这篇文章主要讲解了“安装@vue/cli报错npm WARN deprecated request@2.88.2怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“安装@vue/cli报错npm WARN deprecated request@2.88.2怎么解决”吧!
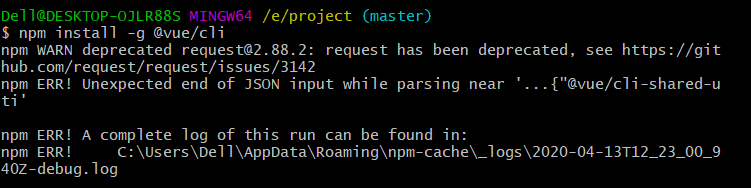
安装@vue/cli 报错npm WARN deprecated request@2.88.2

产生错误的原因
是电脑资源的问题,电脑里面没有配置淘宝镜像
解决步骤
配置淘宝镜像:
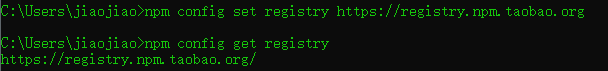
npm config set registry https://registry.npm.taobao.org配置完镜像之后验证是否成功:
npm config get registry
图示如下:

配置完后问题就解决了!!!
以下附上VueCli的安装方法
下载VueCli,命令行输入npm i -g @vue/cli

下载成功,检查下载的版本vue --version(我下载的是4.2.3版本的)

vue/cli 安装出错的解决
安装vue-cli出错
D:\code\vue_code>npm install -g @vue/cli
npm ERR! code EINTEGRITY
npm ERR! path C:\Users\xxx\AppData\Local\npm-cache\_cacache\content-v2\sha512\f5\32\605bc70f6f0383c6babf834c59f8b26e5944061f77b86774c8b267c115496e57205801bde1328607527963daab39d70a21084aea54197155e4c264473ecb
npm ERR! errno EINTEGRITY
npm ERR! Invalid response body while trying to fetch https://registry.npm.taobao.org/slash: Integrity verification failed for sha512-9TJgW8cPbwODxrq/g0xZ+LJuWUQGH3e4Z3TIsmfBFUluVyBYAb3hMoYHUnlj2qs51wohCErqVBlxVeTCZEc+yw== (C:\Users\xxx\AppData\Local\npm-cache\_cacache\content-v2\sha512\f5\32\605bc70f6f0383c6babf834c59f8b26e5944061f77b86774c8b267c115496e57205801bde1328607527963daab39d70a21084aea54197155e4c264473ecb)
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xxx\AppData\Local\npm-cache\_logs\2021-12-13T11_46_52_646Z-debug-0.log
解决
清除缓存:
npm cache clear --force重新安装:
D:\code\vue_code>npm cache clear --force
npm WARN using --force Recommended protections disabled.
D:\code\vue_code>npm install -g @vue/cli
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated graphql-extensions@0.15.0: The `graphql-extensions` API has been removed from Apollo Server 3. Use the plugin API instead: https://www.apollographql.com/docs/apollo-server/integrations/plugins/
npm WARN deprecated apollo-tracing@0.15.0: The `apollo-tracing` package is no longer part of Apollo Server 3. See https://www.apollographql.com/docs/apollo-server/migration/#tracing for details
npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated apollo-cache-control@0.14.0: The functionality provided by the `apollo-cache-control` package is built in to `apollo-server-core` starting with Apollo Server 3. See https://www.apollographql.com/docs/apollo-server/migration/#cachecontrol for details.
npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address'
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi'
npm WARN deprecated graphql-tools@4.0.8: This package has been deprecated and now it only exports makeExecutableSchema.\nAnd it will no longer receive updates.\nWe recommend you to migrate to scoped packages such as @graphql-tools/schema, @graphql-tools/utils and etc.\nCheck out https://www.graphql-tools.com to learn what package you should use instead
added 952 packages in 2m
13 packages are looking for funding
run `npm fund` for details
感谢各位的阅读,以上就是“安装@vue/cli报错npm WARN deprecated request@2.88.2怎么解决”的内容了,经过本文的学习后,相信大家对安装@vue/cli报错npm WARN deprecated request@2.88.2怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




