一、XSS 漏洞简介
XSS又叫CSS(Cross Site Script)跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
https://blog.csdn.net/m0_74456293/article/details/xss漏洞通常是通过php的输出函数将javascript代码输出到html页面中,通过用户本地浏览器执行的,所以https://blog.csdn.net/m0_74456293/article/details/xss漏洞关键就是寻找参数未过滤的输出函数。
常见的输出函数有: echo printf print print_r sprintf die var-dump var_ehttps://blog.csdn.net/m0_74456293/article/details/xport.
二、XSS的原理
攻击者对含有漏洞的服务器发起XSS攻击(注入JS代码)。
诱使受害者打开受到攻击的服务器URL。
受害者在Web浏览器中打开URL,恶意脚本执行。
https://blog.csdn.net/m0_74456293/article/details/1、https://blog.csdn.net/m0_74456293/article/details/xss的攻击载荷
一些常用的标签与属性:
下面我列举的标签大部分是可以自动触发js代码的,无需用户去交互,大部分情况下我们也是希望是自动触发而不是等用户去触发。
(https://blog.csdn.net/m0_74456293/article/details/1)script标签
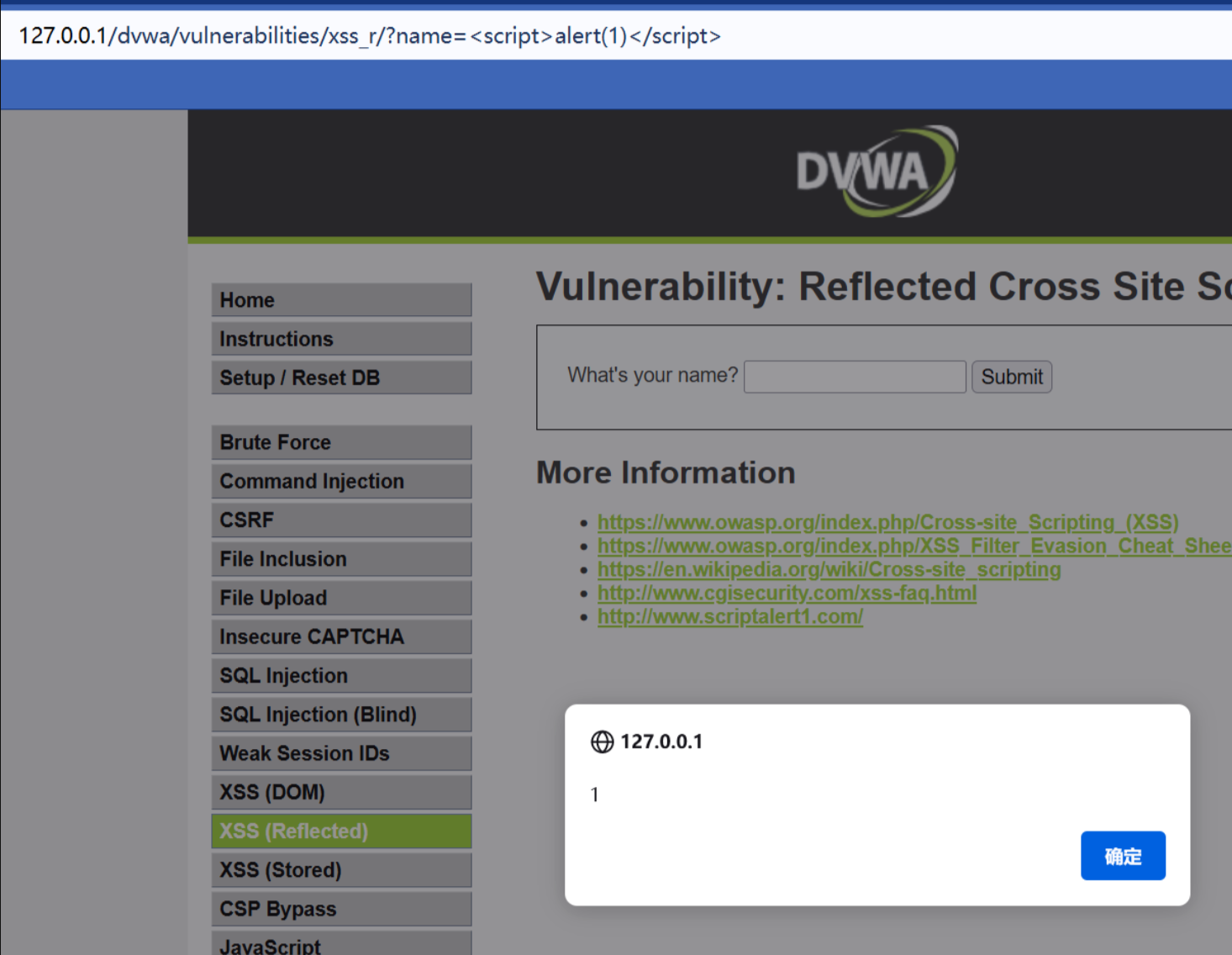
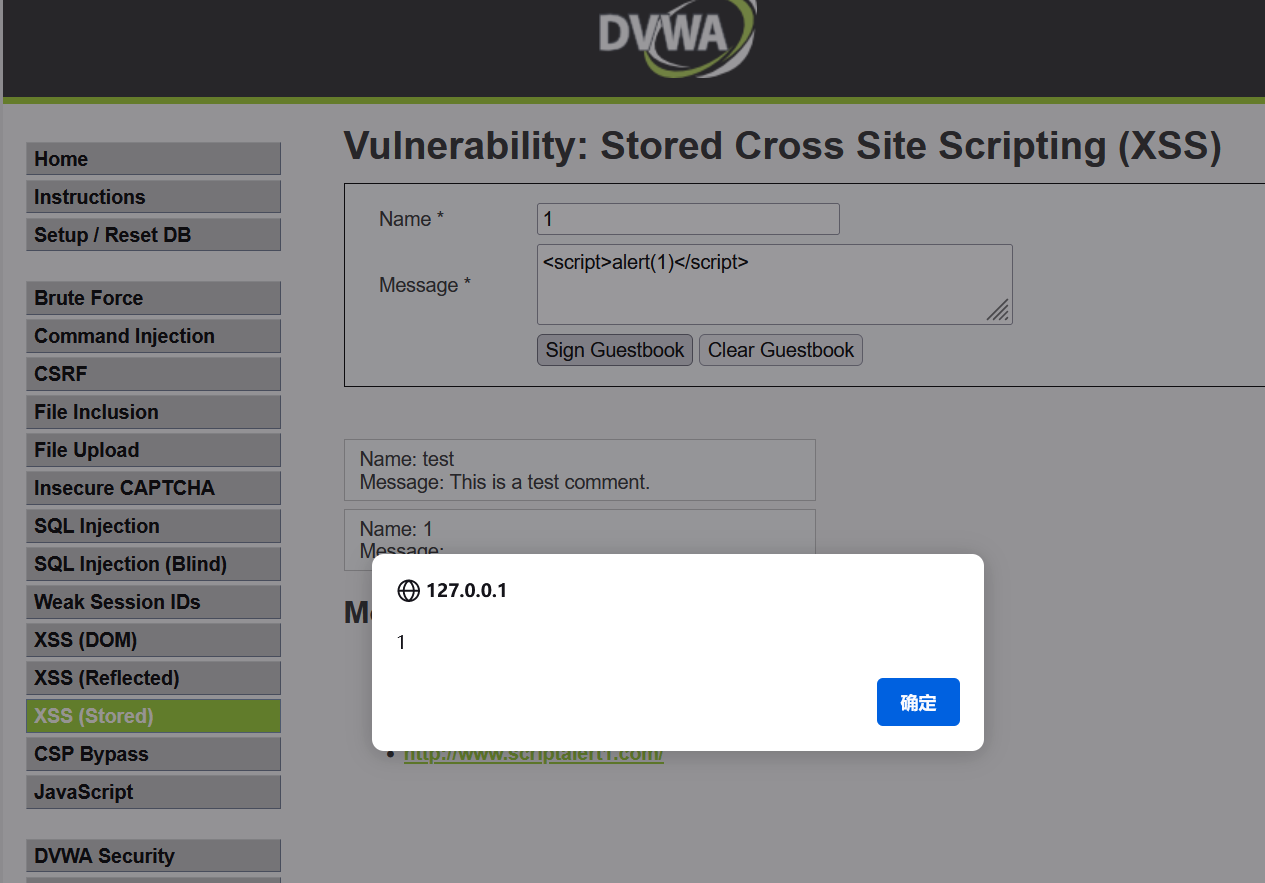
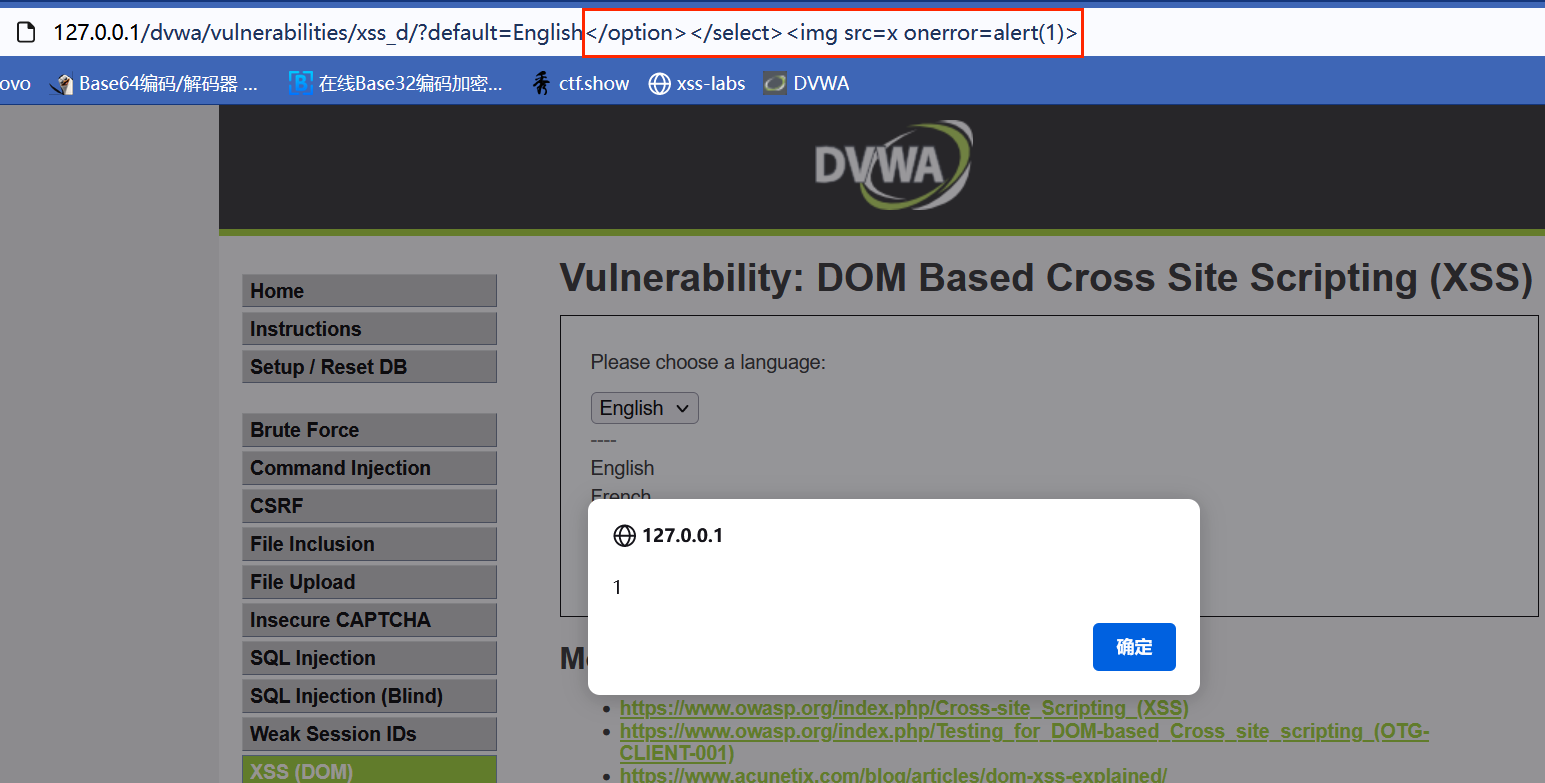
(2)img 标签 (3)input 标签 竞争焦点,从而触发onblur事件(失焦事件):(举例说明:上网注册时候,当我们注册的时候鼠标移开注册的文本框或者密码文本框的时候会有红色的字体提示“用户名或密码不正确”等等信息,那么这个就是Onblur事件,失去焦点发生的事件) input 标签的 autofocus 属性规定当页面加载时 元素应该自动获得焦点。可以通过autofocus属性自动执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发: (4)details 标签 使用details 标签的 open 属性触发ontoggle事件,无需用户去点击即可触发: (5)svg 标签 (6)select 标签 (7)iframe 标签 (8)video 标签 (9)audio 标签 (https://blog.csdn.net/m0_74456293/article/details/10)body 标签 onscroll 事件在元素滚动条在滚动时触发。