今天小编给大家分享一下react如何修改值的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
react修改值的方法:1、打开相应的前端代码文件,获取标签上的参数;2、在方法调用的地方加一个bind指向;3、用bind改变this方向 ;4、使用state状态来修改值即可。
react 组件点击修改值 state
点击时改变标签上的值,但是在方法里是取不到this,那么首先要做的就是改变this
class Leo extends React.Component{ render(){ return (<div> <input type="button" value="点击" onClick={this.show}/> <br/> //span获取标签上的参数 <span>{this.props.a}</span> <h2>sadfsdf</h2> </div>) } show(){ console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向 } } ReactDOM.render(<Leo a='12'/>,app)
用bind改变this方向
class Leo extends React.Component{ render(){ return (<div> <input type="button" value="点击" onClick={this.show.bind(this)}/> <br/> //span获取标签上的参数 <span>{this.props.a}</span> <h2>sadfsdf</h2> </div>) } show(){ console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向 } } ReactDOM.render(<Leo a='12'/>,app)

需求:修改this.props.a里的值
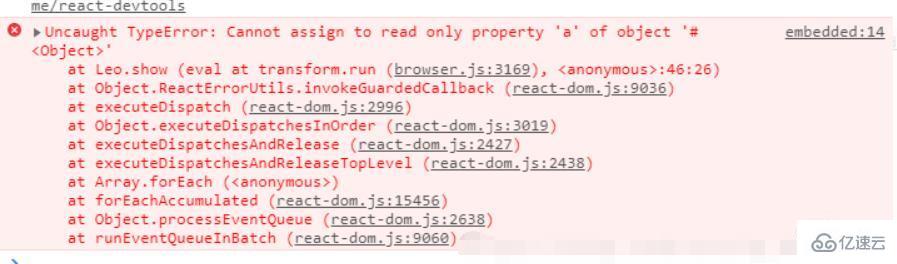
<script type="text/babel"> class Leo extends React.Component{ render(){ return (<div> <input type="button" value="点击" onClick={this.show.bind(this)}/> <br/> //span获取标签上的参数 <span>{this.props.a}</span> <h2>sadfsdf</h2> </div>) } show(){ this.props.a = 12 //如果直接这样修改发面会报错,read only(只能读不能修改);如果要修改就应该用state状态 } } ReactDOM.render(<Leo a='12'/>,app) </script>

使用state 状态来修改值,需要用constructor去初始
tip:props 不能改变值,但state是可以改变的用setState
<script type="text/babel"> class Leo extends React.Component{ constructor(){ super(); this.state = { msg:'hello react ' } } render(){ return (<div> <input type="button" value="点击" onClick={this.show.bind(this)}/> <br/> //hello react <span>{this.state.msg}</span> <h2>sadfsdf</h2> </div>) } show(){ this.setState({//点击修改span里的值 msg:'哈哈' }) } } ReactDOM.render(<Leo/>,app) </script>
以上就是“react如何修改值”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




