文章目录
页面配置
每个小程序页面都有一个.json文件,该文件用来对小程序的页面进行配置。
页面配置文件的作用
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系
小程序中,app.json中的window节点,可以全局配置小程序中每个页面的窗口表现。
如:当在app.json中全局配置导航栏的文字为
苏凉时,此时每个页面的导航栏标题都为苏凉。
 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json配置文件”就可以实现这种需求。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json配置文件”就可以实现这种需求。
注意:当全局配置和页面配置冲突时,根据就近原则,最终的页面以页面配置的效果为准。
页面配置
在页面配置文件(.json)中我们可以通过修改以下属性来配置页面文件。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
navigationBarBackgroundColor | Hexcolor | #000000 | 导航栏背景颜色,如#000000 |
navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持black / white |
backgroundColor | Hexcolor | #ffffff | 窗口的背景色 |
backgroundTextStyle | string | dark | 下拉 loading的样式,仅支持dark / light |
enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
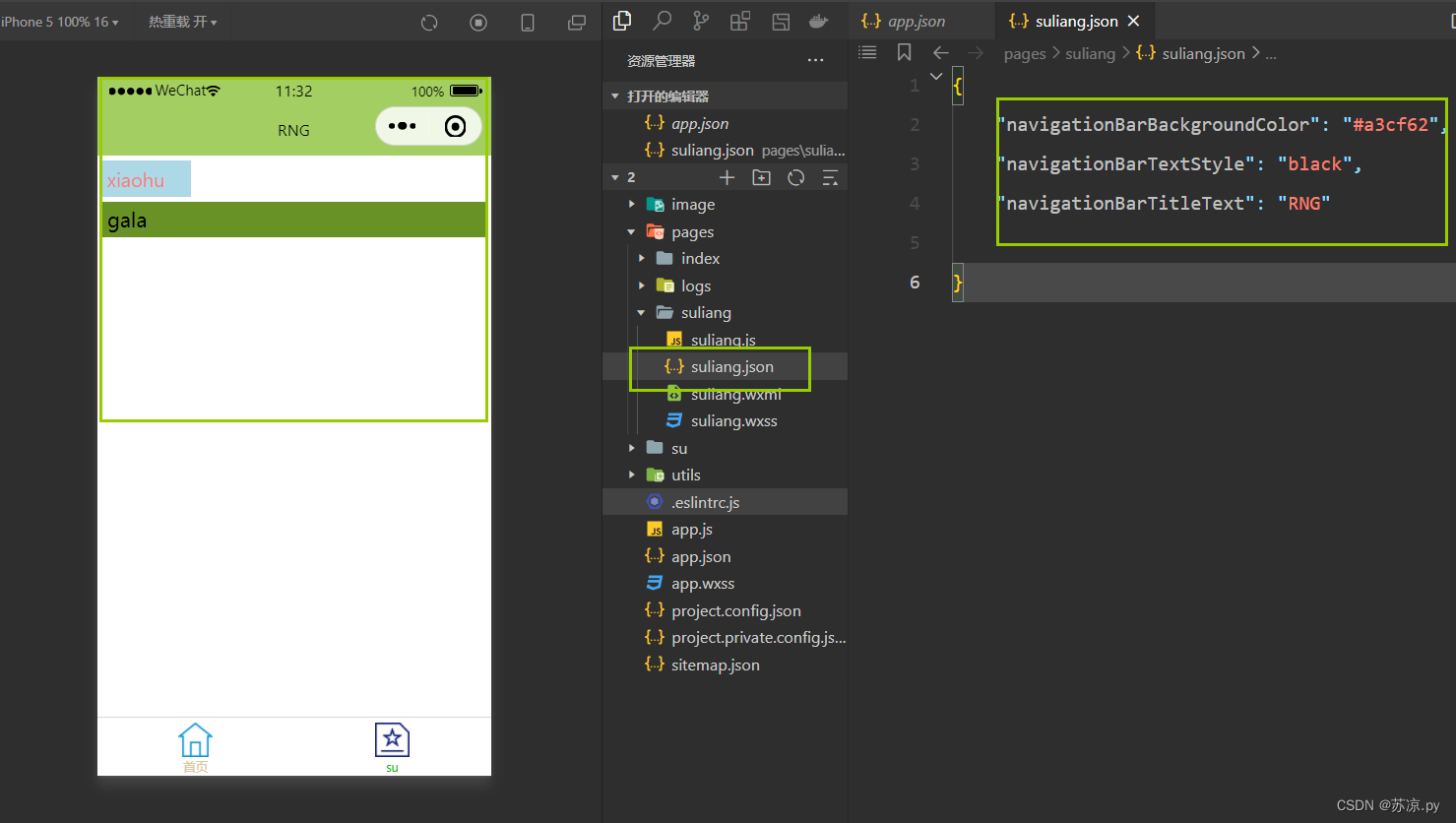
如:

