本篇内容介绍了“微信小程序如何实现字母索引菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
wxml文件
<view class="container"><view class="content"> <view class="all-food"> <view class="food">全部食物</view> <scroll-view class="food-scroll" scroll-y="true" scroll-into-view="{{toView}}" scroll-with-animation="true"> <view class="food-list"> <view wx:for="{{foodList}}" wx:key="{{index}}" id="{{'food'+index}}" data-title="{{item.title}}"> <view class="nav-text"> <text>{{item.title}}</text> </view> <view class="show-food"> <text wx:for="{{item.lists}}" wx:key="{{index}}">{{item}}</text> </view> </view> </view> </scroll-view> </view> <view class="search-nav" bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd"> <text bindtap="foodScroll" data-index="{{index}}" wx:for="{{searchNav}}" wx:key="{{index}}">{{item}}</text> </view></view></view>js文件
let foodList = require('../../utils/common');Page({ data: { foodList:[], toView:'', searchNav:[] }, getFoodList(){ let searchNav = this.data.searchNav for(let i in foodList.foodList){ searchNav.push(foodList.foodList[i].title) } this.setData({ foodList:foodList.foodList, searchNav:searchNav }) }, foodScroll(e){ let index = e.currentTarget.dataset.index; this.setData({ toView:`food${index}` }) }, onLoad: function (options) { this.getFoodList(); }, onReady: function () { }, onShow: function () { }, onHide: function () { }, onUnload: function () { }, onPullDownRefresh: function () { }, onReachBottom: function () { }, onShareAppMessage: function () { }})wxss文件
.container { padding: 0 5rpx; display: flex; justify-content:row; background-color: #fff;}.content{ margin-top: 30rpx; width: 100%;}.food{ font-size: 40rpx; padding-bottom: 10rpx; border-bottom: 1rpx solid #fff; height:30rpx; line-height:30rpx;}.food-scroll { left: 0; position: fixed; height: 100%; width: 720rpx;}.show-food{ display: flex; flex-direction: column; justify-content: left; }.show-food text{ margin-top: 10rpx; margin-bottom: 10rpx; font-size: 32rpx; border-bottom: 1rpx solid silver;}.search-nav{ position: fixed; top: 120rpx; bottom: 5rpx; right: 5rpx; display:flex; flex-direction: column; justify-content: space-around;}.search-nav text{ text-align: center; font-size: 24rpx;}common.js文件
