这篇文章主要介绍了css选择器指的是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
每一条css样式定义由两部分组成,形式如“选择器{样式}”;在“{}”之前的部分就是“选择器”。 “选择器”指明了“{}”中“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
每一条css样式定义由两部分组成,形式如下:选择器{样式} ,在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
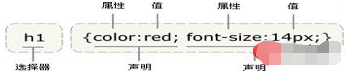
接下来我们就来看一个图,是对上述定义具体的分析。

如图,我们可以知道:
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
选择器通常是您需要改变样式的 HTML 元素,如:<p>,<body>,<h2>等等
每一条格式声明语句由“属性名:属性值”对组成,属性名和属性值间以冒号隔开,每条声明语句以英文状态下的分号“;”结束。
介绍完css选择器是什么后,我们下面就来看看css选择器有哪些类型?
css选择器有哪些类型?
css选择器的种类是有很多的,下面我们就来看一看css选择器的类型
标签选择器(如:body,div,p,ul,li)。
.类选择器(如:class="head",class="head_logo") 。
ID选择器(如:id="name",id="name_txt")。
全局选择器(如:*号)。
.组合选择器(如:.head .head_logo,注意两选择器用空格键分开)。
.继承选择器(如:div p,注意两选择器用空格键分开)。
伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)。
字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 。
感谢你能够认真阅读完这篇文章,希望小编分享的“css选择器指的是什么”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!






