小编给大家分享一下Android开发中如何使用颜色矩阵改变图片颜色,透明度及亮度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
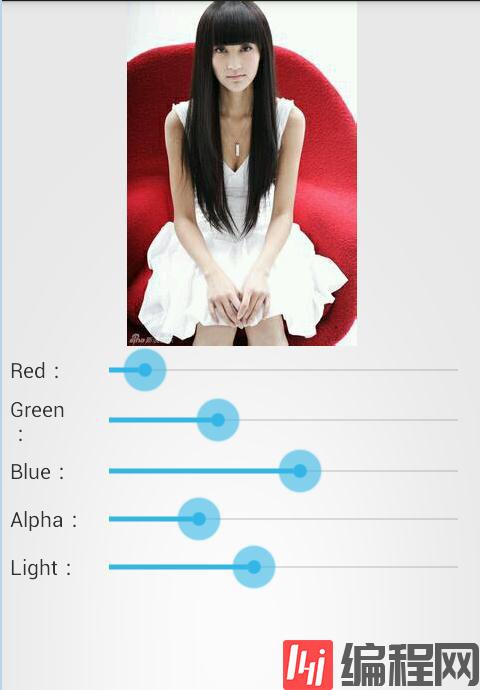
一、如图

二、代码实现
public class ColorImageActivity extends Activity { private ImageView mImageView; private SeekBar mSBRed,mSBGreen,mSBBlue,mSBAlpha,mSBLight; //修改后的图片 private Bitmap mModBitmap; //画布 private Canvas mCanvas; //画笔 private Paint mPaint; //颜色矩阵 private ColorMatrix mColorMatrix; //图片矩阵 private Matrix mMatrix; //原图 private Bitmap mBitmap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_color); initViews(); } private void initViews() { mImageView = (ImageView) findViewById(R.id.imageView1); mSBRed = (SeekBar) findViewById(R.id.seekBar1); mSBGreen = (SeekBar) findViewById(R.id.seekBar2); mSBBlue = (SeekBar) findViewById(R.id.seekBar3); mSBAlpha = (SeekBar) findViewById(R.id.seekBar4); mSBLight = (SeekBar) findViewById(R.id.seekBar5); mSBRed.setOnSeekBarChangeListener(new RedChangeListener()); mSBGreen.setOnSeekBarChangeListener(new GreenChangeListener()); mSBBlue.setOnSeekBarChangeListener(new BlueChangeListener()); mSBAlpha.setOnSeekBarChangeListener(new AlphaChangeListener()); mSBLight.setOnSeekBarChangeListener(new LightChangeListener()); //创建原图 mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.mm0); //创建修改的图 mModBitmap = Bitmap.createBitmap(mBitmap.getWidth()+20, mBitmap.getHeight()+20, mBitmap.getConfig()); mCanvas = new Canvas(mModBitmap); mPaint = new Paint(); mPaint.setColor(Color.BLACK); mPaint.setAntiAlias(true); mMatrix = new Matrix(); mColorMatrix = new ColorMatrix(); mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); //绘制原图 mCanvas.drawBitmap(mBitmap, mMatrix, mPaint); mImageView.setImageBitmap(mModBitmap); } private class RedChangeListener implements OnSeekBarChangeListener{ @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { int progess = seekBar.getProgress(); mColorMatrix.set(new float[]{ progess /128.0f,0,0,0,0, 0,1,0,0,0, 0,0,1,0,0, 0,0,0,1,0, }); mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); mCanvas.drawBitmap(mBitmap, mMatrix, mPaint); mImageView.setImageBitmap(mBitmap); } } private class GreenChangeListener implements OnSeekBarChangeListener{ @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { int progess = seekBar.getProgress(); mColorMatrix.set(new float[]{ 1,0,0,0,0, 0,progess/128.0f,0,0,0, 0,0,1,0,0, 0,0,0,1,0, }); mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); mCanvas.drawBitmap(mBitmap, mMatrix, mPaint); mImageView.setImageBitmap(mModBitmap); } } private class BlueChangeListener implements OnSeekBarChangeListener{ @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { int progess = seekBar.getProgress(); mColorMatrix.set(new float[]{ 1,0,0,0,0, 0,1,0,0,0, 0,0,progess/128.0f,0,0, 0,0,0,1,0, }); mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); mCanvas.drawBitmap(mBitmap, mMatrix, mPaint); mImageView.setImageBitmap(mModBitmap); } } private class AlphaChangeListener implements OnSeekBarChangeListener{ @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { int progess = seekBar.getProgress(); mColorMatrix.set(new float[]{ 1,0,0,0,0, 0,1,0,0,0, 0,0,1,0,0, 0,0,0,progess/50.0f,0, }); mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); mCanvas.drawBitmap(mBitmap, mMatrix, mPaint); mImageView.setImageBitmap(mModBitmap); } } //更改亮度 private class LightChangeListener implements OnSeekBarChangeListener{ @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { int progess = seekBar.getProgress(); mColorMatrix.set(new float[]{ progess/128.0f,0,0,0,0, 0,progess/128.0f,0,0,0, 0,0,progess/128.0f,0,0, 0,0,0,1,0, }); mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); mCanvas.drawBitmap(mBitmap, mMatrix, mPaint); mImageView.setImageBitmap(mModBitmap); } }}以上是“Android开发中如何使用颜色矩阵改变图片颜色,透明度及亮度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




