如何在Vue3.0 项目中使用TypeScript 和 Vite?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
项目创建
npm:
$ npm init vite-app <project-name>$ cd <project-name>$ npm install$ npm run devor yarn:
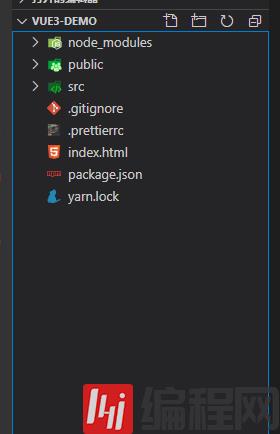
$ yarn create vite-app <project-name>$ cd <project-name>$ yarn$ yarn dev项目结构

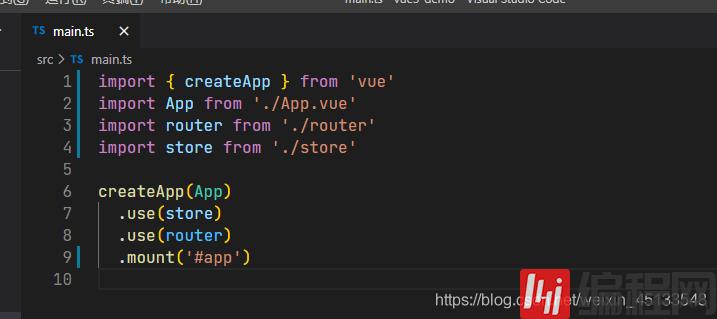
main.js

在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用
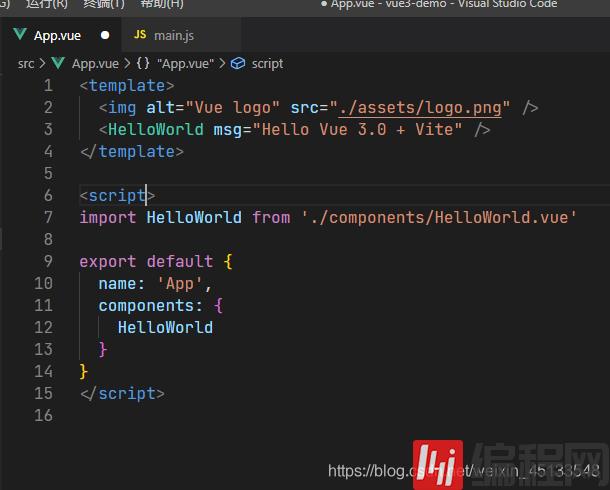
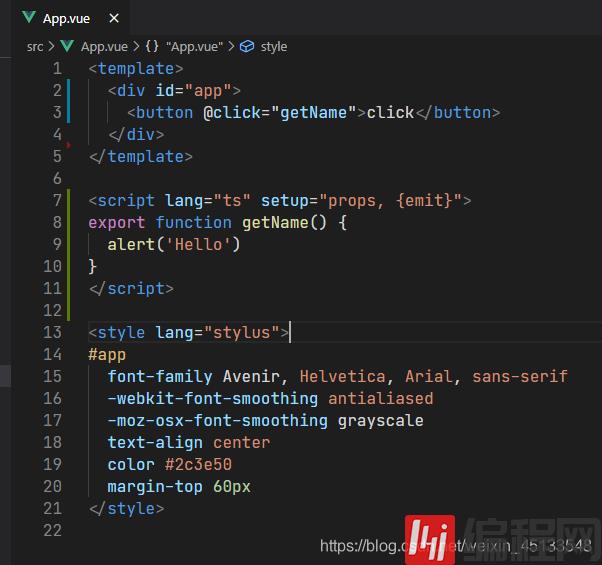
App.vue:

这是兼容vue2.0的语法,下面是vue3.0 rfc写法(还处于实验性阶段)。
rfc官方说明
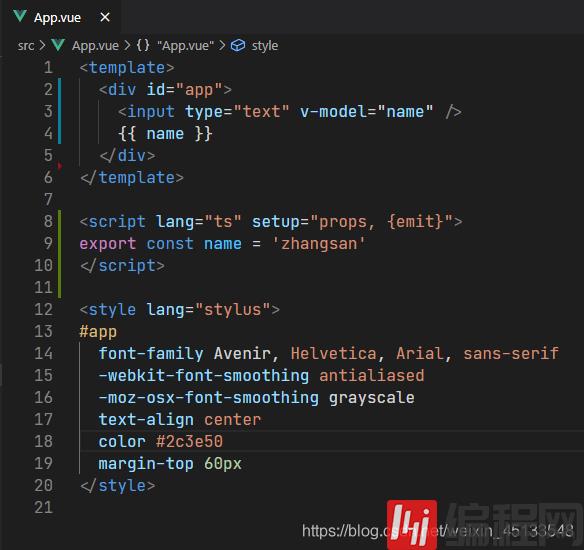
setup
data

setup是结合了vue2.0的created生命周期函数和data还有methods(后面会提到)
可直接 export 属性(data)和方法(methods)

