这期内容当中小编将会给大家带来有关使用Django怎么实现前后端登录,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
前端登录
1. login.vue
<template> <div class="sign"> <div class="logo"><a href="/" rel="external nofollow" ><img src="/static/image/nav-logo.png" alt="Logo"></a></div> <div class="main"><h5 class="title"> <div class="normal-title"> <a class="active" href="/login" rel="external nofollow" >登录</a> <b>·</b> <a id="js-sign-up-btn" class="" href="/register" rel="external nofollow" >注册</a> </div></h5><div class="js-sign-in-container"> <form id="new_session" action="" method="post"> <div class="input-prepend restyle js-normal"> <input placeholder="手机号或邮箱" type="text" name="session[email_or_mobile_number]" id="session_email_or_mobile_number"> <i class="iconfont ic-user"></i> </div> <!-- 海外登录登录名输入框 --> <div class="input-prepend"> <input placeholder="密码" type="password" name="password" id="session_password"> <i class="iconfont ic-password"></i> </div> <div class="remember-btn"> <input type="checkbox" value="true" checked="checked" name="remember_me" id="session_remember_me"><span>记住我</span> </div> <div class="forget-btn"> <a class="" data-toggle="dropdown" href="">登录遇到问题?</a> </div> <button class="sign-in-button" id="sign-in-form-submit-btn" type="button"> <span id="sign-in-loading"></span> 登录 </button></form> <!-- 更多登录方式 --> <div class="more-sign"> <h7>社交帐号登录</h7> <ul> <li id="weibo-link-wrap" class=""> <a class="weibo" id="weibo-link"> <i class="iconfont ic-weibo"></i> </a> </li> <li><a id="weixin" class="weixin" target="_blank" href=""><i class=" rel="external nofollow" rel="external nofollow" iconfont ic-wechat"></i></a></li> <li><a id="qq" class="qq" target="_blank" href=""><i class=" rel="external nofollow" rel="external nofollow" iconfont ic-qq_connect"></i></a></li></ul> </div></div> </div> </div></template><script> export default { name: "Login" }</script><style scoped>input{ outline: none;}*, :after, :before { box-sizing: border-box;}.sign {height: 100%;min-height: 750px;text-align: center;font-size: 14px;background-color: #f1f1f1}.sign:before {content: "";display: inline-block;height: 85%;vertical-align: