文章目录
一、修改配置文件地址
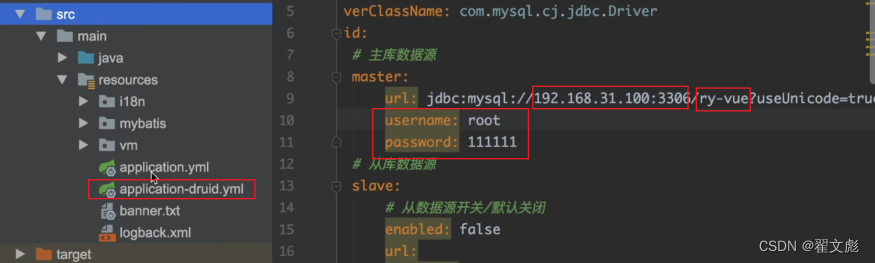
1.修改MySQL配置
修改MySQL地址,修改需要部署的数据名,账号和密码

2.修改Redis配置
修改Redis地址,修改需要部署的Redis密码(如果需要的话)

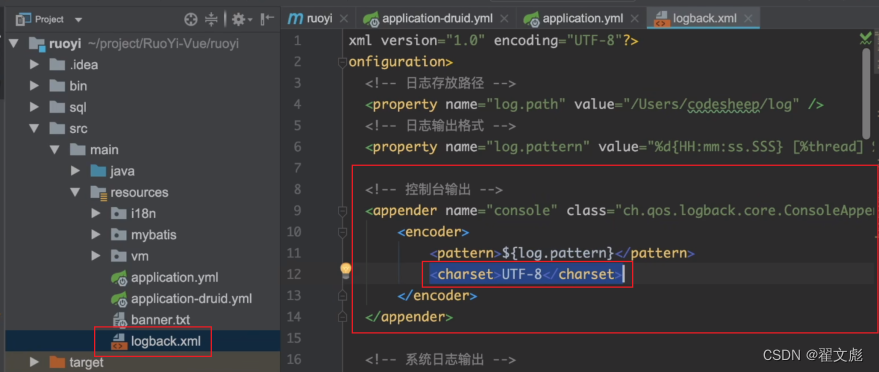
3.修改日志路径和字符集配置
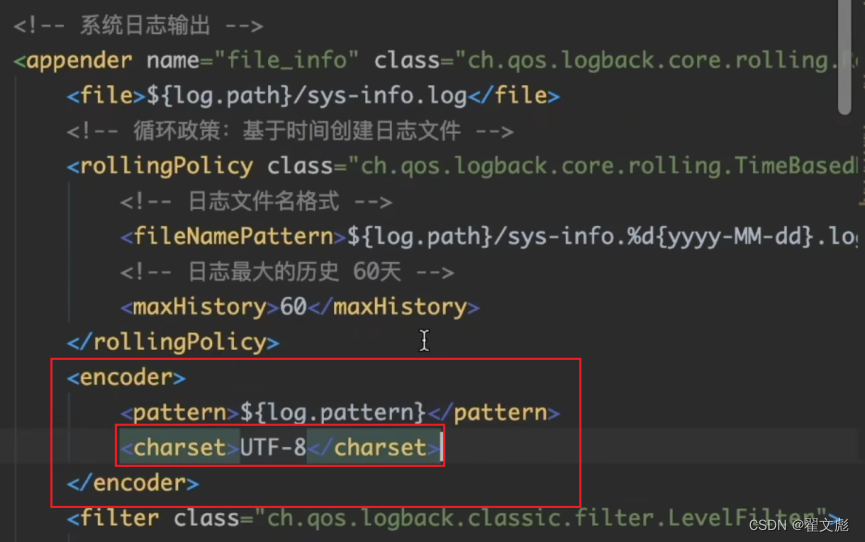
修改logback.xml中日志的保存地址

重新设置日志字符集(防止放到服务器上去之后日志出现乱码)