可以看出现在的name不是响应式的,后面会介绍响应式
methods

methods也是跟data一样,直接export
效果:

Composition API
ref
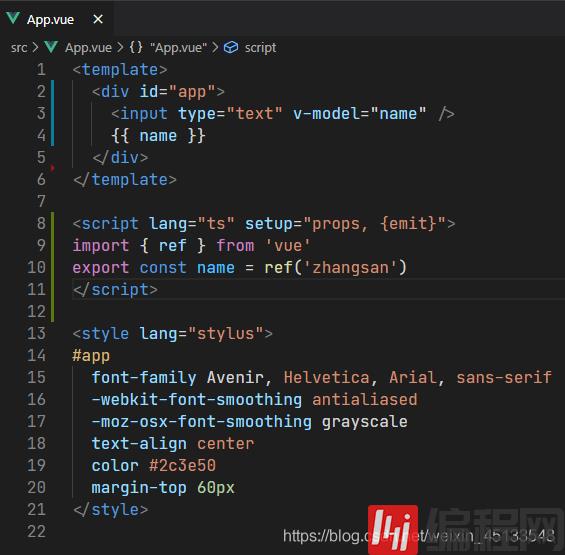
声明:

Ref可将一些基本属性变成响应式

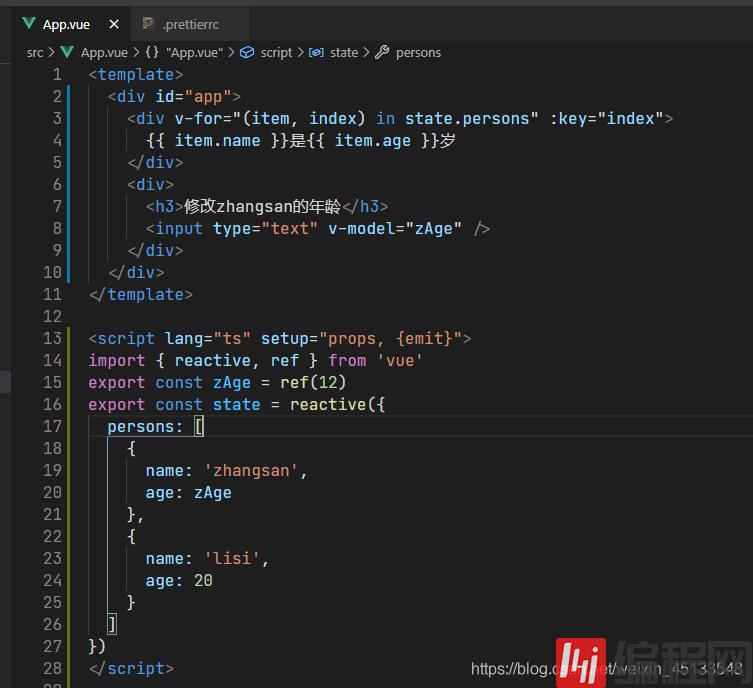
reactive

上图是reactive和ref混合使用,至于效果,请各自复制下方代码体验
<template> <div id="app"> <div v-for="(item, index) in state.persons" :key="index"> {{ item.name }}是{{ item.age }}岁 </div> <div> <h4>修改zhangsan的年龄</h4> <input type="text" v-model="zAge" /> </div> </div></template><script lang="ts" setup="props, {emit}">import { reactive, ref } from 'vue'export const zAge = ref(12)export const state = reactive({ persons: [ { name: 'zhangsan', age: zAge }, { name: 'lisi', age: 20 } ]})</script>computed
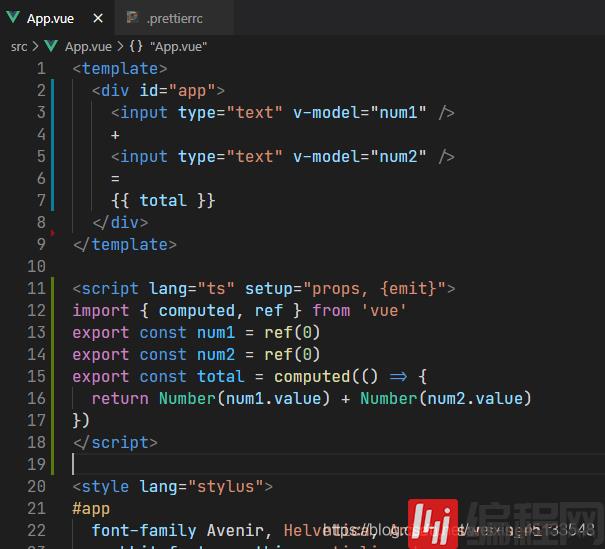
声明:

