本篇内容主要讲解“springboot集成apidoc的步骤”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“springboot集成apidoc的步骤”吧!
一、apidoc简介
apidoc通过在你代码的注释来生成api文档的。它对代码没有侵入性,只需要你写好相关的注释即可,并且它仅通过写简单的配置就可以生成高颜值的api接口页面。它基于node.js,所以你需要安装node.js环境。node.js安装,点击这里。这里就不介绍。
二、准备工作
安装完node.js安装api.doc,它的项目源码:https://github.com/apidoc/apidoc 。
通过命令安装:
npm install apidoc -g
三、注释怎么写
@api
@api {method} path [title]method:请求方法,path:请求路径 title(可选):@apiDescription
@apiDescription texttext说明@apiError
@apiError [(group)] [{type}] field [description](group)(可选):参数将以这个名称分组,不设置的话,默认是Error 4xx {type}(可选):返回值类型,例如:{Boolean}, {Number}, {String}, {Object}, {String[]} field:返回值字段名称 descriptionoptional(可选):返回值字段说明@apiGroup
@apiGroup namename:组名称,也是导航的更多注释,参见官方文档:http://apidocjs.com/#params
四、写给栗子
首先写配置文件
在项目的主目录新建一个apidoc.json文件:
{ "name": "example", "version": "0.1.0", "description": "A basic apiDoc example"}更多配置参考:http://apidocjs.com/#configuration
写个注释:
用apidoc命令生成文档界面
先cd到工程的外层目录,并在外层目建个输出文档的目录,我建的是docapi。
输命令:
apidoc -i chapter4/ -o apidoc/
-i 输入目录 -o 输出目录
chapter4是我的工程名。
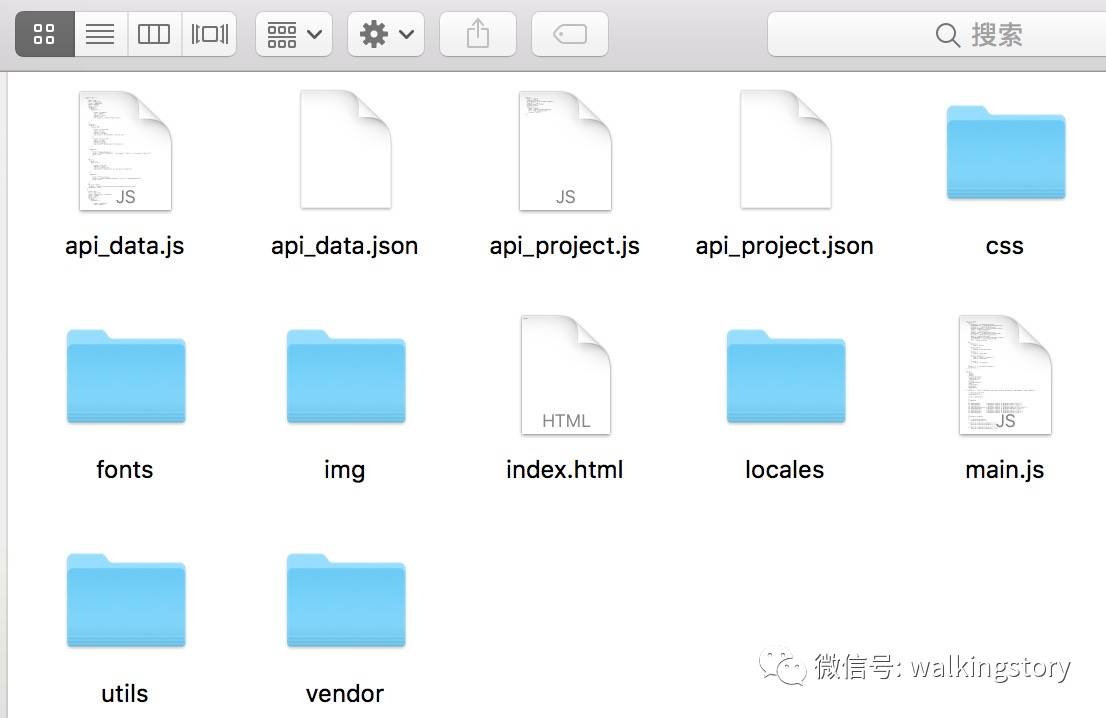
可以看到在apidoc目录生成了很多文件:

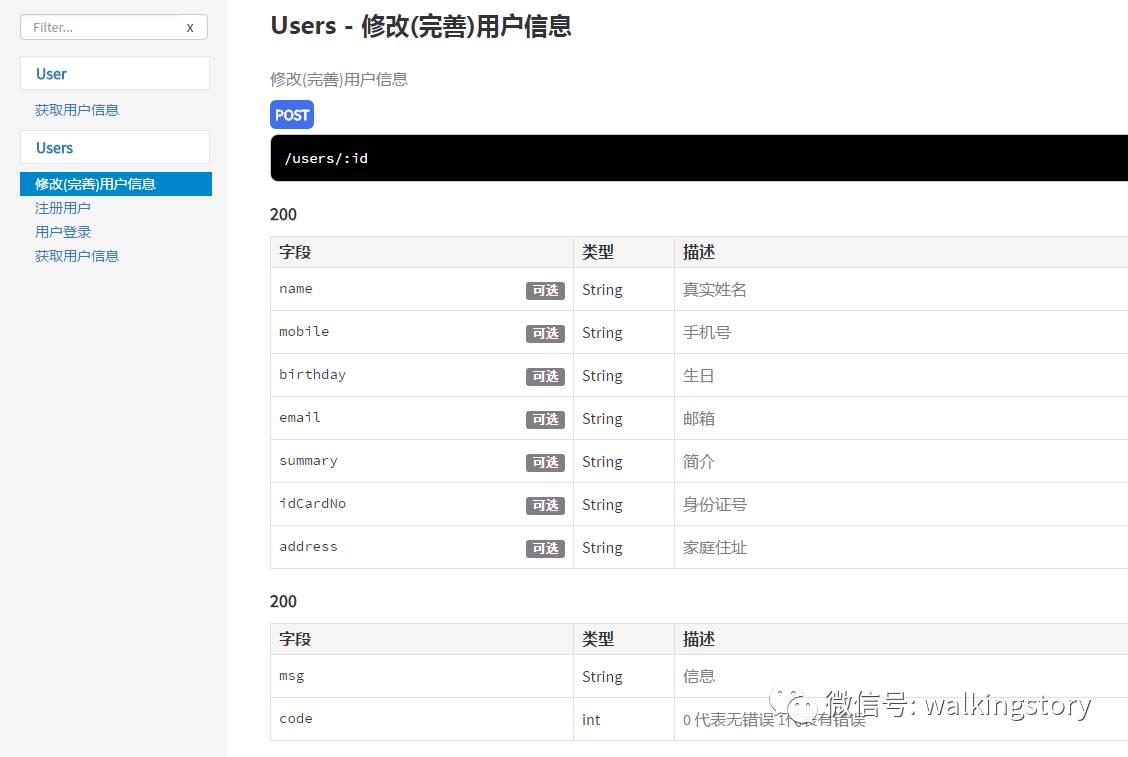
打开index.html,可以看到文档页面:

到此,相信大家对“springboot集成apidoc的步骤”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!