二、将源码压缩并上传服务器
1.上传前端文件
- 提前在本地将完整的源码文件,压缩成.zip格式
- 在服务器上创建存放项目源码的文件夹(/workspace)
- 通过xftp工具将打包好的前端项目源码上传到服务器对应文件夹下
- 使用命令
unzip ruoyi-ui.zip来解压项目源码 - 使用命令
rm -rf ruoyi-ui.zip删除原来的压缩文件 - 使用命令
cd ruoyi-ui/进入源码文件夹
2.上传后端文件(同上)
三、前端项目打包
1.安装依赖
- 使用命令cd ruoyi-ui/进入源码文件夹
npm install --unsafe-perm --registry=https://registry.npm.taobao.org安装前端项目依赖(服务器必须安装node.js)--unsafe-perm防止权限问题--registry=https://registry.npm.taobao.org淘宝镜像源,国内速度更快
2.项目打包
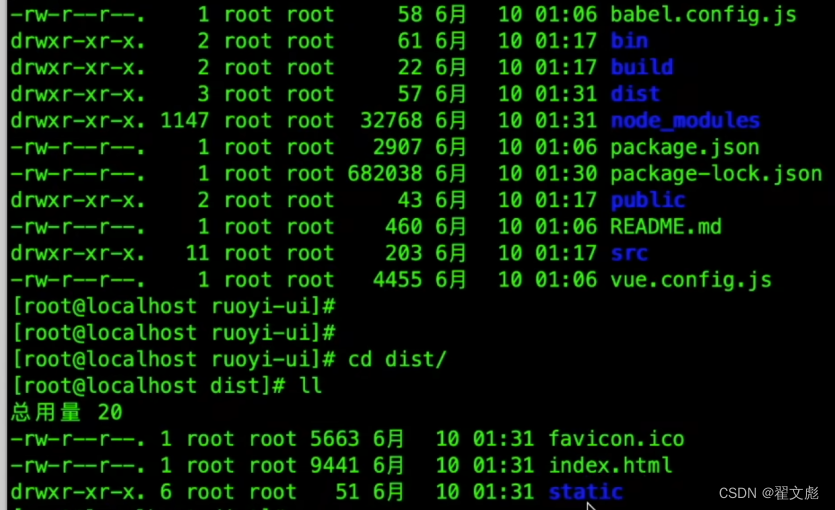
- 使用命令
npm run build:prod - 打包完成后会生成一个dist目录(默认目录名为dist)

四、后端项目打包
1.项目打包(jar包)
- 使用命令
mvn package(需要服务器安装maven环境) - 使用命令
cd target/进入到目录就能看到打好的jar包(这里的jar包是ruoyi.jar) - 将jar包拷贝到上级目录,防止target目录清理导致jar包丢失
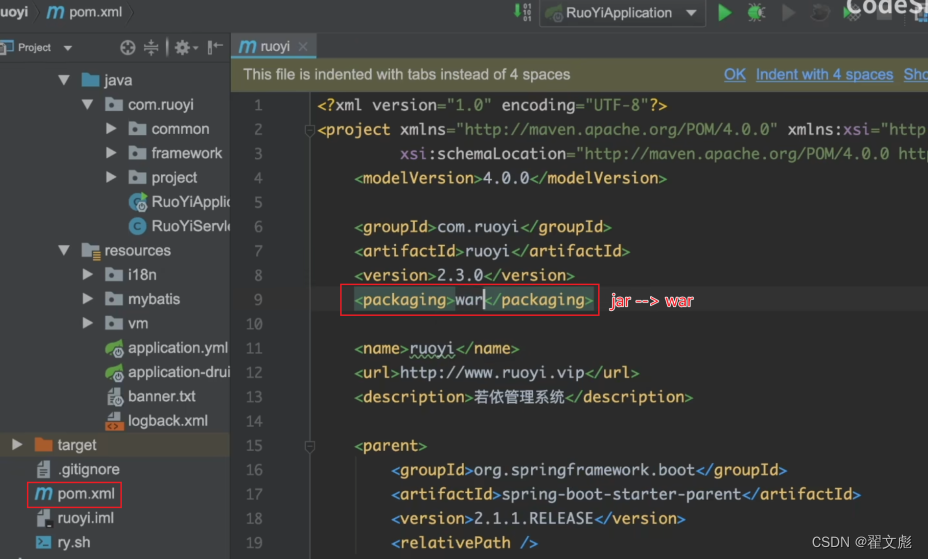
2.项目打包(war包)
-
修改pom文件

