在实际开发中通常有几十甚至上百的路由,都写在 index.js 既臃肿又不好维护,这时可以使用 express.Router 实现更优雅的路由解决方案。
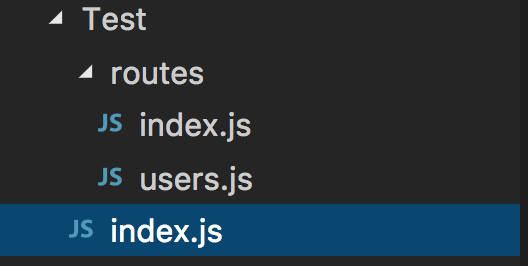
目录结构如下:

routes的index.js代码如下:
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = router
routes的users.js代码如下:
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router
主index.js代码如下:
const express = require('express');
const app = express()
const indexRouter = require('./routes/index');
const userRouter = require('./routes/users');
app.use('/', indexRouter);
app.use('/users', userRouter);
app.listen(3000);浏览器访问请求:


每个路由文件通过生成一个 express.Router 实例 router 并导出,通过 app.use 挂载到不同的路径。
在实际开发中推荐使用 express.Router 将不同的路由分离到不同的路由文件中。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程网。




