这篇文章给大家分享的是有关css怎么实现背景半透明文字不透明的效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
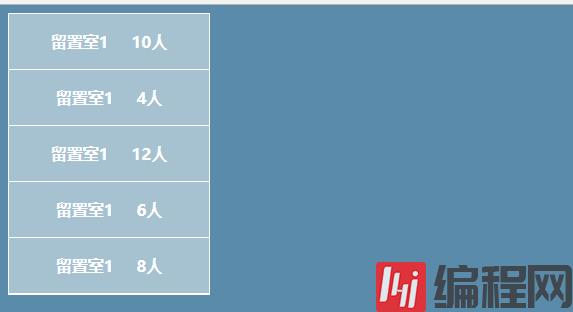
效果如下:

<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> html{ background: #6a8db1; } .aside{ background-color:rgba(244,251,251,0.47); border: 1px solid #FFFFFF; width: 200px; text-align: center; color: #FFFFFF; } .aside div{ height: 55px; border-bottom: 1px solid #FFFFFF; line-height: 55px; } .aside div font{ font-weight: 800; } .aside div span{ font-weight: 800; margin-left:18px; } </style> </head> <body> <div class="aside"> <div> <font>留置室1 </font > <span>10人</span> </div> <div> <font>留置室1 </font > <span>4人</span> </div> <div> <font>留置室1 </font > <span>12人</span> </div> <div> <font>留置室1 </font > <span>6人</span> </div> <div> <font>留置室1 </font > <span>8人</span> </div> </div> </body></html>颜色可根据调色板自行调色

感谢各位的阅读!关于“css怎么实现背景半透明文字不透明的效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!





