小编给大家分享一下javascript实现图片切换的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
javascript实现图片切换的方法:首先新建文件,使用img标签创建图片显示;然后使用new Array()创建图片路径的数组;接着使用变量timeInterval定义图片切换的时间为1秒;最后实现图片的定时切换。
本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript实现图片切换的方法:
新建一个html文件,命名为test.html,用于讲解怎样用javascript实现图片定时切换。

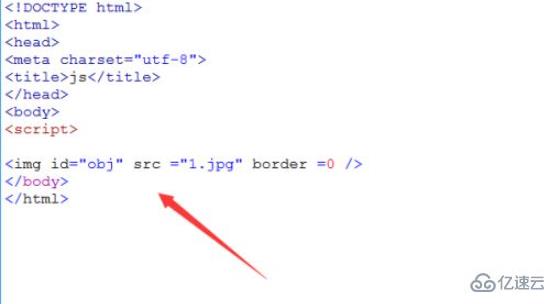
在test.html,使用img标签创建一张图片的显示,并且设置其id属性为obj,方便下面获得该元素对象。

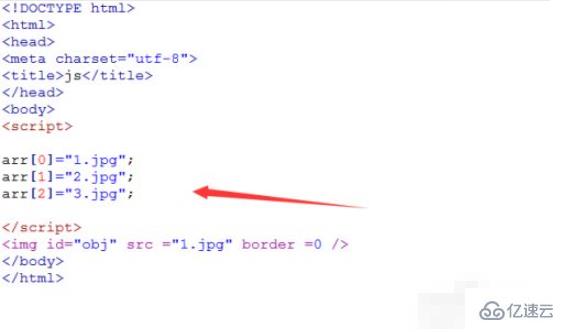
在test.html页面的script标签内,使用new Array()创建一个图片路径的数组,里面放三张图片的文件名。

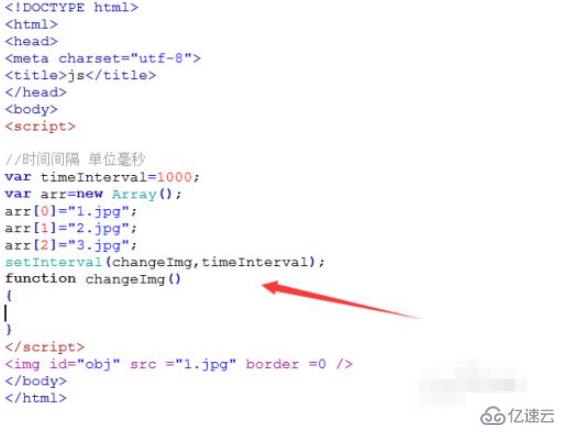
在test.html页面的script标签内,使用变量timeInterval定义图片切换的时间为1秒,通过setInterval()定时器方法设置每秒钟执行一次changeImg()函数。

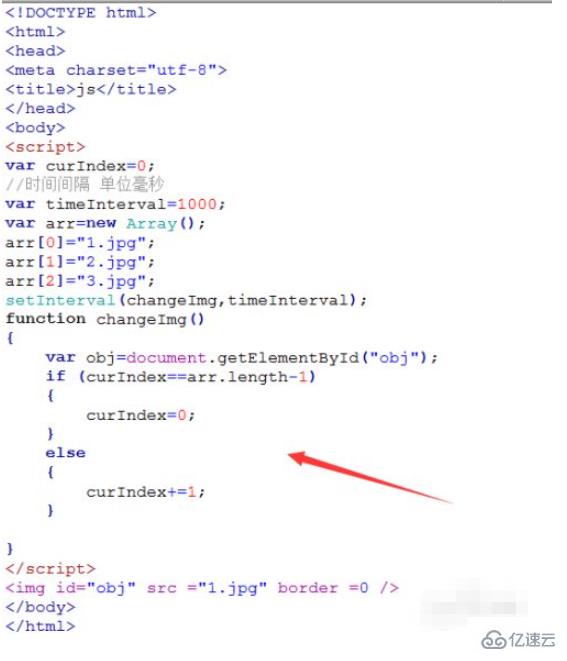
在changeImg()函数内,使用document.getElementById()方法获得img对象,设置一个初始curIndex变量,通过if语句比较图片的名称,实现不断改变图片的名称。
注:图片的名称必须为0,1,2等有序的数字。

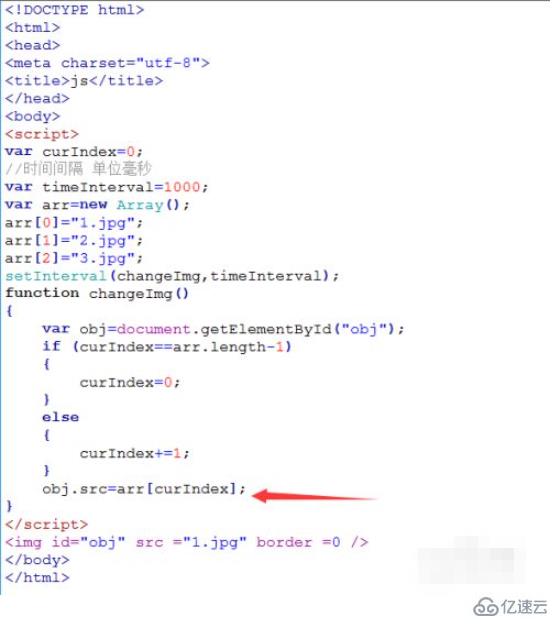
在changeImg()函数内,将上一步获得的图片名称用来改变img的图片路径,最终实现图片的定时切换。

在浏览器打开test.html文件,查看实现的效果,实现每秒钟切换图片。

以上是“javascript实现图片切换的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




