小编给大家分享一下Vue中如何使用js-cookie,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、安装js-cookie
cnpm i -S js-cookie二、使用
1、局部使用
import Cookies from "js-cookie";示例:
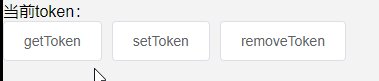
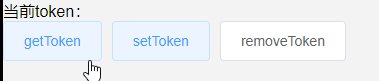
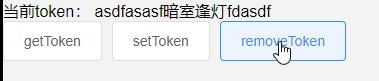
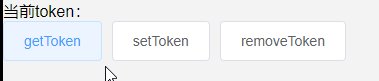
<template> <div> <p>当前token: {{token}}</p> <el-button @click="getToken()">getToken</el-button> <el-button @click="setToken('asdfasasf暗室逢灯fdasdf')">setToken</el-button> <el-button @click="removeToken()">removeToken</el-button> </div></template> <script>import Cookies from "js-cookie";export default { components: {}, data() { return { token: "" }; }, methods: { getToken() { this.token = Cookies.get("token"); }, setToken(token) { Cookies.set("token", token); }, removeToken: () => Cookies.remove("token") }};</script>效果:

如果想要设置有效期,添加expires属性即可,单位为天。即:
setToken(token) { Cookies.set("token", token, { expires: 7 }); //有效期为7天}获取所有Cookie函数:Cookies.get();
2、全局使用
main.js中引入:
import Cookies from "js-cookie";Vue.prototype.$cookie = Cookies;使用:
<template> <div> <p>当前token: {{token}}</p> <el-button @click="getToken()">getToken</el-button> <el-button @click="setToken('asdfasasf暗室逢灯fdasdf')">setToken</el-button> <el-button @click="removeToken()">removeToken</el-button> </div></template> <script>export default { data() { return { token: "", allCookies: "" }; }, methods: { getToken() { this.token = this.$cookie.get("token"); }, setToken(token) { this.$cookie.set("token", token, { expires: 7 }); //有效期为7天 }, removeToken() { this.$cookie.remove("token"); } }};</script> 注意:全局使用js-cookie时,这里的removeToken函数就不要用箭头函数了,就用普通的函数写法
以上是“Vue中如何使用js-cookie”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




