这篇文章将为大家详细讲解有关css实现多行文本溢出隐藏的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在css中,可使用overflow属性来实现多行文本溢出隐藏,只需要给文本元素添加“overflow: hidden;”样式即可。overflow属性规定当内容溢出元素框时发生的事情,当值设置为“hidden”时,会设置溢出部分不可见。
在css中,可使用overflow属性来实现多行文本溢出隐藏。
overflow属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。属性值:
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
示例:
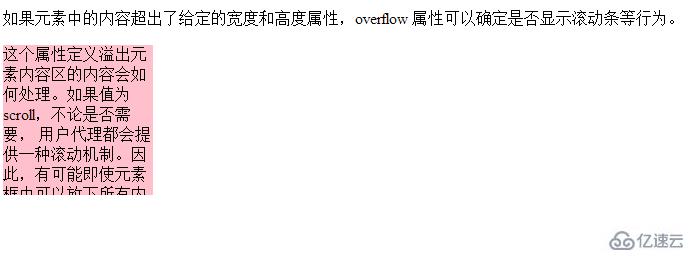
<!DOCTYPE html><html><head><meta charset="utf-8"><style type="text/css">div {background-color: pink;width: 150px;height: 150px;overflow: hidden}</style></head><body><p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p><div>这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。</div></body></html>效果图:

直接隐藏溢出部分是不是不好看,我们可以将溢出部分隐藏并显示省略号:
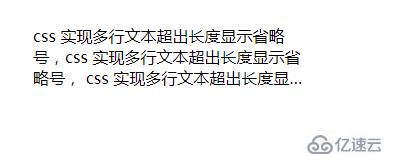
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>CSS如何使文本溢出部分显示省略号?多行超出</title><style>*{margin: 0px;padding: 0px;}.box{width: 280px;height: 62px;margin: 50px auto;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;}</style></head><body><div class="box">css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号</div></body></html>效果图:

这种方法只有-webkit内核才有作用,而移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端;
-webkit-line-clamp 用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中;
display: -webkit-box 将对象作为弹性伸缩盒子模型显示 ;
-webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式 ;
text-overflow: ellipsis 以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本。
关于“css实现多行文本溢出隐藏的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