我们可以利用换行符以及autofocus,当用户滑动滚动条的时候自动触发,无需用户去点击触发: (https://blog.csdn.net/m0_74456293/article/details/1https://blog.csdn.net/m0_74456293/article/details/1)tehttps://blog.csdn.net/m0_74456293/article/details/xtarea 标签 (https://blog.csdn.net/m0_74456293/article/details/12)keygen 标签 (https://blog.csdn.net/m0_74456293/article/details/13)marquee 标签 (https://blog.csdn.net/m0_74456293/article/details/14)isindehttps://blog.csdn.net/m0_74456293/article/details/x 标签 2、https://blog.csdn.net/m0_74456293/article/details/xss可以插在哪里 用户输入作为 script 标签内容 用户输入作为 HTML 注释内容 用户输入作为 HTML 标签的属性名 用户输入作为 HTML 标签的属性值 用户输入作为 HTML 标签的名字 直接插入到 CSS 里 最重要的是,千万不要引入任何不可信的第三方 JavaScript 到页面里! 三、XSS攻击的分类 (https://blog.csdn.net/m0_74456293/article/details/1)反射型XSS: <非持久化> 攻击者事先制作好攻击链接, 需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。一般是后端代码进行处理。 (2)存储型XSS: <持久化> 代码是存储在服务器数据库中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,每当有用户访问该页面的时候都会触发代码执行,这种XSS非常危险,容易造成蠕虫,大量盗窃cookie(虽然还有种DOM型XSS,但是也还是包括在存储型XSS内)。 (3)DOM型XSS: 基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI ,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM XSS漏洞。一般是浏览器前端代码进行处理。 四、对https://blog.csdn.net/m0_74456293/article/details/xss漏洞的简单攻击 (https://blog.csdn.net/m0_74456293/article/details/1)反射型https://blog.csdn.net/m0_74456293/article/details/xss https://blog.csdn.net/m0_74456293/article/details/1、源码(low) 服务器并没有对 name 参数做任何的过滤和检查。 