-
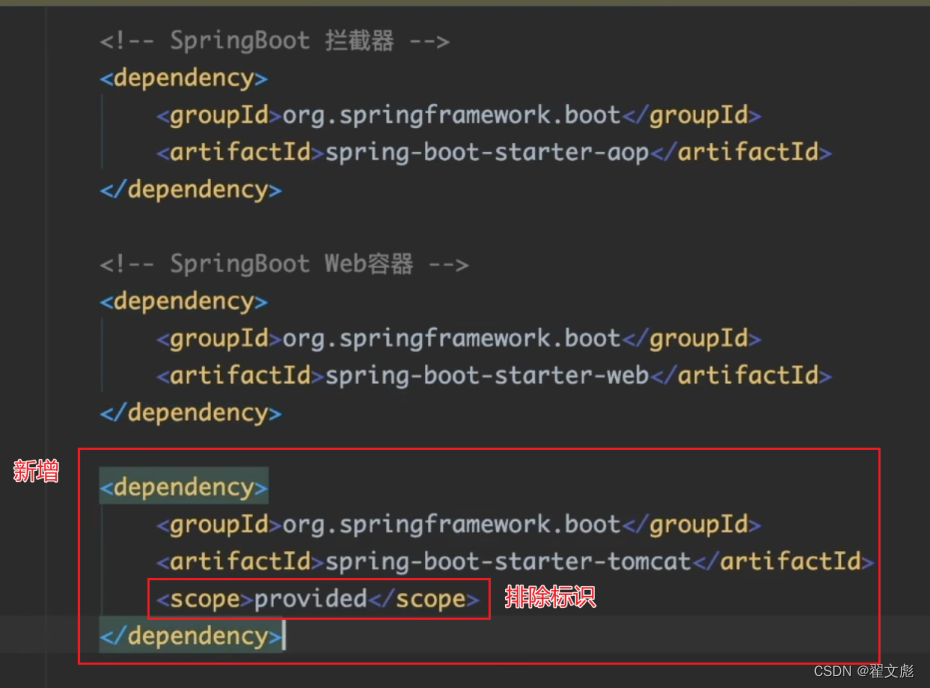
排除掉自带的Tomcat,这样才能部署到外置的tomcat

-
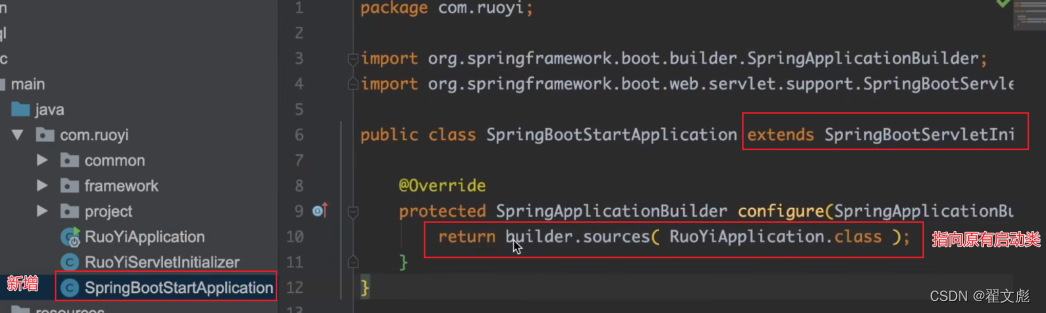
新增一个启动类,指向原有的启动类

-
将修改后的两个文件上传到服务器(上传对应文件并替换即可)
-
使用命令
mvn clean清理目录 -
使用命令
mvn package打war包 -
使用命令
cd target在这个目录就找到了war包
五、部署前端项目
1.使用Nginx部署前端项目
-
使用命令
cd /usr/local/nginx/进入到nginx的目录

