本文实例讲述了Node.js发送HTTP客户端请求并显示响应结果的方法。分享给大家供大家参考,具体如下:
wget.js:发送HTTP客户端请求并显示响应的各种结果
options对象描述了将要发出的请求。
data事件在数据到达时被触发,error事件在发生错误时被触发。
HTTP请求中的数据格式通过MIME协议来声明,例如,提交HTML表单时它的Content-Type会被设置成multipart/form-data。
要在HTTP客户端请求中发送数据,只需调用.write方法并写入符合规范的数据(见第二个例子)。
var http = require('http');
var url = require('url');
var util = require('util');
var argUrl = process.argv[2];
var parsedUrl = url.parse(argUrl, true);
var options = {host: null, port: -1, path: null, method: 'GET'};
options.host = parsedUrl.hostname;
options.port = parsedUrl.port;
options.path = parsedUrl.pathname;
if (parsedUrl.search) options.path += "?" + parsedUrl.search;
var req = http.request(options, function(res){
util.log('STATUS: ' + res.statusCode);
util.log('HEADERS: ' + util.inspect(res.headers));
res.setEncoding('utf8');
res.on('data', function(chunk){
util.log('BODY: ' + chunk);
});
res.on('error', function(err){
util.log('RESPONSE ERROR: ' + err);
});
});
req.on('error', function(err){
util.log('REQUEST ERROR: ' + err);
});
req.end();
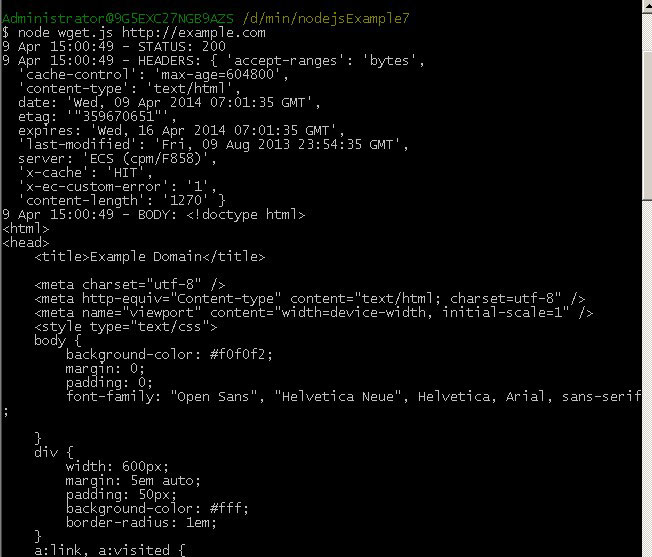
node wget.js http://example.com

又一个发送客户端httprequest例子:使用req.write发送数据
var http = require('http');
var querystring = require('querystring');
var contents = querystring.stringify({
name: 'joey',
email: 'joey@joey.com',
address: 'joey university'
});
var options = {
host: 'www.joey.com',
path: '/application/node/post.php',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': contents.length
}
};
var req = http.request(options, function(res){
res.setEncoding('uft8');
res.on('data', function(data){
console.log(data);
});
});
req.write(contents);
req.end(); //不能漏掉,结束请求,否则服务器将不会收到信息。
希望本文所述对大家nodejs序设计有所帮助。




