本篇内容介绍了“vue+iview的菜单与页签怎么联动”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
vue+iview菜单与页签联动
最近在使用vue+iview开发一个后台管理类的系统,希望做一个点击左侧菜单右侧的页签与内容都能相对应的改变。
但搞了好久的路由也没有实现这个功能。
刚开始使用vue+iview不知道iview-admin可以直接拿来使用,布局之类的开箱即用,可是自己的demo已经写了好久不忍心放弃。
一、使用iview的menu和tab做布局,将这两个组件放到主页面
由于menu与tab的数据相同且样式需要进行关联,因此可以使用vuex进行状态管理,state中写入需要管理的数据和状态变量,在mutations中设置操作的动作,actions中监听一些行为(我的菜单没有展开收缩部分,因此并没有使用到actions)


二、做好布局之后要对菜单增加点击事件
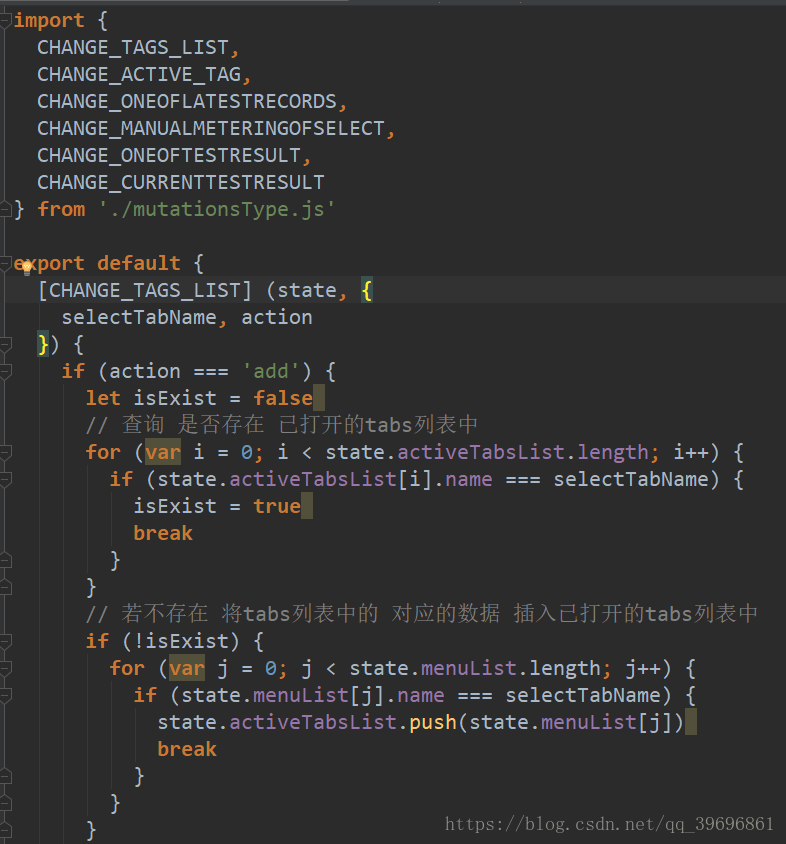
on-select,首先在mutations中注册tab的改变事件,当左侧菜单点击的时候查看tab中是否已经有这个页签并设置isExist=false,如果存在,isExist修改为true,没有的话给tab对应遍历的数组增加菜单相对索引的数据。
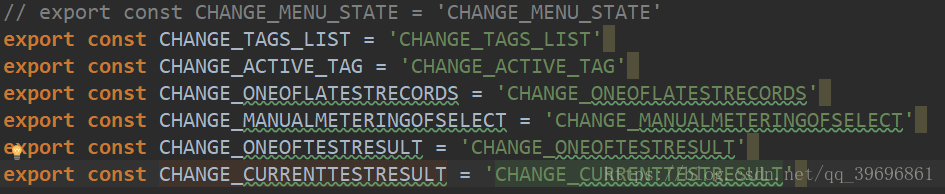
mutationsType中

mutations中:

