
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于专栏:100个JavaScript的小应用,微信公众号开发。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
中秋节是我国的重要传统节日,今年直接和国庆节凑到了一起,放一个8天的小长假,是不是很兴奋呢。为了增加节日气氛,许多人会更换自己的社交媒体头像,如微信头像。使用与中秋或者国庆主题相关的图片。本篇博文将介绍如何使用PHP通过微信公众号获取用户头像,并且将头像传递给JavaScript开发一个实现换中秋头像的功能。

通过本篇文章的阅读,您将获取如下的实战知识:
- 熟悉了解微信公众号的基本开发流程。
- 学习到微信公众号网页授权获取用户基本信息这个板块的开发。
- 基本掌握html,css等网页前端的组成与基本开发流程。
- Javascript, canvas用于图片合成,头像生成的场景使用。
- 学习到一部分PHP相关的后端知识
首先我们得通过微信公众号开发获取到用户的头像,然后我们需要准备一些素材。这个图片素材需要是镂空图 PNG,用来镶嵌在用的真实头像上面。接下来,我们需要创建一个HTML页面,并在其中引入一个JavaScript文件。我们将使用JavaScript来操作DOM元素和Canvas元素,实现换装功能。如果您熟悉HTML和JavaScript的基本知识那就更好了。
🔎3.1 AppId和AppSecret获取
AppId和AppSecret得先获取到,请看下图,记得一定要保存好AppSecret。

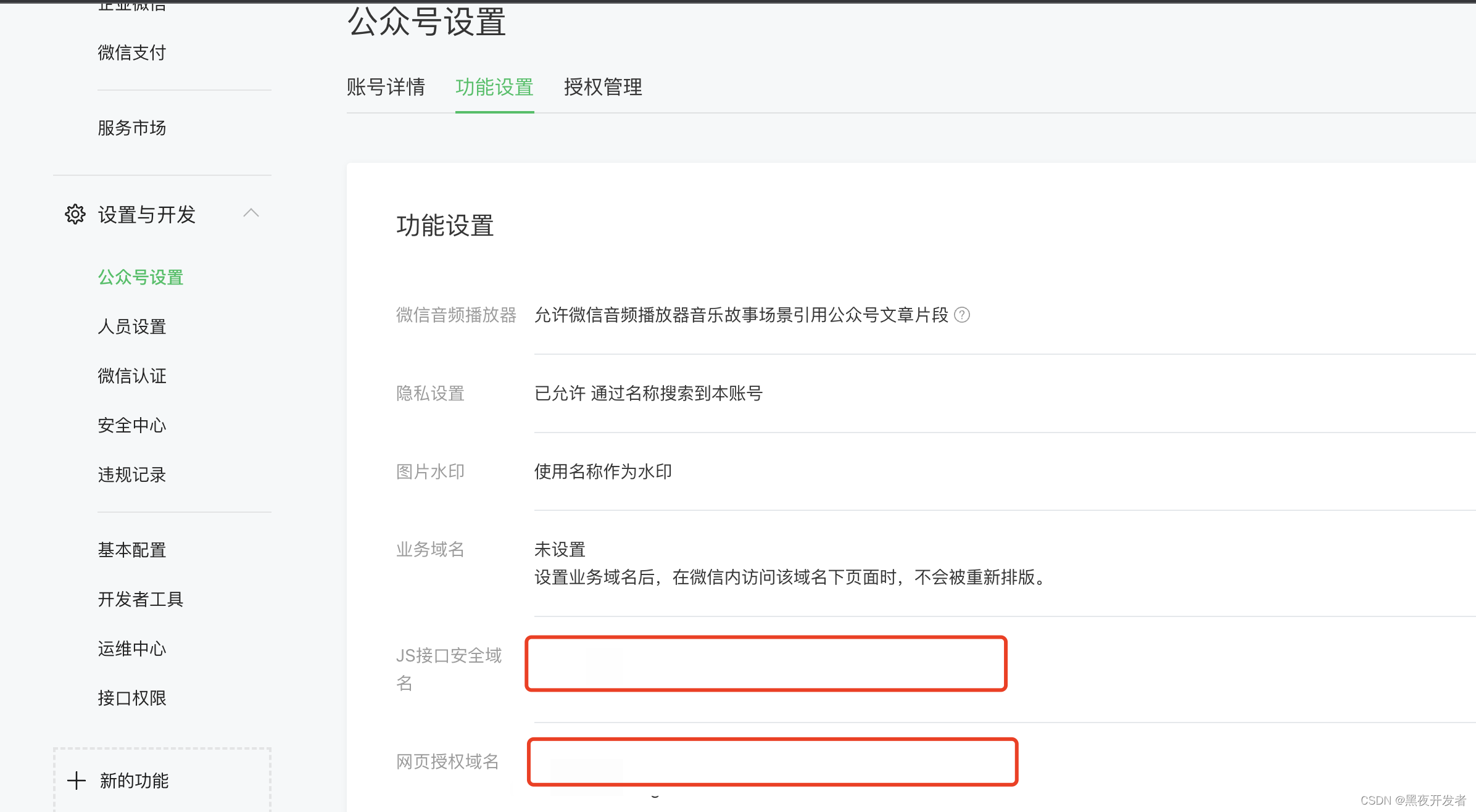
🔎3.1 添加网页授权域名
网页授权域名是必须要添加的,否则公众号是不回允许在没有通过的域名下面进行授权。如果你遇到了一些问题,可以排查一下是不是这个地方的配置。在公众号设置>功能设置里面添加,加域名就行。

这里可能要传文件验证,如果传了文件还是有问题,可以检查一下文件权限啥的,或者看看能不能手动访问。
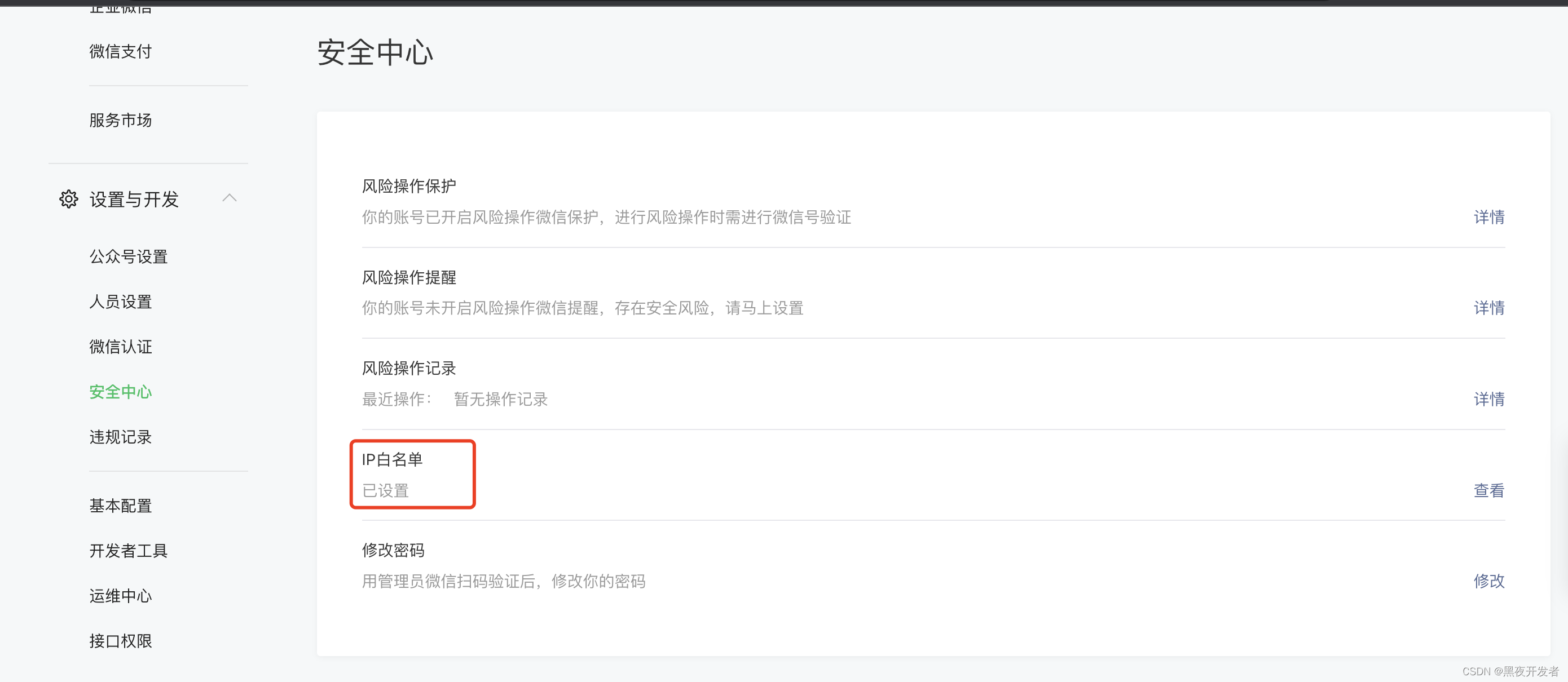
🔎3.3 白名单设置
白名单主要是添加自己服务器所在的IP地址到公众号后台,这样只有指定的服务器才允许与公众号接口通信。如果白名单没有设置,获取access_token的时候可能会报如下错误。
{"errcode":40164,"errmsg":"invalid ip xxx ipv6 ::ffff:xxxx, not in whitelist rid: 6503251e-14033bf0-774d3d3e"}
在安全中心>IP白名单处进行设置,白名单设置了可能会有短暂的延时生效,如果当时不能访问,可以等会再试一下。
🔎4.1 获取用户微信头像
这个部分主要通过PHP进行开发,核心是如何与公众号进行API交互。