效果:

watchEffect
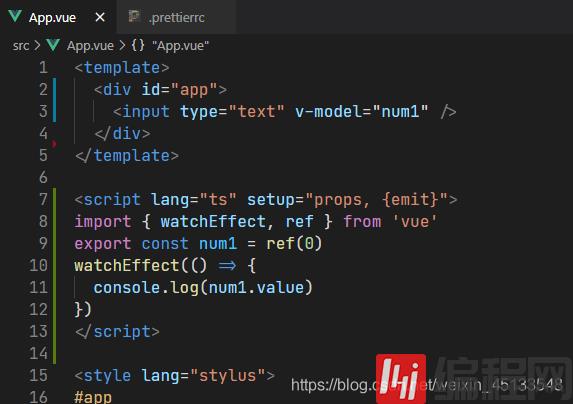
声明:

效果:

组件系统
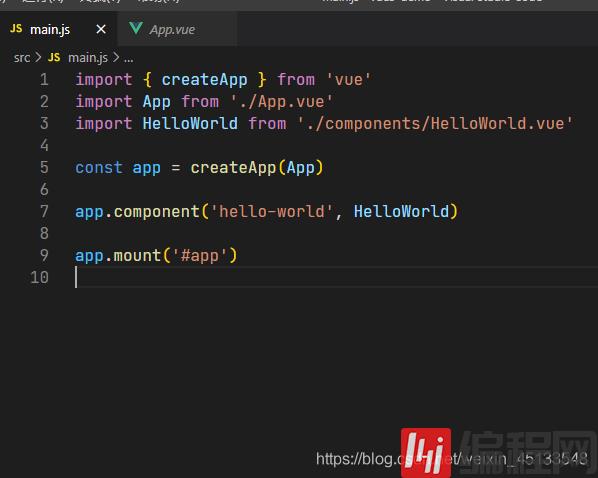
全局注册
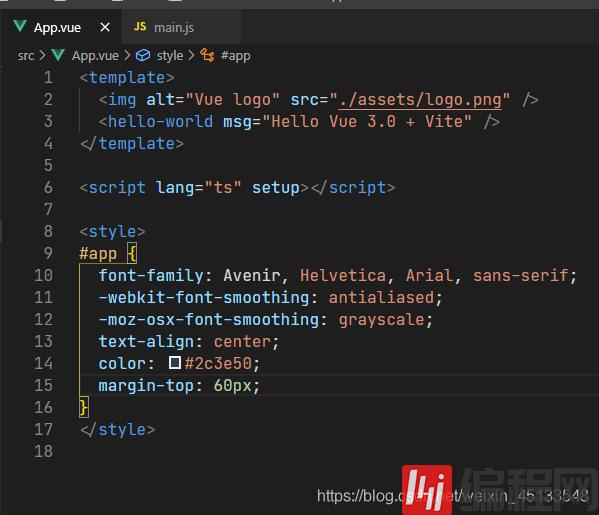
App.vue