let food = [ { "title":"A", "lists":[ "艾蒿" ] }, { "title":"B", "lists":["白萝卜","白瓜","白菜","菠菜","白笋","百合","摈榔","白花菜","白沙蒿","百里香","豆腐柴","芭蕉","菠萝","白金瓜" ] }, { "title":"C", "lists":["蚕豆","菜花","春笋","慈菇","刺儿菜","草菇","草莓","橙","茶肠","草鱼","鲳鱼" ] }, { "title":"D", "lists":["豆腐","豆浆","豆腐脑","豆奶","豆汁","豆腐丝","豆腐卷","豆腐皮","豆腐干","豆干尖","豆沙","刀豆","豆角","冬瓜","大蒜","大葱","大白菜","冬寒菜","冬笋","豆瓣菜","大薯","大车前","地肤","大黄","大麻","大红菇","地衣","蛋清肠" ] }, { "title":"E", "lists":["鹅肉","鹅肝","鹅腿","鹅蛋"] }, { "title":"F", "lists":["粉丝","腐竹","番茄","方瓜","佛手瓜","分葱","发菜" ] }, { "title":"G", "lists":["挂面","甘薯","甘蓝","观达菜","枸杞","柑","桂圆","橄榄","桂鱼","鲑鱼"] }, { "title":"H", "lists":["花卷","黄豆","花豆","红萝卜","花叶萝卜","胡萝卜","荷兰豆","黄豆芽","葫子","葫芦","葫芦条","黄瓜","茴香","黑笋","花案菜","槐花","黄麻叶","苦苦菜","猴头菇","黄菇","海带","海棠","黄皮果","火腿肠","火鸡","火鸡肝","火鸡腿","黄油","黄鳝","鳇鱼","黄骨鱼" ] }, { "title":"J", "lists":["豇豆","芥菜头","节瓜","金瓜","金丝瓜","韭菜","韭黄","韭苔","金针菜","菊笋","茭白","姜","蕨菜","金针菇","鸡肉","鸡腿","鸡心","鸡翅","鸡肾","鸡脖"] }, { "title":"K", "lists":["空锅饼","苦瓜","苦菜","口蘑","葵花籽"] }, { "title":"L", "lists":["烙饼","绿豆饼","龙豆","绿豆芽","辣椒","萝卜缨","落葵","轮叶党参","罗勒","梨","梅","荔枝","栗子","腊肉","驴肉","驴鞭","驴心","骆驼肉","骆驼掌","骆驼蹄", ] }, { "title":"M", "lists":["面条","馒头","木薯","梅豆","木豆","毛豆","毛笋","马蹄","马齿苋","马兰头","麦瓶草", "蘑菇","木耳","面蛋","芒果","木瓜","马肉","马心" ] }, { "title":"N", "lists":["脑豆","奶茄子","南瓜","牛至","柠檬","牛肉","牛肋","牛腿","牛里脊","牛蹄筋", "牛鞭","牛肚","牛肝","牛肺","牛脑","牛骨","牛大肠","牛心","牛肾","牛肉干", "牛肉松", ] }, { "title":"O", "lists":["藕粉","藕"] }, { "title":"P", "lists":["扁豆","蒲菜","喷瓜","蒲公英","苹果","葡萄","葡萄干"] }, { "title":"Q", "lists":["荞麦","青豆","茄子","秋葵","青蒜","芹菜","掐不齐","清明菜","球茎茴香","启明菜叶","青菇" ] }, { "title":"R", "lists":["人参果","肉松","儿童肠"] }, { "title":"S", "lists":["烧饼","水面筋","马铃薯","素火腿","素大肠","素鸡","素鸡丝卷","素什锦","四季豆","蛇瓜","丝瓜","笋瓜","蒜苗","生菜","水芹菜","山药","石头菜","沙参叶","松菇","沙果","酸刺","石榴","柿子","柿饼","桑葚" ] }, { "title":"T", "lists":["通心面","甜椒","甜菜叶","茼蒿","汤菜","土三七","苔菜","桃","甜瓜","兔肉" ] }, { "title":"W", "lists":["豌豆","乌菜","莴笋","歪头菜","梧桐子","无花果","午餐肉" ] }, { "title":"X", "lists":["小豆粥","西葫芦","小葱","小白菜","西兰花","香菜","苋菜","夏枯草","香椿","香茅","小旋花","竹叶菜","香菇","香蕉","西瓜","杏仁","橡子","叉烧肉","咸肉","香肠" ] }, { "title":"Y", "lists":["油饼","油条","油面筋","薏米","玉米","芸豆","洋葱","油菜","芋头","洋姜","野葱","野韭菜","营野菊口","野蒜","野苋菜","榆钱","鱼腥草","羊肚菌","银耳","樱桃","柚","杨梅" ] }, { "title":"Z", "lists":["竹笋"," 榛子","珍珠白菇","紫菜","枣","猪肉","芝麻","猪大排","猪耳","猪蹄","猪头","猪肘","猪肺","猪肝","猪脑","猪皮","猪舌","猪腰","猪心","猪血" ] } ]module.exports = { foodList:food}目录文件

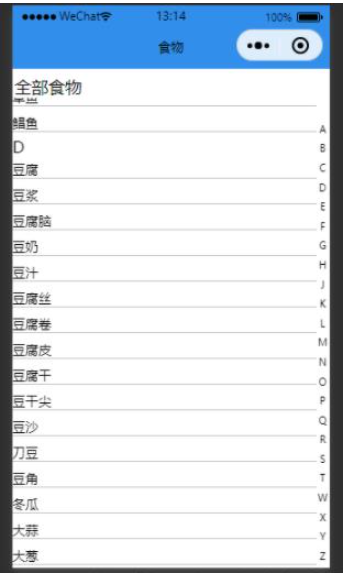
效果

“微信小程序如何实现字母索引菜单”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