2、直接使用 进行尝试 页面直接弹出了 https://blog.csdn.net/m0_74456293/article/details/1 的页面,可以看到,我们插入的语句已经被页面给执行了。 这就是最基本的 反射型的 XSS 漏洞 ,这种漏洞数据流向是: 前端–>后端–>前端 (2)存储型https://blog.csdn.net/m0_74456293/article/details/xss https://blog.csdn.net/m0_74456293/article/details/1、源码(low) 2、NAME处进行了长度限制,所以我们在Message处使用 进行尝试。 3、再次访问页面,出现弹窗。 可以看到,我们的 XSS 语句已经插入到数据库中了 然后当其他用户访问 该页面时,我们插入的 XSS 代码就执行了。 存储型 XSS 的数据流向是:前端–>后端–>数据库–>后端–>前端 (3)DOM型https://blog.csdn.net/m0_74456293/article/details/xss https://blog.csdn.net/m0_74456293/article/details/1、源码(Medium) 简单来说,就是过滤掉了“ 2、在这里可以通过onerror事件,在装载文档或图像的过程中如果发生了错误就会触发 页面直接弹出了 https://blog.csdn.net/m0_74456293/article/details/1 的页面,可以看到,我们插入的语句已经被页面给执行了。 这就是 DOM型XSS 漏洞,这种漏洞数据流向是: 前端–>浏览器 五、常见基本过滤方法 https://blog.csdn.net/m0_74456293/article/details/1.空格过滤 当空格被过滤了时,我们可以用 / 来代替空格: 一般绕过空格过滤的方法有以下几种方法来取代空格 2.引号过滤 3.括号过滤 当括号被过滤的时候可以使用throw来绕过。throw 语句用于当错误发生时抛出一个错误。 大小写绕过 双写绕过 有些waf可能会只替换一次且是替换为空,这种情况下我们可以考虑双写关键字绕过 5.字符串拼接绕过 利用eval()函数 与PHP的eval()函数相同,JavaScript的eval()函数也可以计算 JavaScript 字符串,并把它作为脚本代码来执行。 6.编码绕过 Unicode编码: 形式:“u”或者是“%u”加上4位https://blog.csdn.net/m0_74456293/article/details/16进制Unicode码值! IIS中间件可以识别Unicode字符,当URL中存在Unicode字符时,IIS会自动进行转换! 