这篇文章主要介绍“Android微信小程序如何实现猜数字小游戏”,在日常操作中,相信很多人在Android微信小程序如何实现猜数字小游戏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android微信小程序如何实现猜数字小游戏”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
功能介绍
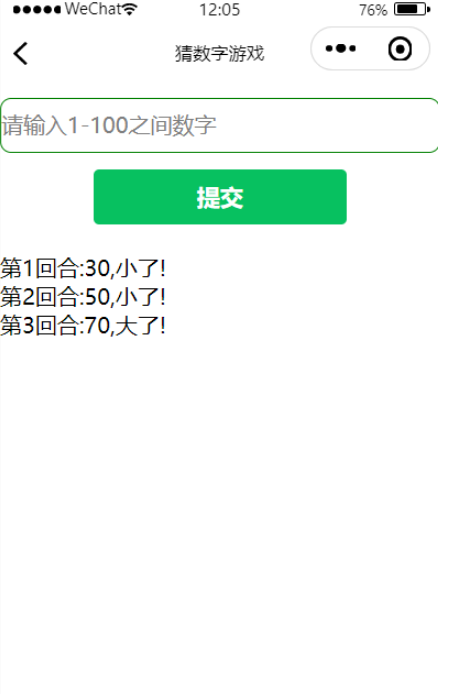
用户输入1-100之间的数字,根据结果提示用户猜的大小,如果用户猜对可以重新开始(还可以设置猜的次数)
效果图

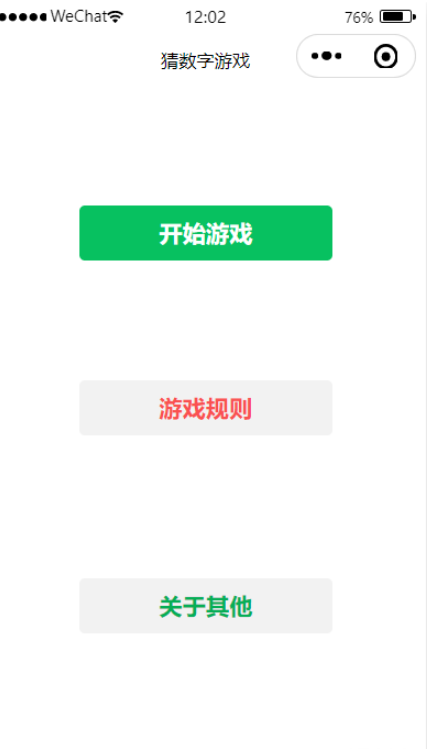
点击开始游戏界面

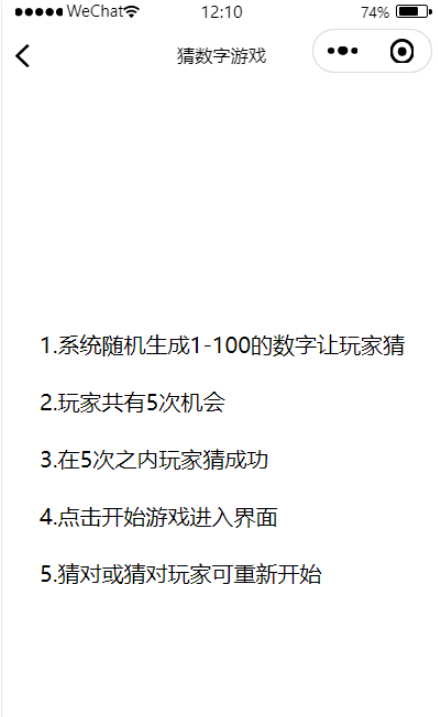
游戏规则界面

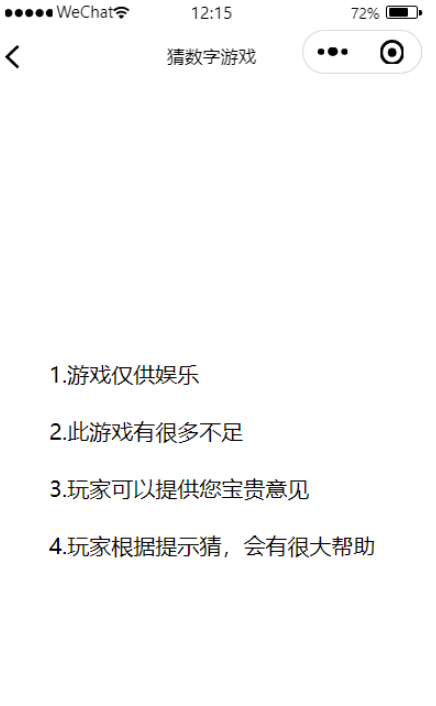
关于其他界面

我的首页(效果图)使用的是index03 开始游戏使用的是index 游戏规则使用的是index01 关于其他使用的是index02
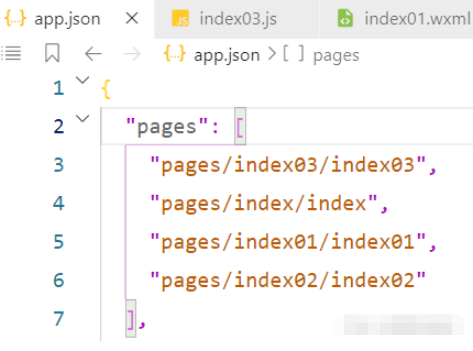
(创建文件在app.json里面,这是我的app.json创建的文件)
(由于我的首页效果图使用的是index03,所以要放在前面)