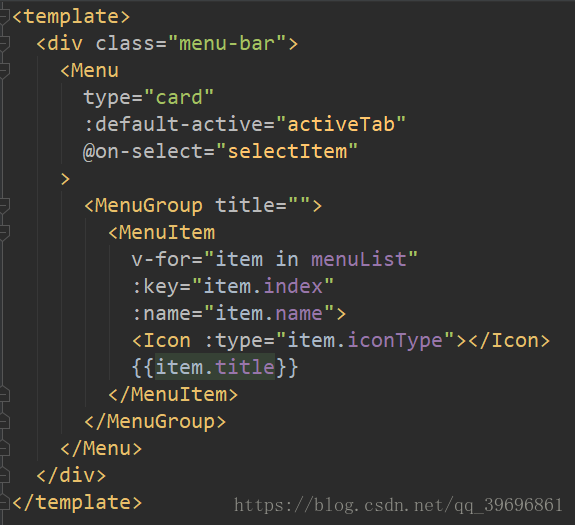
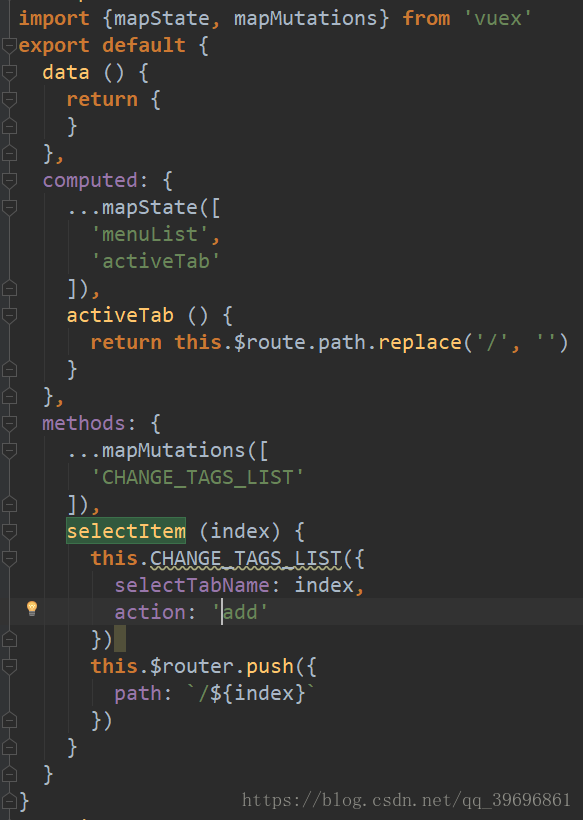
menu组件中的事件为:

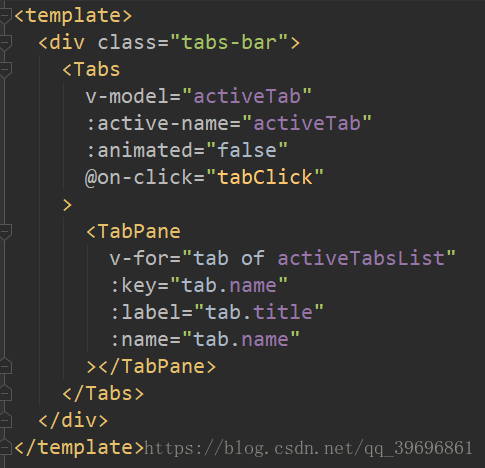
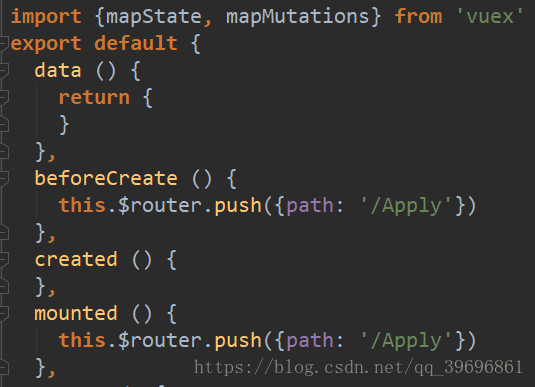
在tab组件中首先设置页面默认路由:

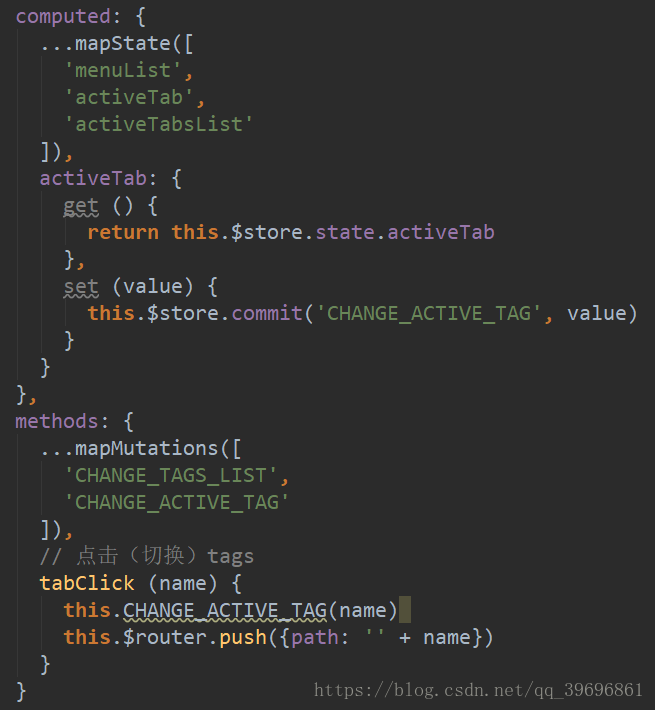
再将事件加入进去:

iview+Vue多级菜单的联动
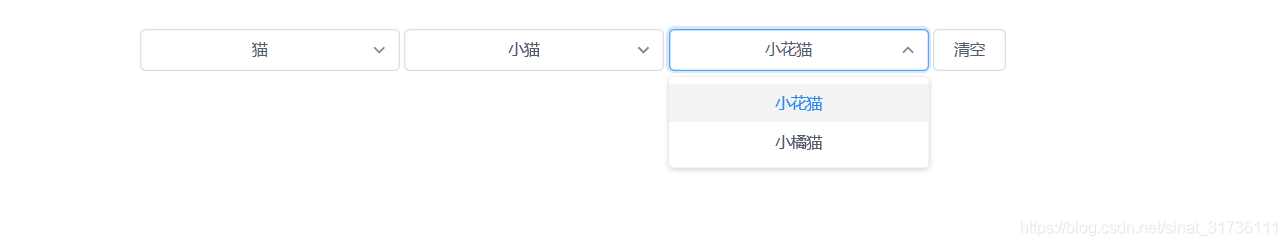
用最笨的方式写了一个三级菜单的联动

<template> <div> <Select v-model="whereMap.model1" @on-change="getSecond"> <Option v-for="item in list1" :value="item.id" :key="item.id">{{ item.label }}</Option> </Select> <Select v-model="whereMap.model2" @on-change="getThird"> <Option v-for="item in list2" :value="item.id" :key="item.id">{{ item.label }}</Option> </Select> <Select v-model="whereMap.model3" > <Option v-for="item in list3" :value="item.id" :key="item.id">{{ item.label }}</Option> </Select> <Button class="search-btn" type="default" @click="searchClear">清空</Button></div></template><script>export default { data () { return { datatest: { l1: [ { id: 'cat', label: '猫' }, { id: 'dog', label: '狗' } ], l2: { cat: [{ id: 'sc', label: '小猫' }, { id: 'bc', label: '大猫' }], dog: [{ id: 'sd', label: '小狗' }, { id: 'bd', label: '大狗' }] }, l3: { sc: [{ id: 'sc1', label: '小花猫' }, { id: 'sc2', label: '小橘猫' }], bc: [{ id: 'bc1', label: '大花猫' }, { id: 'bc2', label: '大橘猫' }] } }, list1: [], list2: [], list3: [], whereMap: { model1: '', model2: '', model3: '' } } }, mounted () { this.init() }, created () { this.init() }, methods: { init () { this.list1 = this.datatest.l1 }, getSecond (val) { this.list2 = this.datatest.l2[val] }, getThird (val) { this.list3 = this.datatest.l3[val] }, searchClear () { console.log(this.whereMap) this.whereMap = {}; this.list2 = []; this.list3 = []; } }}</script>“vue+iview的菜单与页签怎么联动”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