🍁4.1.1 引导用户进入授权页面
构建一个URL,用户点击后将跳转到微信授权页面,同时携带着您设置的回调URL。
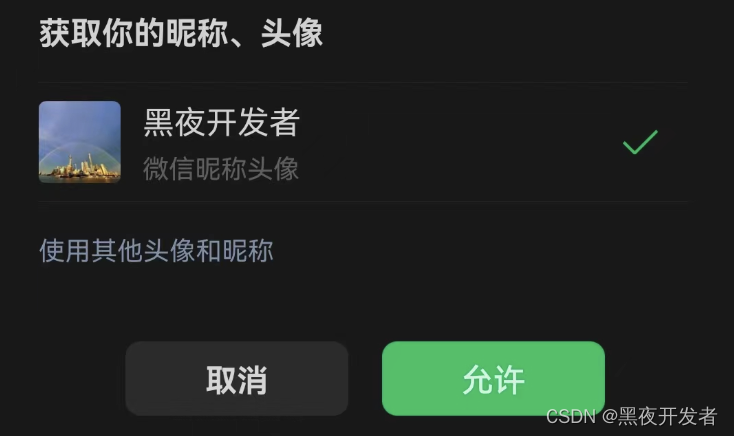
$redirect_uri = urlencode('http://your-domain.com/callback.php'); // 回调URL,需要urlencode$appid = 'Your Appid'; // 公众号AppID$scope = 'snsapi_userinfo'; // snsapi_base或snsapi_userinfo$state = 'STATE'; // 自定义参数,可不填$auth_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={$appid}&redirect_uri={$redirect_uri}&response_type=code&scope={$scope}&state={$state}#wechat_redirect";header('Location: ' . $auth_url); // 跳转到授权页面在到达callback.php之前,如果已经关注了公众号的用户,可以直接获取到用户头像,否则则会提示授权,用户同意之后才能获取头像,这便是网页授权获取用户头像的核心功能。授权的情况可以见下图真实案例。

🍁4.1.2 获取授权code并换取access_token
用户同意授权后,微信会重定向到您设置的回调URL,并携带一个code参数。在回调页面(callback.php)中获取到该code,并使用它来换取access_token和openid。
$code = $_GET["code"]; // 授权code$appid = 'Your Appid'; // 公众号AppID$secret = 'Your App Secret'; // 公众号App Secret// 通过code换取access_token$token_url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$secret}&code={$code}&grant_type=authorization_code";$token_data = json_decode(file_get_contents($token_url), true);$access_token = $token_data['access_token']; // 获取到的access_token$openid = $token_data['openid']; // 用户的openid🍁4.1.3 获取用户基本信息
使用获取到的access_token和openid,可以调用以下API来获取用户基本信息:
$userinfo_url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}&lang=zh_CN";$userinfo_data = json_decode(file_get_contents($userinfo_url), true);$nickname = $userinfo_data['nickname']; // 用户昵称$headimgurl = $userinfo_data['headimgurl']; // 用户头像链接// 可以根据需要获取其他用户信息字段header('Location: https://www.xxx.wang/index.html?avatar_url=' . $headimgurl上面代码的最后一句是重点,将获取到的微信头像传递给index.html,后面javascript会用到。
🔎4.2 JavaScript实现用户换头像
🍁4.2.1 创建HTML结构(index.php)
在HTML文件中,我们可以使用元素来让用户选择要上传的头像文件。同时,我们还需要一个元素来绘制新的头像。
DOCTYPE html><html><head> <title>头像换装title>head><body> <h1>头像换装h1> <div id="avatar"> <img src="./img/head0.png" alt="0" id="avatar_template" style="z-index: 1000;pointer-events: none;"> <img src="" alt="" id="avatar_img" class="pinch-zoom"> div> <p class="hide"> <canvas style="width:500px;height:500px;" id="cvs">canvas> p> <div style="display: none;" class="avatar-final"> <div class="finished-img"> <img id="finishedImg" src=""/> <br> div> <p class="control"> <a class="css_btn_create" id="download">生成a> p> div> <script src="main.js">script> <script>loadImage()script>body>html>这里我用photoshop制作这么一个相框图片,里面加载头像,就是上面的head0.png。

🍁4.2.2 拼接头像和相框
其中avatar_template就是我们的头像相框,avatar_img就是我们的微信头像,通过下面的方式来讲头像放到img标签里面。并且将拼接好的图片放到finishedImg里面。