main.js

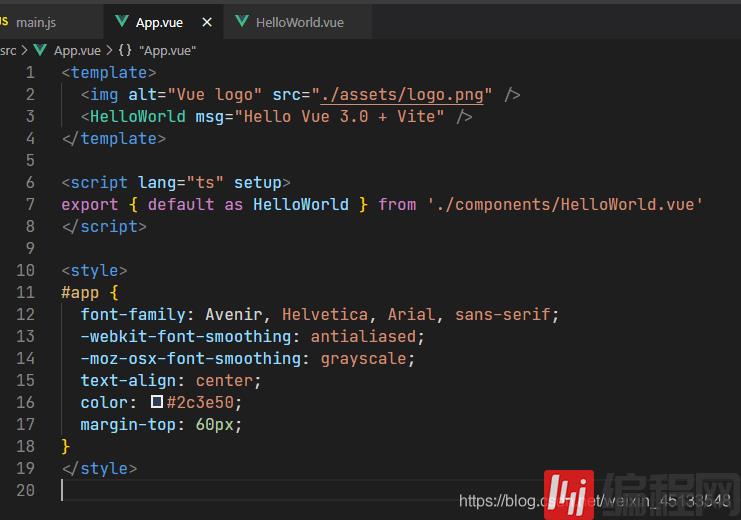
局部注册
App.vue

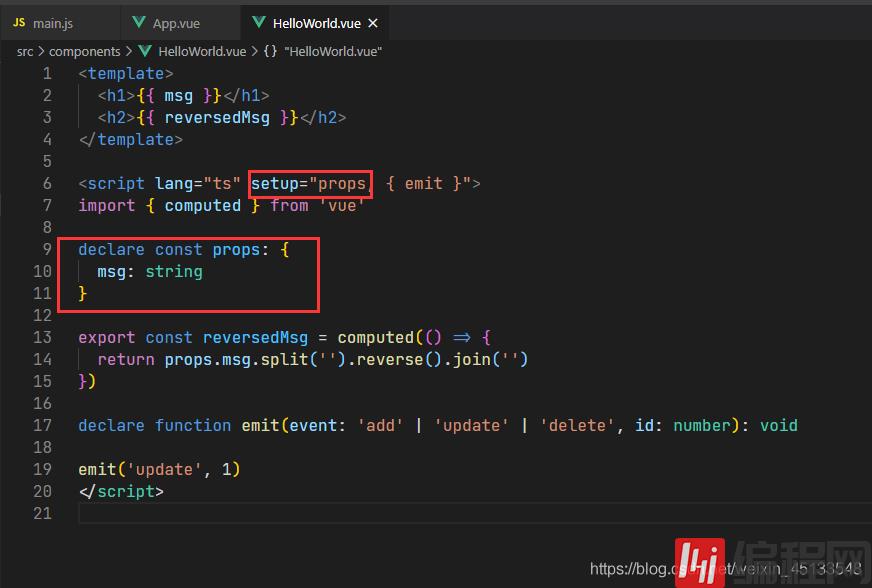
setup
props

声明props对象,在watchEffect中,console.log(props.msg)是可以看到父组件传的值。props的默认值和过滤在研究中。具体作用参考vue2.0 props作用
context

组件上下文
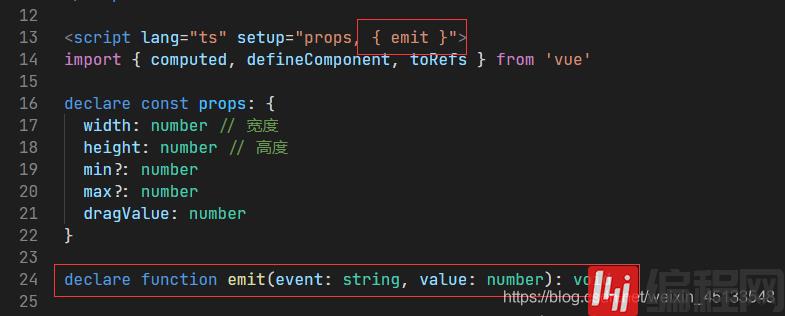
emit

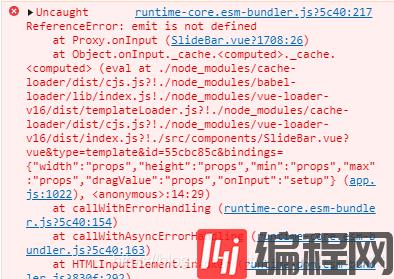
声明emit函数,在setup="props, { emit }"要写上emit,不然会报错,具体作用参考vue2.0 emit作用。


这是使用emit函数的一些例子。
attrs
研究ing…
slots
研究ing…
vue指令
重点讲v-model,其他vue指令与2.0一样
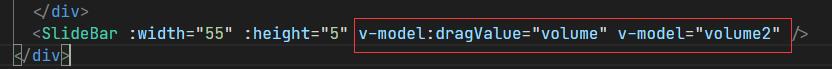
v-model

vue3.0开始支持多个双向绑定的参数,这是vue2.0没有的,v-model后面没有跟其他属性的话,那么在这个组件内部它的默认值是modelValue,如果想更新v-model,那么就需要emit('update:modelValue', data)去更新v-model的默认值modelValue。那么v-model后面有属性的话(dragValue),那么在这个组件内部它的值就是这个属性名(dragValue),如果想更新v-model:dragValue的值,就需要emit('update:dragValue', data)去更新v-model自定义的值。
关于如何在Vue3.0 项目中使用TypeScript 和 Vite问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。





