本篇内容介绍了“微信小程序怎么通过API获取当前位置的经纬度”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
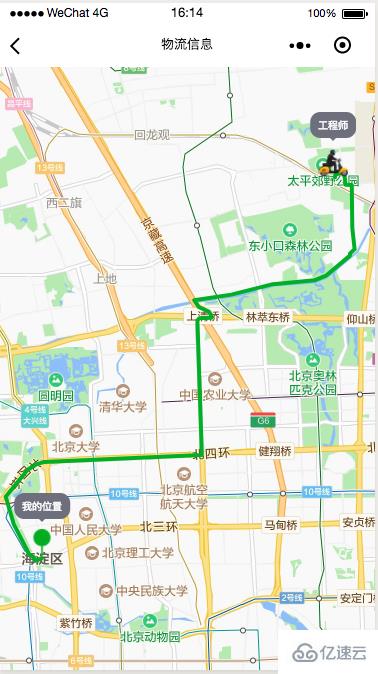
效果图:

wxml文件
<view class="mapHeight"> <map id="map" class="map" polyline="{{polyline}}" markers="{{markers}}" include-points="{{markers}}" ></map></view>js文件
var coors;Page({ data: { polyline: [], markers: [], }, onReady: function() { this.mapContext = wx.createMapContext("map", this); }, onLoad: function(options) { // 获取当前地图,设置经纬度,传递过来的坐标,用户下单的坐标地址。 console.log(options); wx.getLocation({ success: (res) => { this.setData({ latitude: options.latitude, longitude: options.longitude }); this.getCenterLocation(res); wx.request({ url: 'https://apis.map.qq.com/ws/direction/v1/driving/?from=' + this.data.markers[0].latitude + ',' + this.data.markers[0].longitude + '&to=' + this.data.markers[1].latitude + ',' + this.data.markers[1].longitude + '&output=json&callback=cb&key=PD5BZ-K2VRO-CPEWZ-SOBAC-4KCDT-KAFLF', success: (res) => { coors = res.data.result.routes[0].polyline for (var i = 2; i < coors.length; i++) { coors[i] = coors[i - 2] + coors[i] / 1000000 } console.log(coors) //划线 var b = []; for (var i = 0; i < coors.length; i = i + 2) { b[i / 2] = { latitude: coors[i], longitude: coors[i + 1] }; console.log(b[i / 2]) } this.setData({ polyline: [{ points: b, color: "#00ae20", width: 4, dottedLine: false }], }) } }) } }); }, // 两个坐标 一个下单地址,一个工程师接单地址,然后不停的更新工程师的坐标位置。 getCenterLocation: function(res) { this.setData({ markers: [{ iconPath: "/resources/center.png", id: 0, latitude: res.latitude, longitude: res.longitude, width: 30, height: 30, alpha: 0.8, callout: { content: " 我的位置 ", color: "#ffffff", fontSize: 10, borderRadius: 10, bgColor: "#6e707c", padding: 5, display: "ALWAYS" } }, { iconPath: "/resources/user.png", id: 1, latitude: res.latitude + 0.1, longitude: res.longitude + 0.1, width: 30, height: 30, alpha: 0.8, callout: { content: " 工程师 ", color: "#ffffff", fontSize: 10, borderRadius: 10, bgColor: "#6e707c", padding: 5, display: "ALWAYS" } } ], }); },});wxss文件
.mapHeight { display: flex; flex-direction: column;}.map { flex: 1; height: 100vh; width: 100%;}“微信小程序怎么通过API获取当前位置的经纬度”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




