本篇内容介绍了“Vue组件之间的数据共享怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一、在项目开发中,组件之间的最常见的关系分为如下两种:
父子关系
兄弟关系
1.1 父子组件之间的数据共享
父子组件之间的数据共享又分为:
1. 父 -> 子共享数据
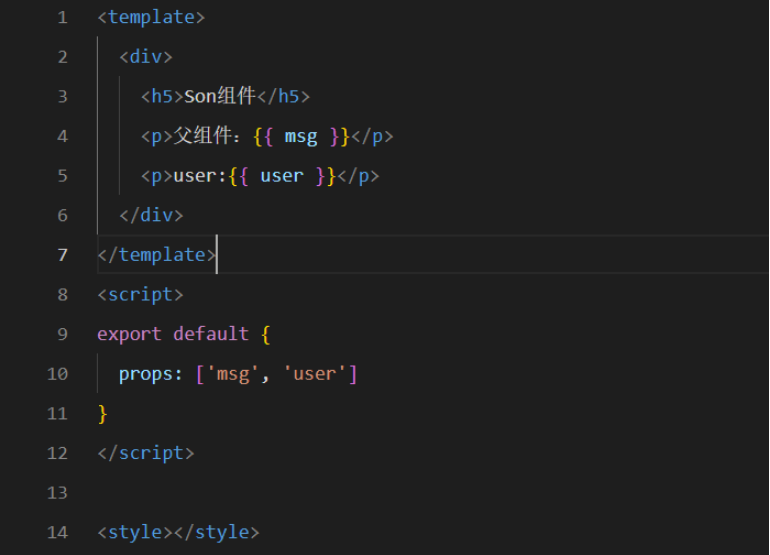
子组件:

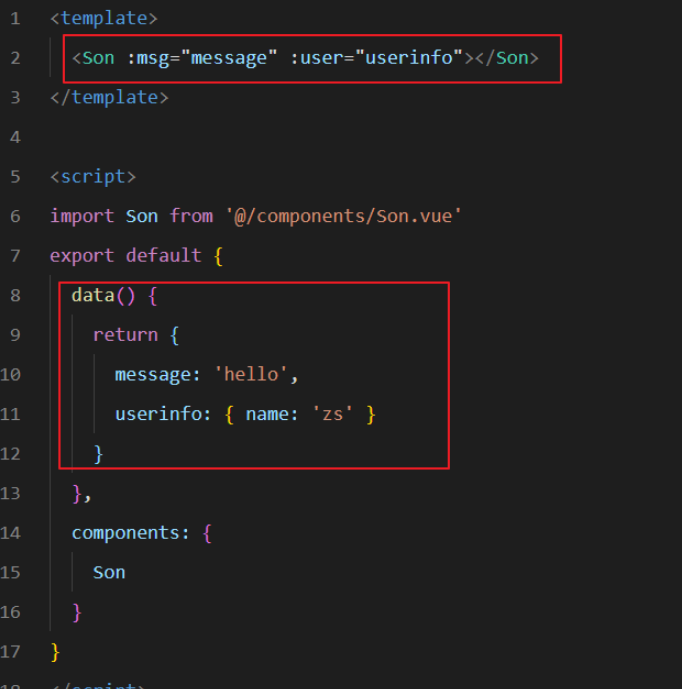
父组件:

2.子 -> 父共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下
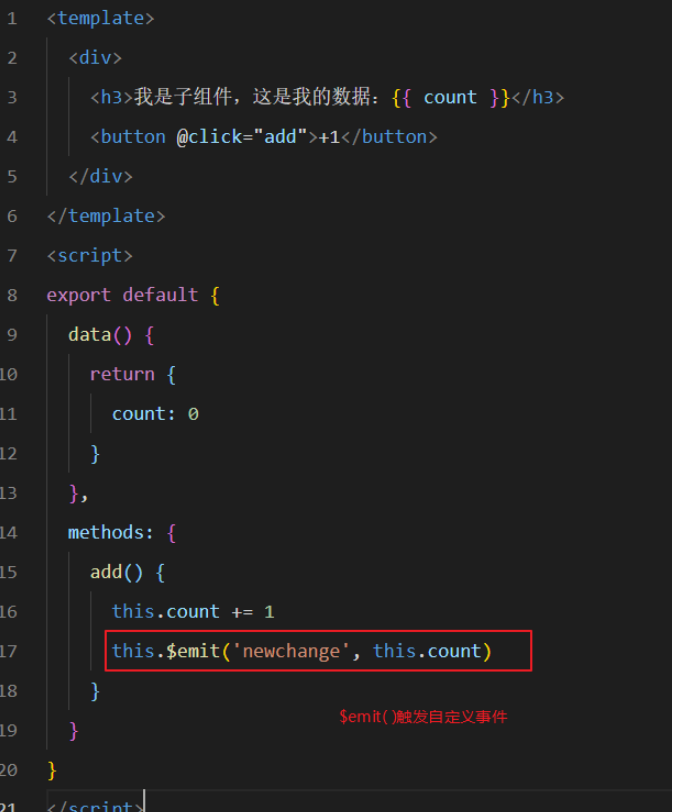
子组件:

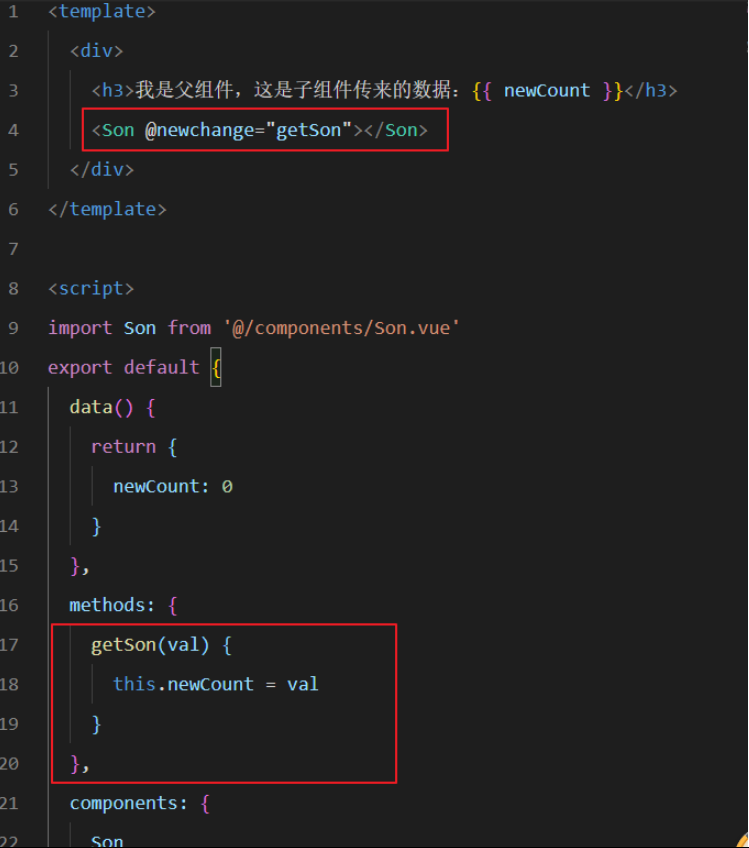
父组件:

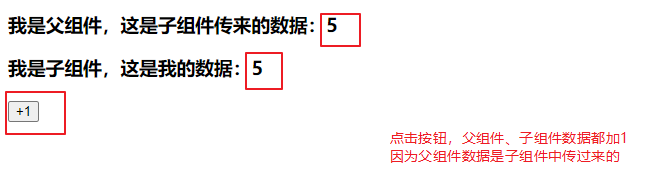
页面显示结果:

1.2 兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus
EventBus使用方法:
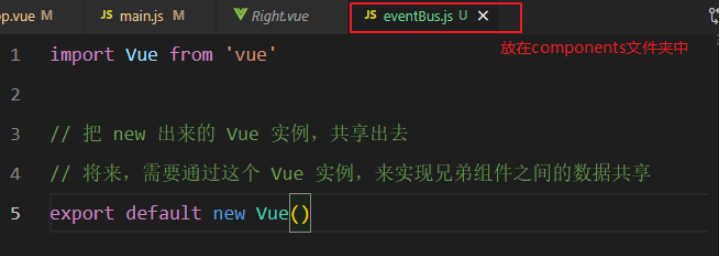
创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
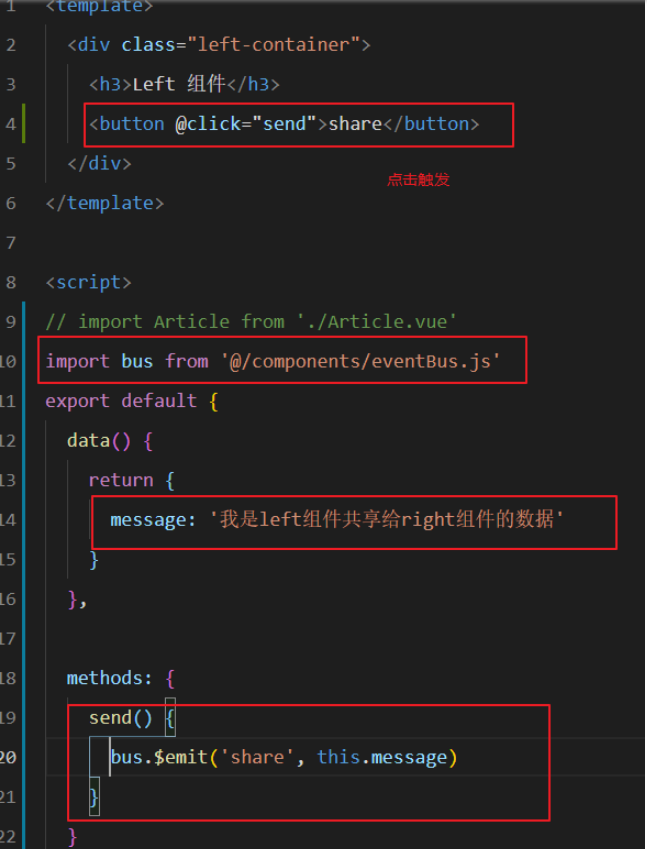
在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件
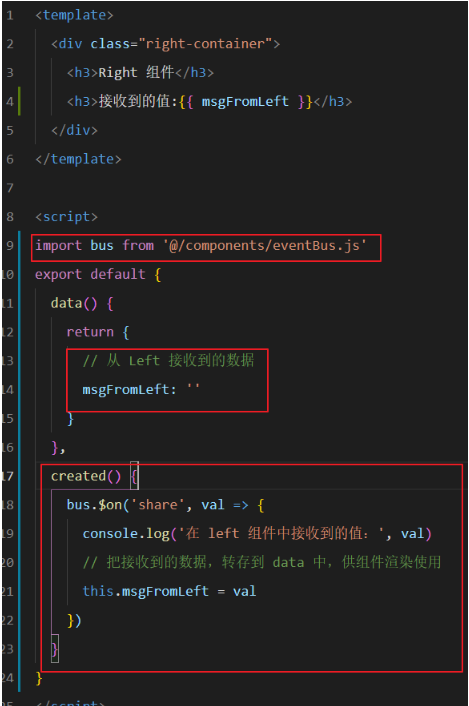
在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件
示例:
创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象

在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件

在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件

“Vue组件之间的数据共享怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




