这篇文章将为大家详细讲解有关vue如何使用hightcharts自定义图例点击事件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下
highcharts图表自带的图例点击事件是:点击某个显示/隐藏的图例,该图例对应的series就隐藏/显示。
需求方这边的需求是:
默认全部展示所有分类
2、点击某一个分类,则隐藏其他分类
3、如果再次点击这个分类,则全部显示
4、如果点击了A,再点击了B,则显示A和B
于是乎只能自定义图例点击事件。
// 数据列展示/隐藏的逻辑函数getVisibleMode(series, serieName) { var allVisible = true var allHidden = true for (let i = 0; i < series.length; i++) { if (series[i].name === serieName) continue // &= 按位运算用法:a &= b 等价于 a = a & b (值为 0 / 1) allVisible &= series[i].visible allHidden &= (!series[i].visible) } if (allVisible && !allHidden) return 'all-visible' if (allHidden && !allVisible) return 'all-hidden' return 'other-cases'},// 绘制图表的方法drawChart(id) { let that = this // 记录this指向,以便图例点击事件中调用方法 Hightcharts.chart(id, { ..., // hightcharts对应的配置项 plotOptions : { series: { events : { // 图例点击事件 legendItemClick : function (e) { var series = this.chart.series var mode = that.getVisibleMode(series, this.name) var enableDefault = false if (!this.visible) { enableDefault = true } else if (mode === 'all-visible') { series.forEach((serie, k) => { serie.hide() }) this.show() } else if (mode === 'all-hidden') { series.forEach((serie, k) => { serie.show() }) } else { enableDefault = true } return enableDefault } } } } })}代码在vue环境下运行,需要注意图例点击事件方法中this指向问题。
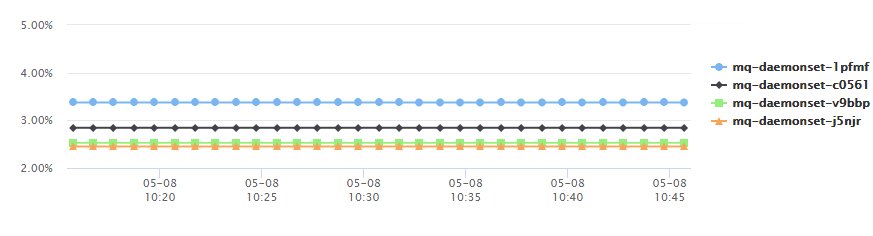
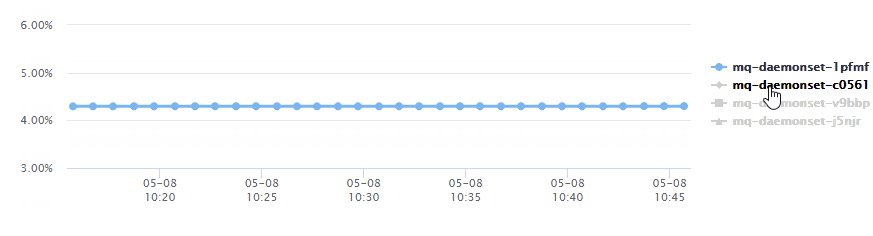
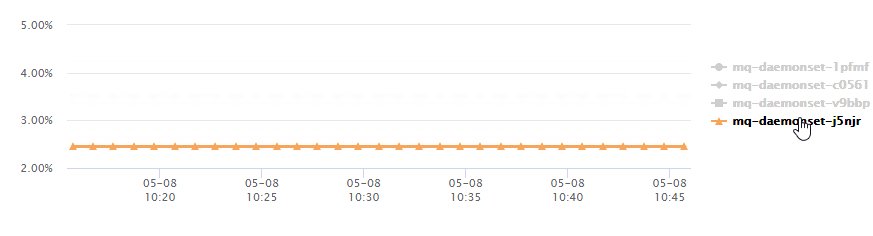
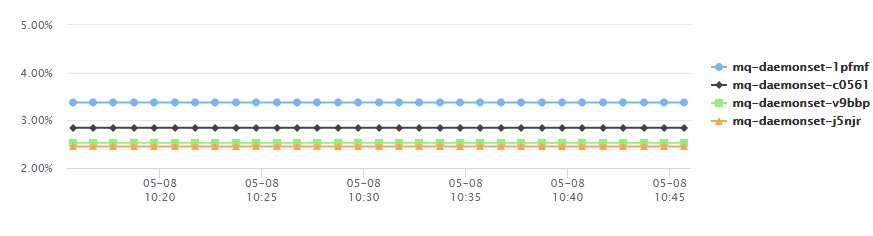
预览效果图:

关于“vue如何使用hightcharts自定义图例点击事件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。