// 将url的图片加载到页面function loadImage() { let imgUrl = getQueryString('avatar_url'); // 通过路径解析处高清图像 imgUrl = headImgHD(imgUrl); $('#avatar_img').attr('src', imgUrl); $('#avatar_img').attr('crossOrigin', 'anonymous'); curImage = $('#avatar_template').attr('src'); drawToCanvas(imgUrl, curImage, $('#finishedImg'));}// 开始整合绘制图片到finishedImg里面function drawToCanvas(img1, img2, showObj) { let cvs = document.getElementById('cvs'); let showSize = 230; let size = 800; cvs.width = size; cvs.height = size; let ctx = cvs.getContext('2d'); let image1 = new Image; image1.setAttribute('crossOrigin', 'anonymous'); image1.src = img1; image1.onload = function () { let width = image1.width < image1.height ? size : size * (image1.width / image1.height); let height = image1.width > image1.height ? size : size * (image1.height / image1.width); let x = image1.width < image1.height ? 0 : (size * (image1.width / image1.height) - size) / 2; let y = image1.width > image1.height ? 0 : (size * (image1.height / image1.width) - size) / 2; document.getElementById('avatar_img').style.showSize = width + 'px'; document.getElementById('avatar_img').style.showSize = height + 'px'; document.getElementById('avatar_img').style.marginLeft = -x + 'px'; document.getElementById('avatar_img').style.marginTop = -y + 'px'; ctx.drawImage(image1, -x, -y, width, height); let