这篇文章主要介绍了Qt如何实现简易QQ聊天界面的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Qt如何实现简易QQ聊天界面文章都会有所收获,下面我们一起来看看吧。
myDialog.h
#ifndef MAINWINDOW_H#define MAINWINDOW_H#include <QWidget>#include <QToolButton>#include <QVBoxLayout>#include <QHBoxLayout>#include <QList>class MyDialog : public QWidget{ Q_OBJECTpublic: MyDialog(QWidget *parent = nullptr); ~MyDialog();private: QToolButton *textButton; QVBoxLayout *vLayout; QHBoxLayout *hLayout; QToolButton *userButton[9]; QList<QString> nameList; QList<QString> picList;};#endif // MAINWINDOW_HmyDialog.cpp
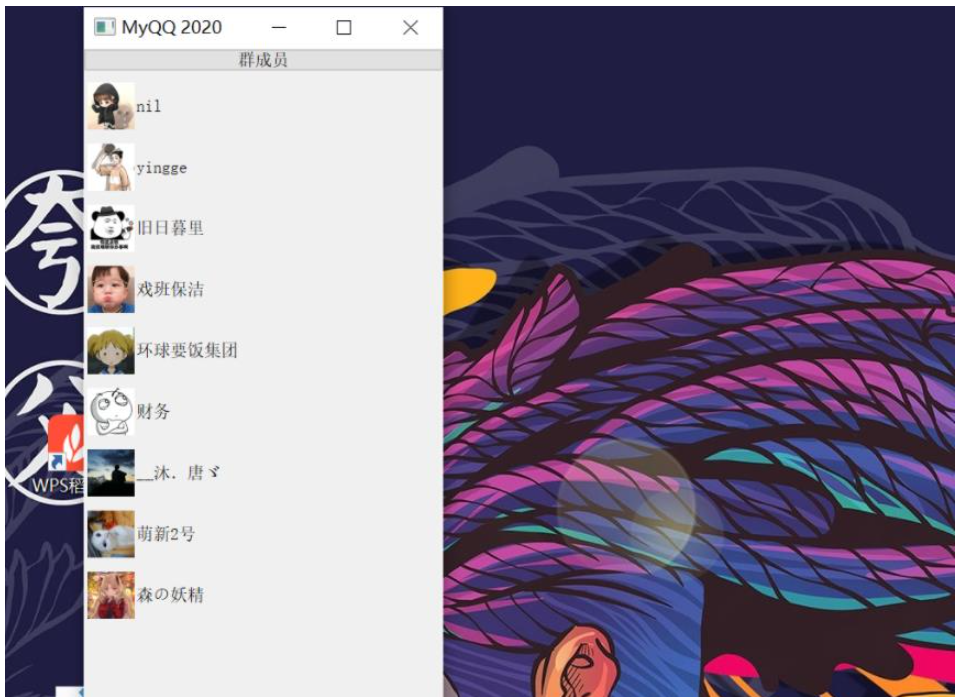
#include "myDialog.h"#include <QPixmap>#include <QIcon>#include <QVector>MyDialog::MyDialog(QWidget *parent) : QWidget(parent){ this->setGeometry(200, 400, 250, 700); this->setWindowTitle("MyQQ 2020"); textButton = new QToolButton(); textButton->setText("群成员"); textButton->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred); vLayout = new QVBoxLayout(this); vLayout->addWidget(textButton); vLayout->setContentsMargins(0, 0, 0, 680); nameList << "nil" << "yingge" << "旧日暮里" << "戏班保洁" << "环球要饭集团"<< "财务" << "﹏沐.唐ゞ" << "萌新2号" << "森の妖精"; picList << ":/img/1.jpg" << ":/img/2.jpg" << ":/img/3.jpg" << ":/img/4.jpg" << ":/img/5.jpg" << ":/img/6.jpg" << ":/img/7.jpg" << ":/img/8.jpg" << ":/img/9.jpg"; QVector<QToolButton *> vToolButton; for(int i=0; i<9; i++) { userButton[i] = new QToolButton(); userButton[i]->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); userButton[i]->setText(nameList[i]); userButton[i]->setAutoRaise(true); userButton[i]->setIcon(QPixmap(picList[i])); userButton[i]->setIconSize(QSize(50, 50)); vToolButton.push_back(userButton[i]); vLayout->addWidget(userButton[i]); }}MyDialog::~MyDialog(){}效果图

关于“Qt如何实现简易QQ聊天界面”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Qt如何实现简易QQ聊天界面”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