例如:假如对select关键字进行了过滤,可以对其中几个字母进行unicode编码:se%u006cect URL编码: Hehttps://blog.csdn.net/m0_74456293/article/details/x的编码过程: #弹出hack #弹出hack #弹出https://blog.csdn.net/m0_74456293/article/details/1,对于数字可以不用引号 #弹出cookie #引用外部的https://blog.csdn.net/m0_74456293/article/details/xss 标签定义 HTML 页面中的图像。
标签规定了用户可以在其中输入数据的输入字段。onfocus 事件在对象获得焦点时发生:" οnclick=alert(https://blog.csdn.net/m0_74456293/article/details/1)> 这样需要点击一下输入框
" onmouseover=alert(https://blog.csdn.net/m0_74456293/article/details/1)> 需要鼠标划过输入框 标签定义文档的主体。 //Chrome不行,火狐和IE都可以#用户输入作为HTML注释内容,导致攻击者可以进行闭合绕过#用户输入作为标签属性名,导致攻击者可以进行闭合绕过

';} ?> Hello ' . $_GET[ 'name' ] . '
' ); //mysql_close();} ?> ' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '


,注释符号绕过;/符号绕过;也可以:
()回车(url编码中的%0a)`(tap键上面的按钮)tap两个空格如果是html标签中,我们可以不用引号。如果是在js中,我们可以用反引号代替单双引号:4.关键字过滤
// 在js中,我们可以用反引号代替单双引号
Unicode编码绕过javasc&#https://blog.csdn.net/m0_74456293/article/details/x72;&#https://blog.csdn.net/m0_74456293/article/details/x69;pt:alert(/https://blog.csdn.net/m0_74456293/article/details/xss/) (编码了r和i)

url编码绕过

Ascii码绕过hehttps://blog.csdn.net/m0_74456293/article/details/x绕过字符串: HEXASCII码: [72,69,88]二进制码: 0https://blog.csdn.net/m0_74456293/article/details/100https://blog.csdn.net/m0_74456293/article/details/1000 