image2 = new Image; image2.setAttribute('crossOrigin', 'anonymous'); image2.src = img2; image2.onload = function () { ctx.drawImage(image2, 0, 0, size, size); let canvas = document.getElementById('cvs'); //获取二维码中的图片地址 let src_xp = canvas.toDataURL('image/jpeg'); $(showObj).attr('src', src_xp) } }}🍁4.2.3 生成头像为一个图片
当用户完成头像换装后,我们可以提供一个按钮来让用户生成新的头像。这里,我们可以使用html2canvas方法将页面元素转化为一个整体的图片,并将其显示在页面中。这个时候我们可以长按图片保存,然后上传到我的头像就完成了换头像的功能。
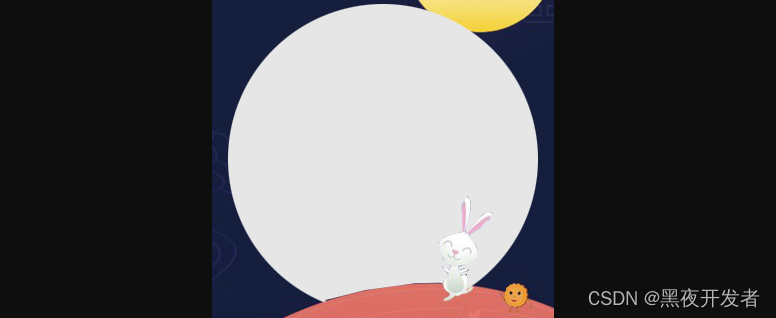
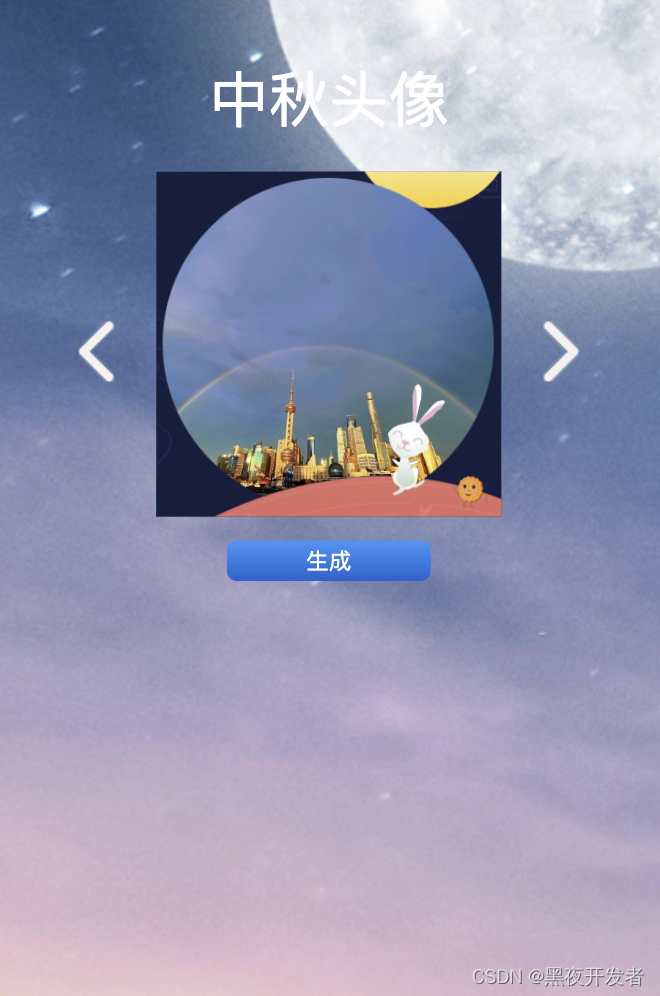
$('#download').click(function (ev) { takeScreenShot();});function takeScreenShot() { html2canvas(document.getElementById('avatar'), { allowTaint:false, dpi: 400, useCORS: true, onrendered: function(canvas) { document.body.appendChild(canvas); var canvas = $('canvas')[1]; //获取二维码中的图片地址 let src_xp = canvas.toDataURL('image/jpeg'); console.log(src_xp); $('#finishedImg').attr('src', src_xp) $('.avatar-final').show(); $('#avatar-control').hide(); $(canvas).hide(); }, });}最后,一起来看看最终的头像效果。

本篇博文介绍了如何使用JavaScript开发一个实现换中秋头像功能的应用程序。我们通过与微信公众号头像打通,并使用Html进行页面绘制。最后,通过Canvas进行图片整合,并提供一个生成按钮让用户一键生成新的头像。

如果你想直接体验换头像的功能,可以关注下面公众号回复【换头像】。今天的内容就到这里,我们下次见。
来源地址:https://blog.csdn.net/qq_21891743/article/details/132919390




