本篇内容主要讲解“CSS offset-path让元素沿着不规则路径运动的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS offset-path让元素沿着不规则路径运动的方法”吧!
一、言左右而顾其他
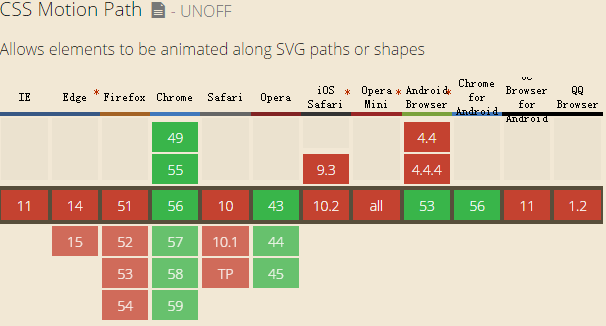
要让一个元素按照不规则路径进行运动,最好的办法就是使用“SVG SMIL animation”,我之前有写过文章专门介绍,参见“超级强大的SVG SMIL animation动画详解”,并且除了IE浏览器以外,其他浏览器的支持情况都蛮不错的,如下截图所示:

“SVG SMIL animation”虽然强大,但是由于是基于HTML属性生成的各类效果,因为就容易存在复用的问题,例如不同的位置的不同元素的不规则路径动画是一样的,那么我在设置的时候,要么冗余啰嗦,要么交叉不利于维护,有点早些年在HTML标签上写style样式的味道。
或许是这个原因,Chrome浏览器开始有了放弃“SVG SMIL animation”的迹象,转而拥抱经过几十年成功验证的CSS来实现,offset-path几乎可以看成是Chrome浏览器让元素沿着不规则路径运动的新宠儿。
但毕竟是新宠儿,因此,相比较“SVG SMIL animation”,其兼容性还是差了两条街的。

但是有一些内部的项目只需要兼容浏览器,因此,实际上offset-path也是有用武之地的。
二、offset-path之前并不叫做offset-path
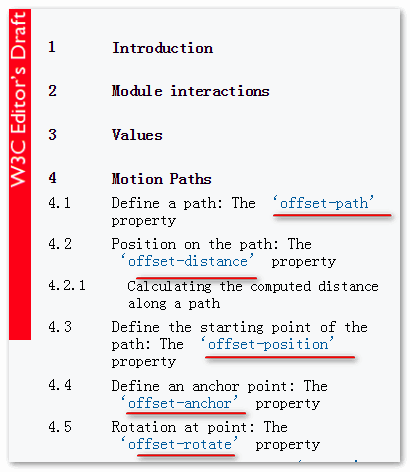
offset-path属性一开始的时候并不叫做offset-path,而叫做motion-path,这是因为开始有规范对其进行明确定义了,如下截图示意:

其实不止motion-path,还有其他motion-*属性也都开始变成offset-*开头的了,例如原来的motion-offset现在规范用法是offset-distance。
根据一些资料的说法,之前语法开始于2015年9月,会在M58版本会移除,大约2017年4月,也就是说,等到下个月motion-path这些属性Chrome就会不念旧情,残忍抛弃。为了避免发生如此惨绝人寰的事情,所以从现在开始,我们都开始使用新的规范的属性名称。
不过本文的demo实例还是新老语法一起混用的,因为demo的主要目的是演示,不代表实际的应用,所以大家大可不必在意这个细节。
三、offset-path让元素沿着不规则路径运动
使用CSS属性让元素不规则运动要比使用HTML属性控制简单得多,比方说我们只需要下面几行CSS,就可以实现我们想要的效果了,例如:
.horse-run {
offset-path: path("M10,80 q100,120 120,20 q140,-50 160,0");
animation: move 3s linear infinite;
}
@keyframes move {
100% { offset-distance: 100%;}
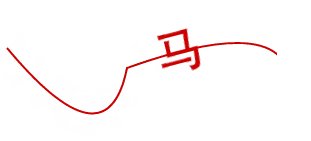
}就可以实现一个马儿沿着不规则路径不停跑的效果。您可以狠狠地点击这里:CSS offset-path实现的马儿不规则路径不停跑demo

其中用到了两个CSS属性,一个是offset-path,表示运动的路径,另外一个则是offset-distance,我是运动的距离,可以是数值或者百分比单位,如果是100%则表示正好把所有的路都跑完了。
四、其他offset-*运动相关属性值
除了offset-path和offset-distance这两个CSS属性,还有其他一些相关的属性,例如offset-rotation(规范上显示的是offset-rotate,浏览器是无效不识别的),表示运动的角度,默认是auto,表示自动计算当前路径的切线方向,并朝着这个方向前进,所以,上面的马儿会有会自动爬坡的即视感。
但是如果我们定死了一个角度,例如设置:
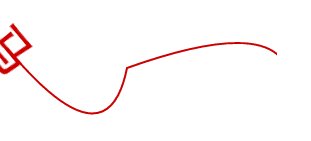
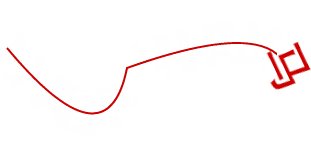
offset-rotation: 30deg则这个马儿一看就知道昨晚没睡好,得了落枕,头抬不起来只能保持一个姿势:

除了设定固定的角度值,我们还可以使用关键字属性值,例如:
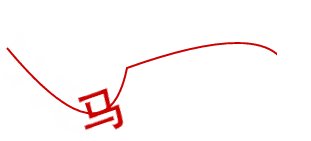
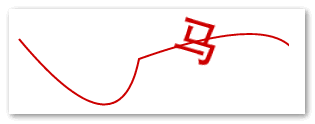
offset-rotation: reverse;则马儿立马上下颠倒跑起来,如下截图:
我们甚至可以把属性值组合起来,例如:
offset-rotation: auto 30deg;表示在原来的切线方向上,再旋转30度,例如,之前值为auto的时候,马儿在平地上是朝前看的,现在则是看自己的蹄子美不美:

除了offset-rotation,还有其他相关CSS属性,包括offset-position和offset-anchor。
其中,offset-anchor表示锚定的中心点,其属性值和transform-origin类似,可以是:
#item1 {
offset-anchor: right top;
}
#item2 {
offset-anchor: right bottom;
}
#item3 {
offset-anchor: left bottom;
}
#item4 {
offset-anchor: left top;
}
#item5 {
offset-anchor: center;
}
...等等,元素运动的时候,会让这个点和路径重合进行运动。。
offset-position指定路径的初始位置,行为类似于属性background-position。
根据我的测试,Chrome浏览器虽然认得offset-position和offset-anchor这两个属性,但是马儿并没有任何的变化,哪怕有一像素的位移或者旋转之类的。可能是我使用的方式不对,所以只能从规范的示例上挖掘这两个属性的表现:
已知四个元素offset-position值分别是:
offset-position: 90% 20%;
offset-position: 100% 100%;
offset-position: 50% 100%;
offset-position: 0% 100%;当offset-anchor值为center的时候,表现如下图(SVG图,IE9+):
上图中的加号表示的就是offset-anchor确定的锚点位置。
当offset-anchor值为auto的时候,则表现就跟CSS2.1中background-position属性的百分比解析一模一样了:
图片示意的很清楚,还是很好理解的。如果按照上面两张规范图所示的表现的话,浏览器是应该有所表现才对,我猜测很有可能,浏览器还没有对其进行完全的解析,毕竟规范也才更新不久。
到此,相信大家对“CSS offset-path让元素沿着不规则路径运动的方法”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