middle}.sign .disable,.sign .disable-gray {opacity: .5;pointer-events: none}.sign .disable-gray {background-color: #969696}.sign .tooltip-error {font-size: 14px;line-height: 25px;white-space: nowrap;background: none}.sign .tooltip-error .tooltip-inner {max-width: 280px;color: #333;border: 1px solid #ea6f5a;background-color: #fff}.sign .tooltip-error .tooltip-inner i {position: static;margin-right: 5px;font-size: 20px;color: #ea6f5a;vertical-align: middle}.sign .tooltip-error .tooltip-inner span {vertical-align: middle;display: inline-block;white-space: normal;max-width: 230px}.sign .tooltip-error.right .tooltip-arrow-border {border-right-color: #ea6f5a}.sign .tooltip-error.right .tooltip-arrow-bg {left: 2px;border-right-color: #fff}.sign .slide-error {position: relative;padding: 10px 0;border: 1px solid #c8c8c8;border-radius: 4px}.sign .slide-error i {position: static!important;margin-right: 10px;color: #ea6f5a!important;vertical-align: middle}.sign .slide-error span {font-size: 15px;vertical-align: middle}.sign .slide-error div {margin-top: 10px;font-size: 13px}.sign .slide-error a {color: #3194d0}.sign .js-sign-up-forbidden {color: #999;padding: 80px 0 100px}.sign .js-sign-up-container .slide-error {border-bottom: none;border-radius: 0}.sign .logo {position: absolute;top: 56px;margin-left: 50px}.sign .logo img {width: 100px}.sign .main {width: 400px;margin: 60px auto 0;padding: 50px 50px 30px;background-color: #fff;border-radius: 4px;box-shadow: 0 0 8px rgba(0,0,0,.1);vertical-align: middle;display: inline-block}.sign .reset-title,.sign .title {margin: 0 auto 50px;padding: 10px;font-weight: 400;color: #969696}.sign .reset-title a,.sign .title a {padding: 10px;color: #969696}.sign .reset-title a:hover,.sign .title a:hover {border-bottom: 2px solid #ea6f5a}.sign .reset-title .active,.sign .title .active {font-weight: 700;color: #ea6f5a;border-bottom: 2px solid #ea6f5a}.sign .reset-title b,.sign .title b {padding: 10px}.sign .reset-title {color: #333;font-weight: 700}.sign form {margin-bottom: 30px}.sign form .input-prepend {position: relative;width: 100%}.sign form .input-prepend input {width: 100%;height: 50px;margin-bottom: 0;padding: 4px 12px 4px 35px;border: 1px solid #c8c8c8;border-radius: 0 0 4px 4px;background-color: hsla(0,0%,71%,.1);vertical-align: middle}.sign form .input-prepend i {position: absolute;top: 14px;left: 10px;font-size: 18px;color: #969696}.sign form .input-prepend span {color: #333}.sign form .input-prepend .ic-show {top: 18px;left: auto;right: 8px;font-size: 12px}.sign form .geetest-placeholder {height: 44px;border-radius: 4px;background-color: hsla(0,0%,71%,.1);text-align: center;line-height: 44px;font-size: 14px;color: #999}.sign form .restyle {margin-bottom: 0}.sign form .restyle input {border-bottom: none;border-radius: 4px 4px 0 0}.sign form .no-radius input {border-radius: 0}.sign form .slide-security-placeholder {height: 32px;background-color: hsla(0,0%,71%,.1);border-radius: 4px}.sign form .slide-security-placeholder p {padding-top: 7px;color: #999;margin-right: -7px}.sign .overseas-btn {font-size: 14px;color: #999}.sign .overseas-btn:hover {color: #2f2f2f}.sign .remember-btn {float: left;margin: 15px 0}.sign .remember-btn span {margin-left: 5px;font-size: 15px;color: #969696;vertical-align: middle}.sign .forget-btn {float: right;position: relative;margin: 15px 0;font-size: 14px}.sign .forget-btn a {color: #999}.sign .forget-btn a:hover {color: #333}.sign .forget-btn .dropdown-menu {top: 20px;left: auto;right: 0;border-radius: 4px}.sign .forget-btn .dropdown-menu a {padding: 10px 20px;color: #333}.sign #sign-in-loading {position: relative;width: 20px;height: 20px;vertical-align: middle;margin-top: -4px;margin-right: 2px;display: none}.sign #sign-in-loading:after {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;background-color: transparent}.sign #sign-in-loading:before {content: "";position: absolute;top: 50%;left: 50%;width: 20px;height: 20px;margin: -10px 0 0 -10px;border-radius: 10px;border: 2px solid #fff;border-bottom-color: transparent;vertical-align: middle;-webkit-animation: rolling .8s infinite linear;animation: rolling .8s infinite linear;z-index: 1}.sign .sign-in-button,.sign .sign-up-button {margin-top: 20px;width: 100%;padding: 9px 18px;font-size: 18px;border: none;border-radius: 25px;color: #fff;background: #42c02e;cursor: pointer;outline: none;display: block;clear: both}.sign .sign-in-button:hover,.sign .sign-up-button:hover {background: #3db922}.sign .sign-in-button {background: #3194d0}.sign .sign-in-button:hover {background: #187cb7}.sign .btn-in-resend,.sign .btn-up-resend {position: absolute;top: 7px;right: 7px;width: 100px;height: 36px;font-size: 13px;color: #fff;background-color: #42c02e;border-radius: 20px;line-height: 36px}.sign .btn-in-resend {background-color: #3194d0}.sign .sign-up-msg {margin: 10px 0;padding: 0;text-align: center;font-size: 12px;line-height: 20px;color: #969696}.sign .sign-up-msg a,.sign .sign-up-msg a:hover {color: #3194d0}.sign .overseas input {padding-left: 110px!important}.sign .overseas .overseas-number {position: absolute;top: 0;left: 0;width: 100px;height: 50px;font-size: 18px;color: #969696;border-right: 1px solid #c8c8c8}.sign .overseas .overseas-number span {margin-top: 17px;padding-left: 35px;text-align: left;font-size: 14px;display: block}.sign .overseas .dropdown-menu {width: 100%;max-height: 285px;font-size: 14px;border-radius: 0 0 4px 4px;overflow-y: auto}.sign .overseas .dropdown-menu li .nation-code {width: 65px;display: inline-block}.sign .overseas .dropdown-menu li a {padding: 6px 20px;font-size: 14px;line-height: 20px}.sign .overseas .dropdown-menu li a::hover {color: #fff;background-color: #f5f5f5}.sign .more-sign {margin-top: 50px}.sign .more-sign h7 {position: relative;margin: 0 0 10px;font-size: 12px;color: #b5b5b5}.sign .more-sign h7:before {left: 30px}.sign .more-sign h7:after,.sign .more-sign h7:before {content: "";border-top: 1px solid #b5b5b5;display: block;position: absolute;width: 60px;top: 5px}.sign .more-sign h7:after {right: 30px}.sign .more-sign ul {margin-bottom: 10px;list-style: none}.sign .more-sign ul li {margin: 0 5px;display: inline-block}.sign .more-sign ul a {width: 50px;height: 50px;line-height: 50px;display: block}.sign .more-sign ul i {font-size: 28px}.sign .more-sign .ic-weibo {color: #e05244}.sign .more-sign .ic-wechat {color: #00bb29}.sign .more-sign .ic-qq_connect {color: #498ad5}.sign .more-sign .ic-douban {color: #00820f}.sign .more-sign .ic-more {color: #999}.sign .more-sign .weibo-loading {pointer-events: none;cursor: pointer;position: relative}.sign .more-sign .weibo-loading:after {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;background-color: #fff}body.reader-night-mode .sign .more-sign .weibo-loading:after {background-color: #3f3f3f}.sign .more-sign .weibo-loading:before {content: "";position: absolute;top: 50%;left: 50%;width: 20px;height: 20px;margin: -10px 0 0 -10px;border-radius: 10px;border: 2px solid #e05244;border-bottom-color: transparent;vertical-align: middle;-webkit-animation: rolling .8s infinite linear;animation: rolling .8s infinite linear;z-index: 1}@keyframes rolling {0% {-webkit-transform: rotate(0deg);transform: rotate(0deg)}to {-webkit-transform: rotate(1turn);transform: rotate(1turn)}}@-webkit-keyframes rolling {0% {-webkit-transform: rotate(0deg)}to {-webkit-transform: rotate(1turn)}}.sign .reset-password-input {border-radius: 4px!important}.sign .return {margin-left: -8px;color: #969696}.sign .return:hover {color: #333}.sign .return i {margin-right: 5px}.sign .icheckbox_square-green {display: inline-block;*display: inline;vertical-align: middle;margin: 0;padding: 0;width: 18px;height: 18px;background: url(/static/image/green.png) no-repeat;border: none;cursor: pointer;background-position: 0 0}.sign .icheckbox_square-green.hover {background-position: -20px 0}.sign .icheckbox_square-green.checked {background-position: -40px 0}.sign .icheckbox_square-green.disabled {background-position: -60px 0;cursor: default}.sign .icheckbox_square-green.checked.disabled {background-position: -80px 0}.geetest_panel_box>* {box-sizing: content-box}@media (max-width:768px) {body {min-width: 0}.sign {height: auto;min-height: 0;background-color: transparent}.sign .logo {display: none}.sign .main {position: absolute;left: 50%;margin: 0 0 0 -200px;box-shadow: none}}</style>2.设置路由
router/index.JS