-
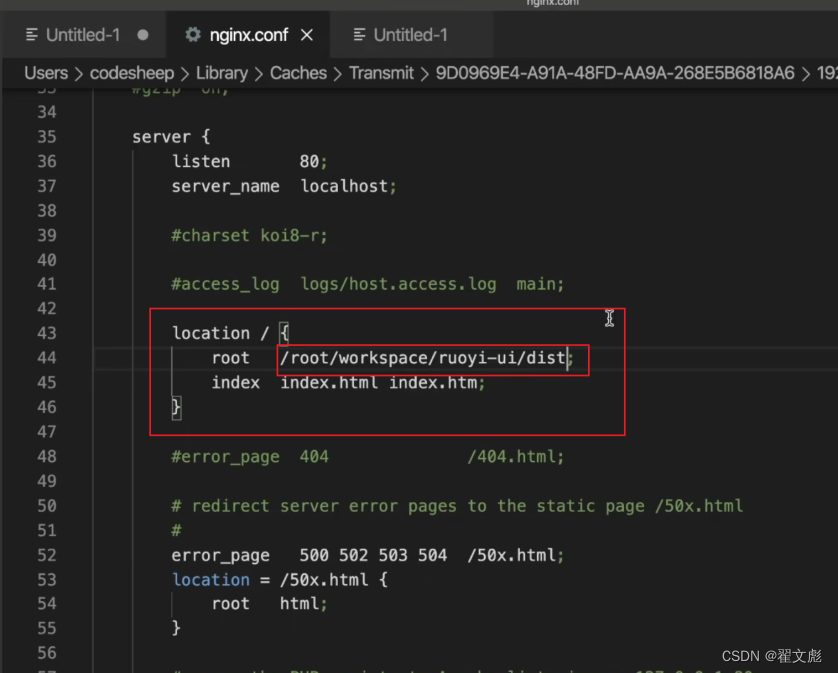
修改Nginx的配置文件(修改conf文件夹下的nginx.conf文件)
-
将location位置的root后面跟的路径修改为前端项目打包后的文件地址

-
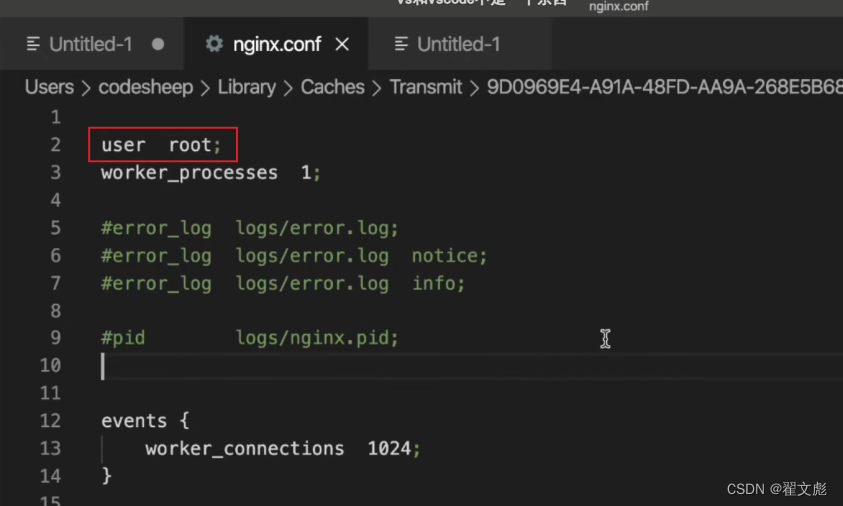
防止出现权限相关的问题,将文件开头的user修改为root

-
使用命令
cd sbin/进入到对应目录 -
使用命令
./nginx启动nginx -
此时就可以在浏览器输入对应的ip地址访问前端了
六、部署后端项目
1.部署jar包方式
-
在对应目录下使用命令
nohup java -jar ruoyi.jar &后台运行后端项目 -
此时的前端项目可能会依然报错404,这是因为前端和后端的地址没有关联起来
-
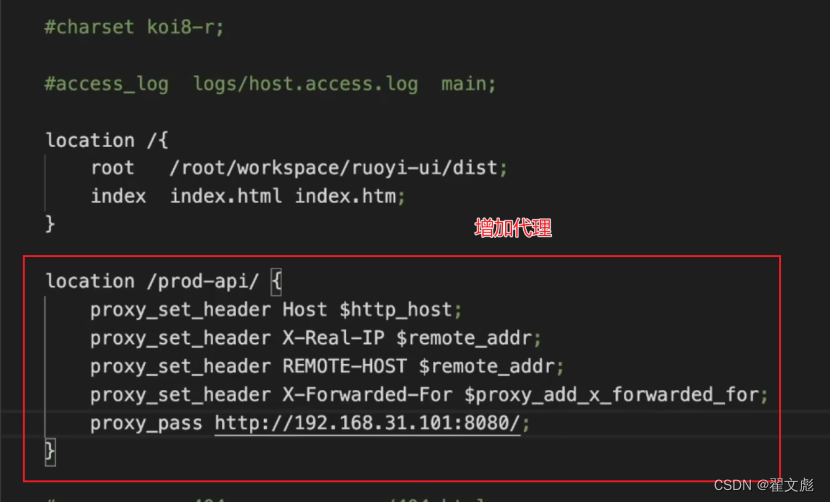
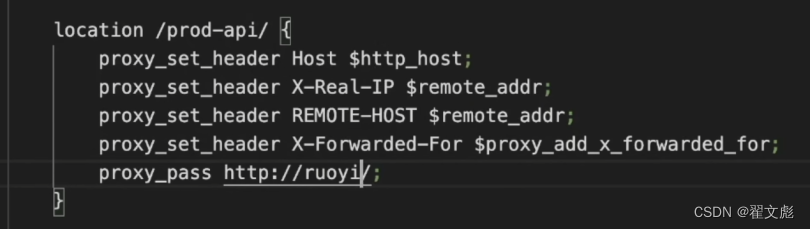
重新在nginx.conf文件中配置代理