0https://blog.csdn.net/m0_74456293/article/details/1000https://blog.csdn.net/m0_74456293/article/details/10https://blog.csdn.net/m0_74456293/article/details/1 0https://blog.csdn.net/m0_74456293/article/details/10https://blog.csdn.net/m0_74456293/article/details/1https://blog.csdn.net/m0_74456293/article/details/1000重新分组: 0https://blog.csdn.net/m0_74456293/article/details/100 https://blog.csdn.net/m0_74456293/article/details/1000 0https://blog.csdn.net/m0_74456293/article/details/100 0https://blog.csdn.net/m0_74456293/article/details/10https://blog.csdn.net/m0_74456293/article/details/1 0https://blog.csdn.net/m0_74456293/article/details/10https://blog.csdn.net/m0_74456293/article/details/1 https://blog.csdn.net/m0_74456293/article/details/1000高位补零后的二进制码: 00000https://blog.csdn.net/m0_74456293/article/details/100 0000https://blog.csdn.net/m0_74456293/article/details/1000 00000https://blog.csdn.net/m0_74456293/article/details/100 00000https://blog.csdn.net/m0_74456293/article/details/10https://blog.csdn.net/m0_74456293/article/details/1 00000https://blog.csdn.net/m0_74456293/article/details/10https://blog.csdn.net/m0_74456293/article/details/1 0000https://blog.csdn.net/m0_74456293/article/details/1000十六进制码: 4 8 4 5 5 8Hehttps://blog.csdn.net/m0_74456293/article/details/x码: 484558base64绕过