import Vue from 'vue'import Router from 'vue-router'import Home from '@/components/Home'import Login from '@/components/Login'import Register from "../src/components/Register";import QQLoginIndex from '@/components/OOLoginIndex'Vue.vue(Router)export default new Router({ mode:'history', routes:[ { path:'/', component:Home }, { path:'/login', component: Login }, { path:'/register', component: Register }, { path:'/oauth_callback.html', component: QQLoginIndex } ]})3.登录标签设置
header.vue
将a 标签设置为 router-link(站外链接调整为站内链接)
<router-link class="btn log-in" id="sign_in" to="/login">登录</router-link>后端登录
2.1 创建一个用户表
虚拟环境下
cd renranapi/renranapi/appspython ../../manage.py startapp users2.2 Settings/dev/py 新增配置
INSTALLED_APPS = [ #以下为第三方软件 'corsheaders', 'users']2.3 运行时报错修& 改配置环境路径
报错

修改配置环境路径
settings.dev.py
修改配置环境路径settings.dev.py2.4 创建用户模型类
Renranapi/apps/users/migrations/models.py
from django.db import modelsfrom django.contrib.auth.models import AbstractUser# Create your models here.class User(AbstractUser): """用户模型类""" mobile = models.CharField(max_length=15, null=True,blank=True, unique=True, help_text="手机号码",verbose_name="手机号码") wxchat = models.CharField(max_length=100, null=True, blank=True, unique=True, help_text="微信账号",verbose_name="微信账号") alipay = models.CharField(max_length=100, null=True, blank=True, unique=True, help_text="支付宝账号",verbose_name="支付宝账号") qq_number = models.CharField(max_length=11, null=True, blank=True, unique=True, help_text="QQ号",verbose_name="QQ号") # 保存文件的子目录 avatar = models.ImageField(upload_to="avatar", null=True,blank=True, default=None, verbose_name="头像") class Meta: db_table = "rr_users" verbose_name = "用户信息" verbose_name_plural = verbose_name def __str__(self): return self.username2.5 配置
settings/dev.py
AUTH_USER_MODEL = 'users.User'2.6 数据库迁移
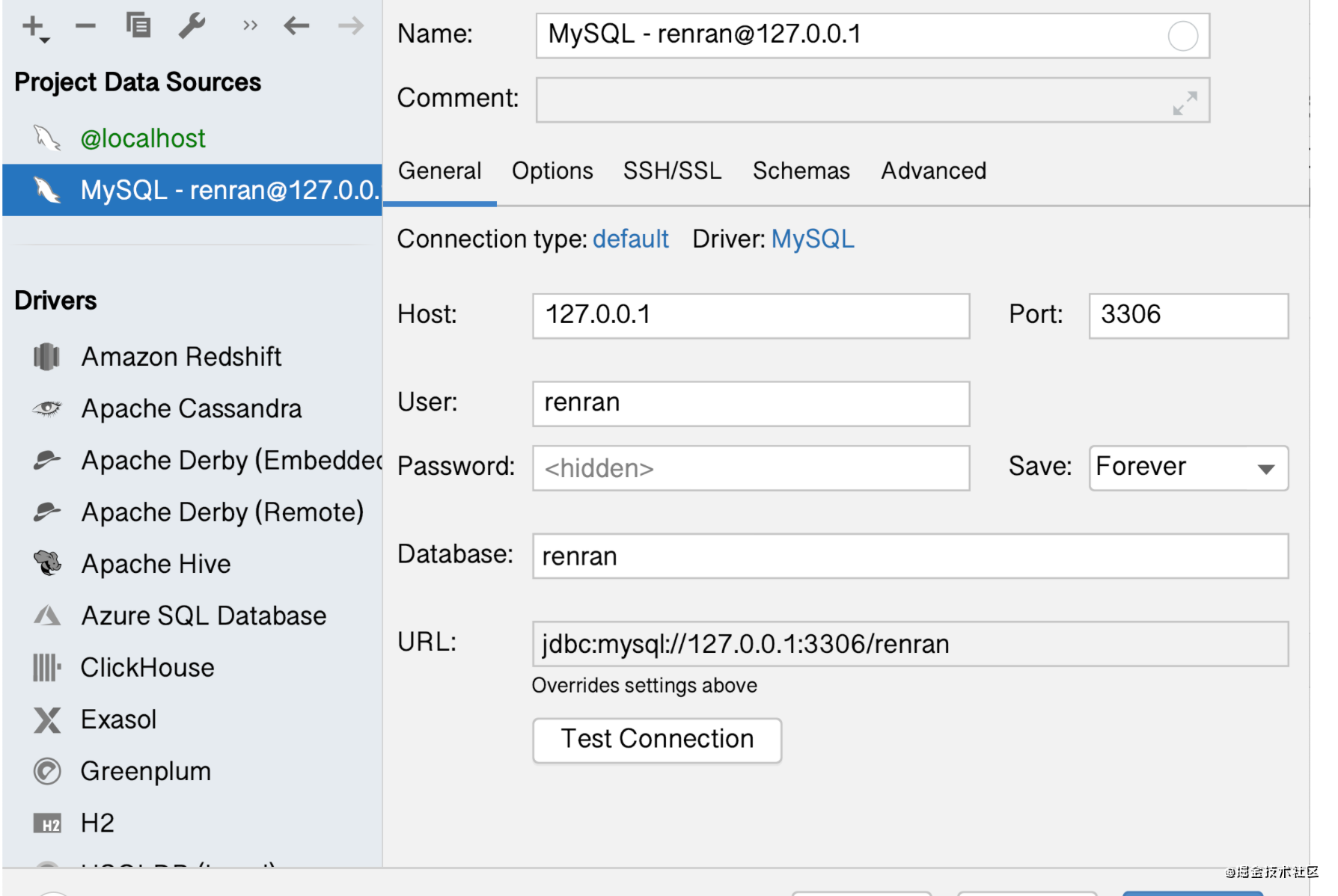
python ../../manage.py makemigrationspython ../../ manage.py migrate设置 mysql

admin 配置
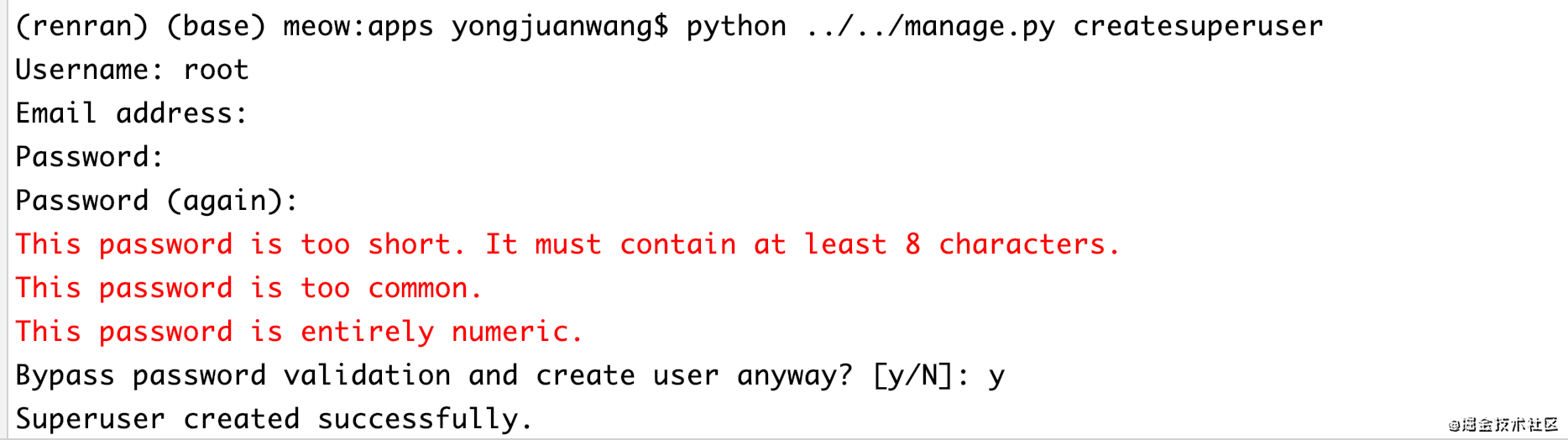
创建超级管理员

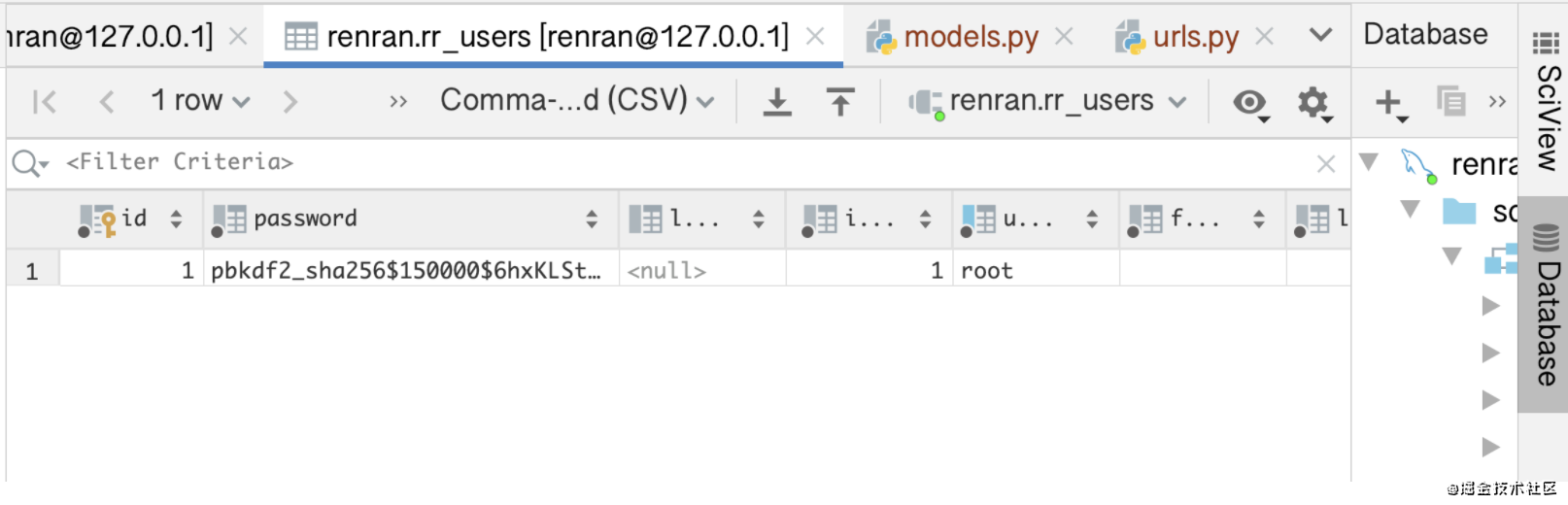
此时后台数据库

进入http://127.0.0.1:8000/admin/
root 用户登录:root 密码 123
上述就是小编为大家分享的使用Django怎么实现前后端登录了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。




