这篇文章主要讲解了“在vue.js渲染完界面后怎么再调用函数”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“在vue.js渲染完界面后怎么再调用函数”吧!
vue.js渲染完界面后调用函数
在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再执行函数方法来处理初始化相关的操作,如果只处理页面位置、宽或者高时,必须要在页面完全渲染之后才可以,页面没有加载完成之前,获取到的宽高不准确。
使用过jquery的都知道,有个ready方法可以使用,但vue.js则需要结合watch和nextTick方法来使用。
1.下面开始介绍下
在页面加载一个数据列表完成之后,页面自动滚动定位到中间某个列表元素,需要在列表数据渲染完成,计算列表高度,再控制定位到指定行。
首先介绍下一开始尝试没有生效的方案,这也是大家最容易出现错误的地方,vue.js提供的mounted函数,表示挂载到实例上去之后调用该钩子。

2.运行之后
发现mounted执行的时候,获取到的height值不对,打个断点也可以发现,此时页面没有渲染完成,列表块还是一片空白

3.此时查询官方api文档发现
有一个nextTick方法,意思是在下次 DOM 更新循环结束之后执行延迟回调。
在修改数据之后立即使用这个方法,获取更新后的 DOM。
使用之后发现,还是不能解决我所需要的效果

4.继续查询api文档发现
watch方法,用于观察Vue实例上的数据变动。
对应一个对象,键是观察表达式,值是对应回调,再次尝试,运行后发现还是不行

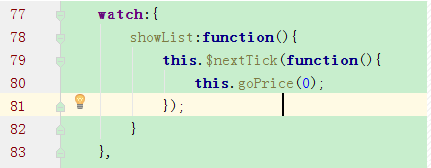
5.最终把watch和nextTick组合一起
watch:{ showList:function(){ this.goPrice(0); }}showList对应表格页面的绑定变量
<tr v-for="(item,index) in showList">
6.运行后发现
已经达到了预期的效果

最后说明下,有时候我们会想到使用setTimeout的方式来实现,使用这种方式需要设置个超时执行时间,由于渲染时间无法确定,有快有慢,就会出现不稳定的现象。
vue渲染完成事件
vue里面本身带有两个回调函数
一个是`Vue.nextTick(callback)`,当数据发生变化,更新后执行回调。
另一个是`Vue.$nextTick(callback)`,当dom发生变化,更新后执行的回调。
栗子:
...<ul id="demo"> <li v-for="item in list">{{item}}</div></ul>...new Vue({ el:'#demo', data:{ list=[0,1,2,3,4,5,6,7,8,9,10] }, methods:{ push:function(){ this.list.push(11); this.nextTick(function(){ alert('数据已经更新') }); this.$nextTick(function(){ alert('v-for渲染已经完成') }) } }})感谢各位的阅读,以上就是“在vue.js渲染完界面后怎么再调用函数”的内容了,经过本文的学习后,相信大家对在vue.js渲染完界面后怎么再调用函数这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!