一.首页效果图(index03)的代码
WXML代码
<!--pages/index03/index03.wxml--><view class="box2">//url是我要跳转的页面 <navigator url="../index/index"> <button type="primary">开始游戏</button> </navigator></view><view class="box2"> <navigator url="../index01/index01"> <button type="warn">游戏规则</button> </navigator></view><view class="box3"> <navigator url="../index02/index02"> <button type="default">关于其他</button> </navigator></view>WXSS代码
.box2{ margin-top: 200rpx; width: 100%; height: 100rpx;}.box3{ margin-top: 240rpx; width: 100%; height: 100rpx;}二.开始游戏页面(index)代码
WXML代码
<!-- index.wxml --><view class="demo-box"> <form> <block wx:if="{{isGameStart}}"> <input type="number" placeholder="请输入1-100之间数字" bindinput="getNumber"></input> <button type='primary' form-type="reset" bindtap='guess' class="btn">提交</button> </block> <block wx:else> <button type="primary" bindtap='restartGame'>重新开始</button> </block> </form> <text id="tip">{{tip}}</text></view>WXSS代码
input{ border: 2rpx solid green; margin: 30rpx 0; height: 90rpx; border-radius: 20rpx; }#tip{ height: 800rpx;}.demo-box{ height: 400rpx;}navigator{ text-align: center;}index.js代码
// index.js Page({ data: { }, initial:function(){ this.setData({ // Math.round取整 //Math.random()取随机数只是0-1之间的小数 所以在此我们*100取0-100之间随机数 answer:Math.round(Math.random()*100), // 回合数 count:0, // 提示语句 tip:'', // 用户猜的数字 x:-1, // 游戏已经开始 isGameStart:true }); //控制台打印出来系统随机数答案 console.log("答案是"+this.data.answer); }, // 获取用户输入的数字 getNumber:function(e){ this.setData({ x : e.detail.value }); }, // 本回合开始猜数字 guess:function(){ // 获取用户本回合填写的数字 let x = this.data.x; // 重置x为未获得新数字状态 this.setData({x:-1}); if(x<0){ // 提示语 wx.showToast({ title: '不能小于0', }); }else if(x>100){ wx.showToast({ title:'不能大于100', }); }else{ // 回合数增加 let count = this.data.count + 1; // 获取当前提示信息 let tip = this.data.tip; // 获取正确答案 let answer = this.data.answer; if(x == answer){ tip += '\n第' + count +'回合:' + x +',猜对了!'; // 游戏结束 this.setData({isGameStart:false}); }else if(x > answer){ tip += '\n第' + count +'回合:' + x +',大了!'; }else{ tip += '\n第' + count +'回合:' + x +',小了!'; } //count回合数,这里我设置的是用户只能猜5次 if(count == 5){ tip += '\n游戏结束'; this.setData({isGameStart:false}); } // 更新提示语句和回合数 this.setData({ tip:tip, count:count }); } }, // 游戏重新开始 restartGame:function(){ this.initial(); }, //options(Object) onLoad: function(options) { this.initial(); }三.游戏规则页面(index01)代码
WXML代码
<!--pages/index01/index01.wxml--><view class="demo-box"><text> 1.系统随机生成1-100的数字让玩家猜 2.玩家共有5次机会 3.在5次之内玩家猜成功 4.点击开始游戏进入界面 5.猜对或猜对玩家可重新开始</text></view>WXSS代码
.demo-box{ display: flex; //垂直布局 flex-direction: column; align-items: center; justify-content: space-around; height: 100vh;}text{ margin: 0 50rpx; //行高 line-height: 100rpx;}四.关于其他页面(index02)代码
WXML代码
<!--pages/index02/index02.wxml--><view class="demo-box"><text> 1.游戏仅供娱乐 2.此游戏有很多不足 3.玩家可以提供您宝贵意见 4.玩家根据提示猜,会有很大帮助</text></view>WXSS代码
.demo-box{ display: flex; flex-direction: column; align-items: center; justify-content: space-around; height: 100vh;}text{ margin: 0 50rpx; line-height: 100rpx;}到此,关于“Android微信小程序如何实现猜数字小游戏”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




