这篇文章主要介绍了Spring Security使用中Preflight请求和跨域的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Spring Security
Spring Security是能够为J2EE项目提供综合性的安全访问控制解决方案的安全框架。它依赖于Servlet过滤器。这些过滤器拦截进入请求,并且在应用程序处理该请求之前进行某些安全处理。
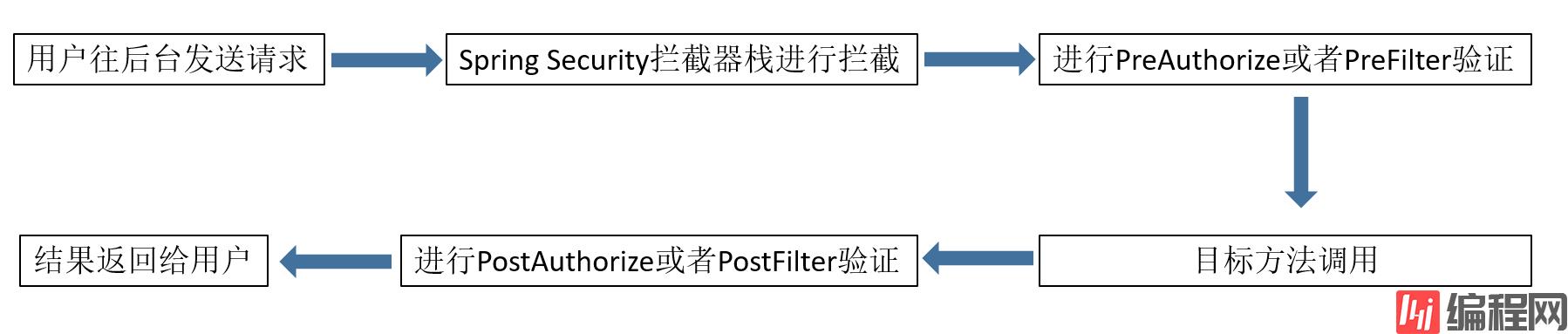
Spring Security对用户请求的拦截过程如下:

背景
在一个前后端分离开发的项目中,使用SpringSecurity做安全框架,用JWT来实现权限管理提升RESTful Api的安全性。首先遇到的就是跨域问题,但是在携带jwt请求过程中出现了服务端获取不到jwt情况。
跨域问题
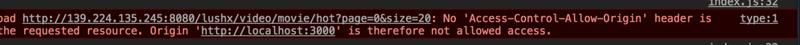
在开发过程中遇到CORS (跨域资源共享) 的问题,简单的在服务器端设置了允许跨域访问,但是在携带jwt请求过程中出现

因为jwt是放在request header中,忽略了在跨域处理是加上允许自己定于的header字段
@Componentpublic class CorsFilter implements Filter { Logger logger= LoggerFactory.getLogger(CorsFilter.class); @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { HttpServletRequest request= (HttpServletRequest) servletRequest; HttpServletResponse response= (HttpServletResponse) servletResponse; response.setHeader("Access-Control-Allow-Origin",request.getHeader("origin")); response.setHeader("Access-Control-Allow-Origin","*"); //允许跨域访问的域 response.setHeader("Access-Control-Allow-Methods","POST,GET,OPTIONS,DELETE,PUT"); //允许使用的请求方法 response.setHeader("Access-Control-Expose-Headers","*"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with,Cache-Control,Pragma,Content-Type,Authorization"); //允许使用的请求方法 response.setHeader("Access-Control-Allow-Credentials","true");//是否允许请求带有验证信息 filterChain.doFilter(servletRequest, servletResponse); } @Override public void destroy() { }}在网上搜索提到要对OPTIONS请求进行处理返回200,但是测试并没有起到效果
这里的OPTIONS请求实际上就是preflight请求
Preflight请求
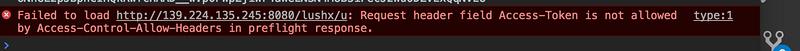
但是问题依然没有解决,出现如下

google了之后才知道preflight 请求的相关信息
在我们调用后台接口的时候,经常会发现请求了两次,其实第一次发送的就是preflight request(预检请求)。
为什么需要preflight request
我们都知道浏览器的同源策略,就是出于安全考虑,浏览器会限制从脚本发起的跨域HTTP请求,像XMLHttpRequest和Fetch都遵循同源策略。
浏览器限制跨域请求一般有两种方式:
浏览器限制发起跨域请求 跨域请求可以正常发起,但是返回的结果被浏览器拦截了
一般浏览器都是第二种方式限制跨域请求,那就是说请求已到达服务器,并有可能对数据库里的数据进行了操作,但是返回的结果被浏览器拦截了,那么我们就获取不到返回结果,这是一次失败的请求,但是可能对数据库里的数据产生了影响。
为了防止这种情况的发生,规范要求,对这种可能对服务器数据产生副作用的HTTP请求方法,浏览器必须先使用OPTIONS方法发起一个预检请求,从而获知服务器是否允许该跨域请求:如果允许,就发送带数据的真实请求;如果不允许,则阻止发送带数据的真实请求。
浏览器将CORS请求分成两类:简单请求和非简单请求。
简单请求
请求方法是以下三种方法之一
HEAD
GET
POST
HTTP的头信息不超出以下几种字段
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
而浏览器对这两种请求的处理是不一样的。
非简单请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)
与cors相关更详细的看参考底部链接
解决方法
在我们后台用了Spring Security作为安全框架,并且没有对Preflight这个请求做出相应的处理,那么这个请求会导致权限管控失败。
处理起来也很简单,只需要在spring security配置类configure方法中增加放行preflight请求
@Override protected void configure(HttpSecurity http) throws Exception { http // 由于使用的是JWT,我们这里不需要csrf .csrf().disable() // 基于token,所以不需要session .sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS).and() .authorizeRequests() // 所有 / 的所有请求 都放行 .requestMatchers(CorsUtils::isPreFlightRequest).permitAll() //对preflight放行 .antMatchers("/*").permitAll() .antMatchers("/u").denyAll() .antMatchers("/article/**").permitAll() .antMatchers("/video/**").permitAll() .antMatchers("/api/**").permitAll() .antMatchers("/v2/api-docs", "/configuration/ui", "/swagger-resources/**", "/configuration/**","/swagger-ui.html", "/webjars/**") .permitAll() .antMatchers("/manage/**").hasRole("ADMIN") // 需要相应的角色才能访问 // 除上面外的所有请求全部需要鉴权认证 .anyRequest().authenticated(); // 禁用缓存 http.headers().cacheControl(); // 添加JWT filter http.addFilterBefore(authenticationTokenFilterBean(), UsernamePasswordAuthenticationFilter.class); //添加未授权处理 http.exceptionHandling().authenticationEntryPoint(getAuthenticationEntryPoint()); //权限不足处理 http.exceptionHandling().accessDeniedHandler(getAccessDeniedHandler()); }最终问题得到解决!
感谢你能够认真阅读完这篇文章,希望小编分享的“Spring Security使用中Preflight请求和跨域的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




