本篇内容主要讲解“vue全局挂载如何实现APP全局弹窗”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue全局挂载如何实现APP全局弹窗”吧!
需求背景
app端对接网页端的客服系统,在用户实现网页客户系统发起询问时,app不论在哪个页面都需要弹窗提示

需求分析
这个需求分为两步,一个是负责双向实时通信,一个是全局显示。双向实时通信我们可以利用socket来实现,具体内容不展开(后续看情况再出一篇),本文主要讲全局显示。
代码展示
首先是写个弹窗组件,这里给出个demo。如下
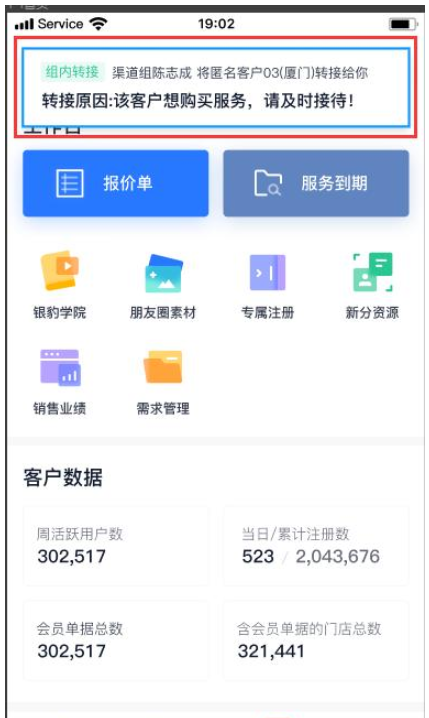
<template> <view class="transferPopup-wrap" > <view class="transferPopup-topContent"> <text class="transferPopup-status">组内转接</text> <text class="transferPopup-from" >渠道组陈志成 将匿名客户03(厦门)转接给你</text > </view> <view class="transferPopup-reason"> 转接原因:该客户想购买服务,请及时接待! </view> </view></template>export default { data () { return { timer: '' } }, methods: { openPopup () { setTimeout(() => { //transferPopup-wrap_in class的作用是translateY置为0 document.querySelector('.transferPopup-wrap').classList.add('transferPopup-wrap_in') }, 0) //设置定时任务,三秒无操作自动消失 this.timer = setTimeout(() => { this.closePopup() }, 3000) }, closePopup () { //清除定时器 clearTimeout(this.timer) //实现从下往上消失,隐藏后移除该元素 document.querySelector('.transferPopup-wrap').classList.remove('transferPopup-wrap_in') setTimeout(() => { document.body.removeChild(document.querySelector('.transferPopup-wrap')) }, 550) } }}注意有个transform: translateY(-200px)和transferPopup-wrap_inclass,这是为了模拟弹窗出现时从上往下滑动的动画(参考微信qq)
接下来只要把这个组件挂载到vue原型,就可以在任何地方使用且无需引入,主要利用vue.extend首先,先在该组件同级目录建立index.js,内容如下
import vue from 'vue'// 这里就是我们刚刚创建的那个静态组件import toastComponent from './index.vue'// 返回一个 扩展实例构造器const ToastConstructor = vue.extend(toastComponent)toastComponent.install = function () { const toastDom = new ToastConstructor({}) //挂载到添加的div上 toastDom.$mount(document.createElement('div')) //div添加到body里 document.body.appendChild(toastDom.$el) return toastDom}export default toastComponent然后在main.js引入,即可实现
import Vue from 'vue'import transferPopup from "@/components/transferPopup/index.js"; // 全局弹窗转接提示组件Vue.prototype.$transferPopup = transferPopup.install;然后在其他文件就可以通过this.$transferPopup().openPopup('组内转接')调用组件的方法
到此,相信大家对“vue全局挂载如何实现APP全局弹窗”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




