在小程序中使用了tabBar组件之后就不能用wx.navigateTo跳转到tabBar页面了 , 能跳转到tabBar页面的方法有以下两种

但是使用第一种方法时,会因为这种方法在路径后不能携带参数,所以行不通

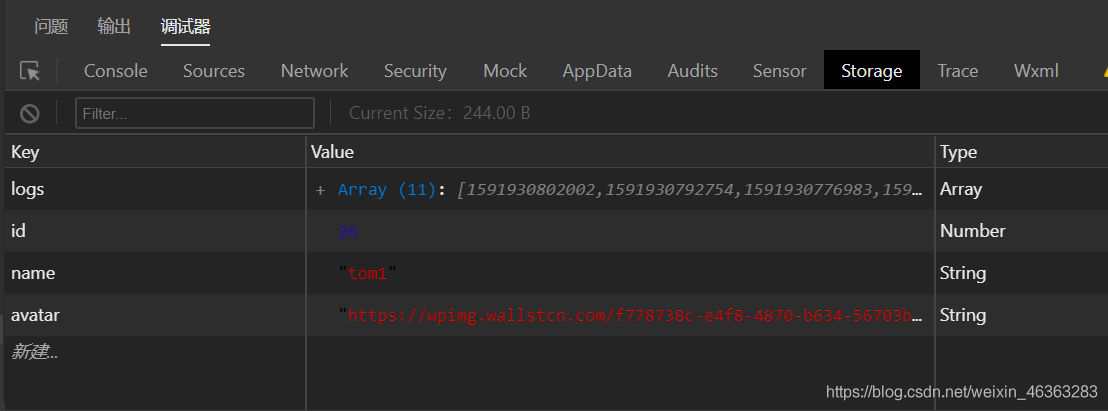
那么就只能用第二种方法 , 用wx.reLaunch进行跳转 , 地址后跟上自己想要的参数 , 或者用wx.setStorage将想要的参数存到内存中去 , 在下个页面中直接用wx.getStroge去内存中取出
getInfo(){ let that = this; wx.request({ url: this.data.baseURL+'/user/info?token='+this.data.token, success (res) { that.setData({ info:userinfo }) wx.setStorage({ data: res.data.data.id, key: 'id', }) wx.setStorage({ data: res.data.data.name, key: 'name', }) wx.setStorage({ data: res.data.data.avatar, key: 'avatar', }) // 用了tabBar之后,不能用wx.navigateTo wx.reLaunch({ url:'../user/user?userinfo='+that.data.info }) } }) },
取出的方法也放在这里

let that = this; wx.getStorage({ key: 'id', success:function(r){ console.log(r.data) that.setData({ id:r.data, }) } })
这样就能把数据存放到该页面的data:{}中对应的属性里 , 至于这里为什么要用that,关于this指向问题,读者可以自行搜索学习。
来源地址:https://blog.csdn.net/first_hands/article/details/129802497




