 40px; width: calc(100% - 40px); }}5.在管理菜单项上显示工具提示
现在,让我们更进一步,并向可折叠标头添加另一个新功能。
如前一节所述,当折叠时,菜单链接的文本将消失。 这意味着到那时,仅SVG图标将可见。 因此,让我们显示一个工具提示,使用户可以更好地了解每个链接的作用。
为此,每次将菜单链接(图标)悬停在上方时,我们都会向其添加title属性,其值为纯文本。 但是同样,仅当折叠且窗口宽度至少为768px时,才应该发生这种情况。

以下是相应JavaScript:
const body = document.body;const menuLinks = document.querySelectorAll(".admin-menu a");const collapsedClass = "collapsed"; for (const link of menuLinks) { link.addEventListener("mouseenter", function() { body.classList.contains(collapsedClass) && window.matchMedia("(min-width: 768px)").matches ? this.setAttribute("title", this.textContent) : this.removeAttribute("title"); });}6.积极响应
在宽达767像素的屏幕上,我们的页面如下所示:

这与我们的侧边栏安排有很大的不同,对吧? 让我们重点介绍与台式机版本相比最重要的区别:
标头和
.page-content都具有position: static,width: 100%。nav元素的伸缩方向从column更改为row。移动菜单切换按钮变为可见。
菜单绝对位于下方,并且最初是隐藏的。 每次我们点击切换按钮时,它就会变得可见。
折叠/展开按钮和
.greeting元素被隐藏。.search-and-user部分绝对位于移动菜单切换按钮的旁边。
在下面,您可以看到部分响应式样式:
@media screen and (max-width: 767px) { .page-header, .page-content { position: static; width: 100%; } .page-header nav { flex-direction: row; } .page-header .toggle-mob-menu { display: block; } .page-header .admin-menu { position: absolute; left: 98px; top: 57px; margin-top: 0; z-index: 2; border-radius: var(--border-radius); background: var(--page-header-bgColor); visibility: hidden; opacity: 0; transform: scale(0.95); transition: all 0.2s; } .page-header .admin-menu li:last-child, .search-and-user .admin-profile .greeting { display: none; } .search-and-user { position: absolute; left: 131px; top: 10px; padding: 0; grid-column-gap: 5px; width: calc(100% - 141px); border-radius: var(--border-radius); background: transparent; }}7.切换手机菜单
每次单击切换按钮时,菜单状态都会改变。 如果扩展,它将崩溃,反之亦然。

在菜单的展开状态下,主体将接受生物mob-menu-opened类。 到那时,发生了以下事情:
出现菜单。
切换按钮的
aria-expanded和aria-label属性值已更新。 另外,其图标旋转了180度,因此看起来像是展开图标。
这是必需JavaScript代码:
const body = document.body;const toggleMobileMenu = document.querySelector(".toggle-mob-menu"); toggleMobileMenu.addEventListener("click", function() { this.getAttribute("aria-expanded") == "true" ? this.setAttribute("aria-expanded", "false") : this.setAttribute("aria-expanded", "true"); this.getAttribute("aria-label") == "open menu" ? this.setAttribute("aria-label", "close menu") : this.setAttribute("aria-label", "open menu"); body.classList.toggle("mob-menu-opened");});以及相关CSS:
.page-header .toggle-mob-menu svg { transition: transform 0.2s;} .page-header .admin-menu { transition: all 0.2s;} .mob-menu-opened .toggle-mob-menu svg { transform: rotate(180deg);} .mob-menu-opened .page-header .admin-menu { transform: scale(1); visibility: visible; opacity: 1;}感谢你能够认真阅读完这篇文章,希望小编分享的“怎么使用CSS和Java来构建管理仪表盘布局”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