-
进入到nginx目录下重新加载一下
nginx/usr/local/nginx/sbin/nginx -s reload -
此时重新访问前端项目,已经不会报错了
-
恭喜你项目部署完成!
2.部署war包方式
ps -aux | grep java查看当前java进程kill -9 进程号关掉进程- 定位到tomcat的文件夹下
cd /usr/local/tomcat/ - 将刚才打包好的war包放到webapps这个目录下
cd webapps/后执行命令cp /root/workspace/ruoyi/ruoyi.war ./将war包拷贝到当前目录下- 启动
tomcatservice tomcat start - 此时会有一个问题,直接访问ip打开的是tomcat的主页,需要在原有的地址后加上/ruoyi才能访问到后端
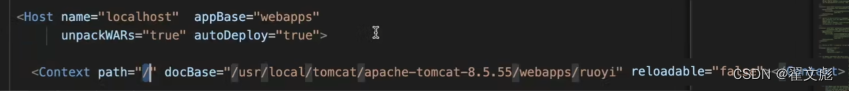
- 解决这个问题需要修改tomcat的配置,定位到tomcat文件夹下的conf目录中,找到server.xml
- 新增一条配置信息,将原来的访问方式改为根目录访问

- 将tomcat停掉
service tomcat stop再重新启动service tomcat start
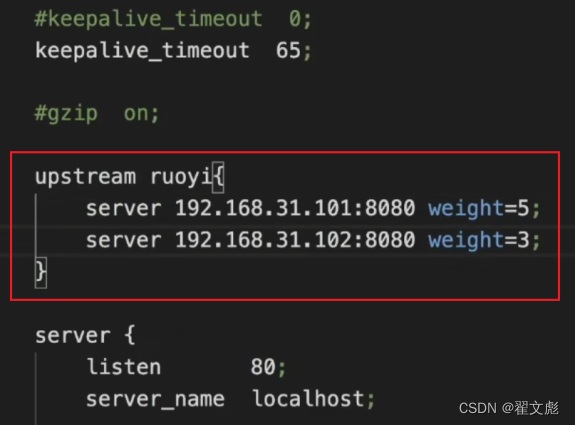
3.配置集群
-
修改nginx.conf文件

-
修改代理转发配置为上面修改的upstream

-
重启一下
nginx/usr/local/nginx/sbin/nginx -s reload -
实时监测一下日志,看现在访问的是哪个后端
tail -f 日志文件名
前端页面非首页部分刷新的时候,页面404问题
修改nginx配置文件,将以下代码放入nginx中
location / { …… try_files $uri $uri/ /index.html; ---解决页面刷新404问题}参考文章:https://www.jb51.net/article/261803.htm
部署后端项目启动失败
查看是不是后端项目的端口号被占用了
netstat -anp | grep 端口号
节省服务器空间
前端和后端的项目打包都可以在本地完成,上传服务器可以最小化上传jar包和dist文件夹,这种方式最节省服务器空间资源
- 后端项目只保留jar包即可
- 前端项目只保留dist文件夹即可




