1.通过getMac库获取mac地址
// 安装getMac之后引入import getMAC, { isMAC } from 'getmac'// 直接调用getMac()方法console.log(getMAC())但是给方法仅适用于node.js
2.通过Electron-vue将项目打包成exe文件,安装之后获取mac地址
对已经成型的vue项目:vue add electron-builder
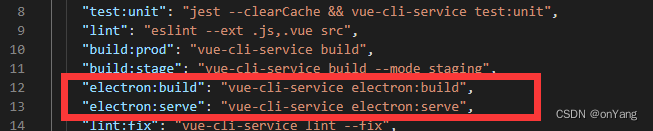
安装成功之后会在man.js文件统计目录之下生成一个background.js文件,并且在package.json文件中会有electron相应的配置


在vue.config.js里面配置
module.exports = { pluginOptions: { electronBuilder: { nodeIntegration: true } }, }之后可以通过getMac在background.js里面获取mac地址,然后通过store保存
或者在需要mac地址的页面获取,获取的mac地址分为以太网和WLAN
async created() { this.getMAC()},methods: { getMAC() { const interfaces = require('os').networkInterfaces() console.log('MAC====>', interfaces) },}之后运行npm run electron:serve或者打包 npm run electron:build即可
打包遇到的问题可以参考:Electron-vue打包错误问题解决_onYang的博客-CSDN博客
 https://www.npmjs.com/package/getmac
https://www.npmjs.com/package/getmac