网络数据请求
网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制;
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中,如下图所示:

下面我们一起来看看如何进行域名配置。
配置request合法域名
步骤:
-
登录小程序管理后台:微信小程序管理后台

-
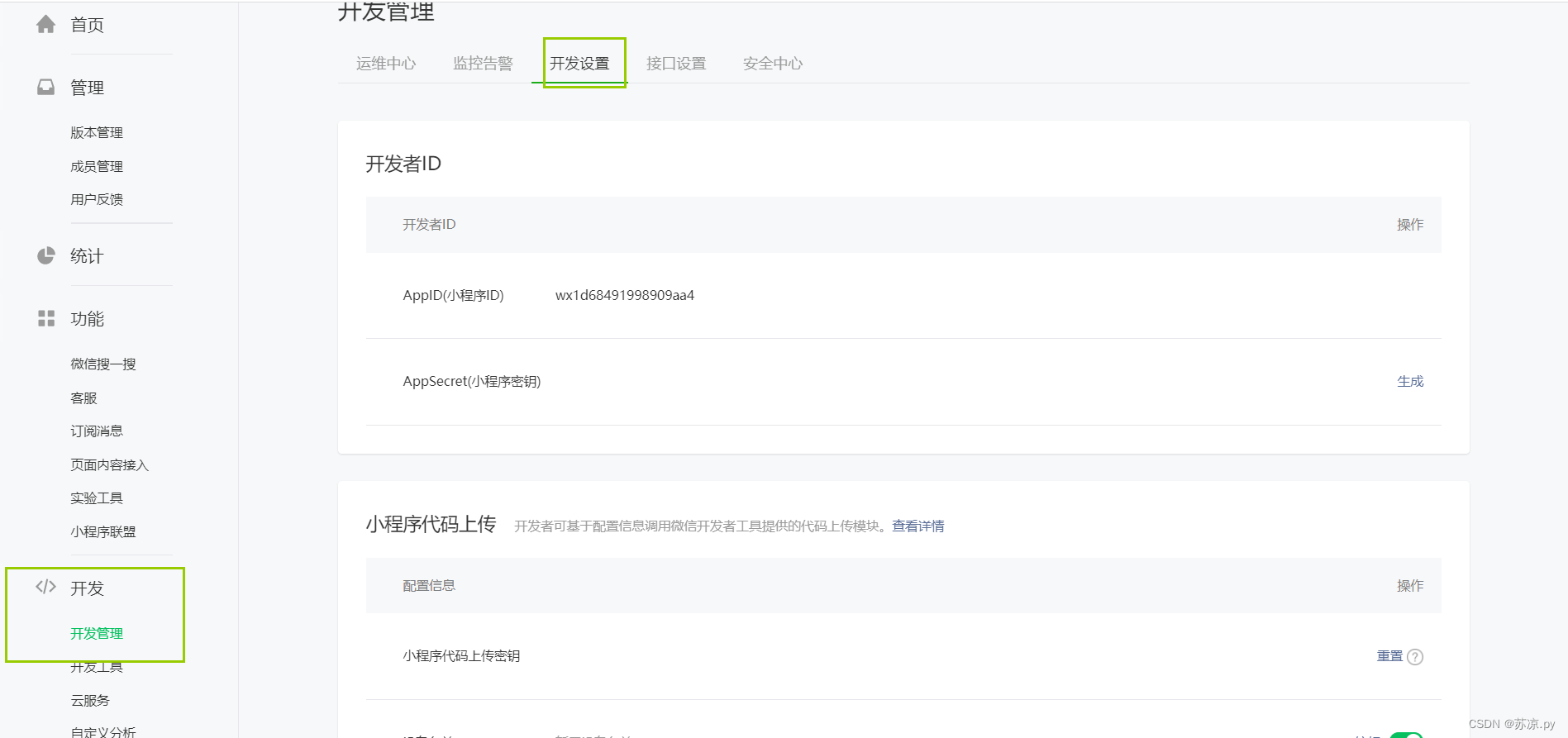
下拉点击开发下的开发设置

-
下拉找到服务器域名,点击开始配置

-
微信扫码进行身份验证,手机上点击开启

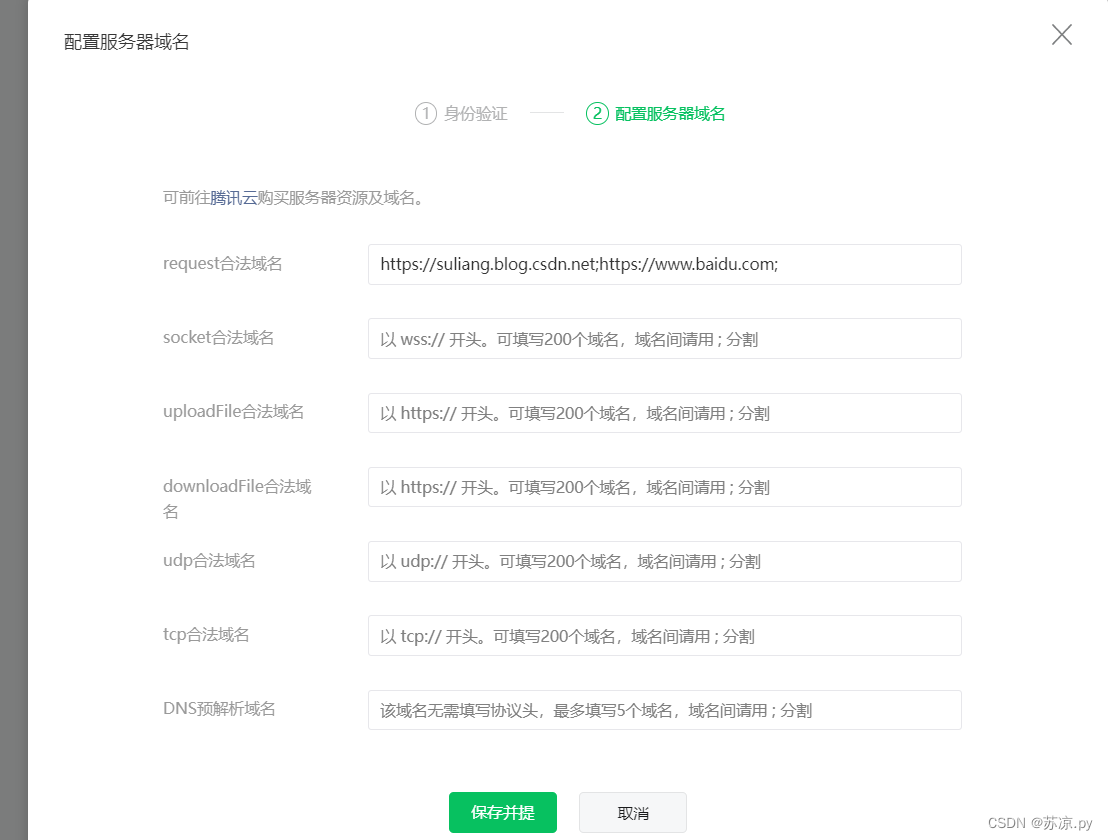
5.输入你需要配置的域名,保存并提交。

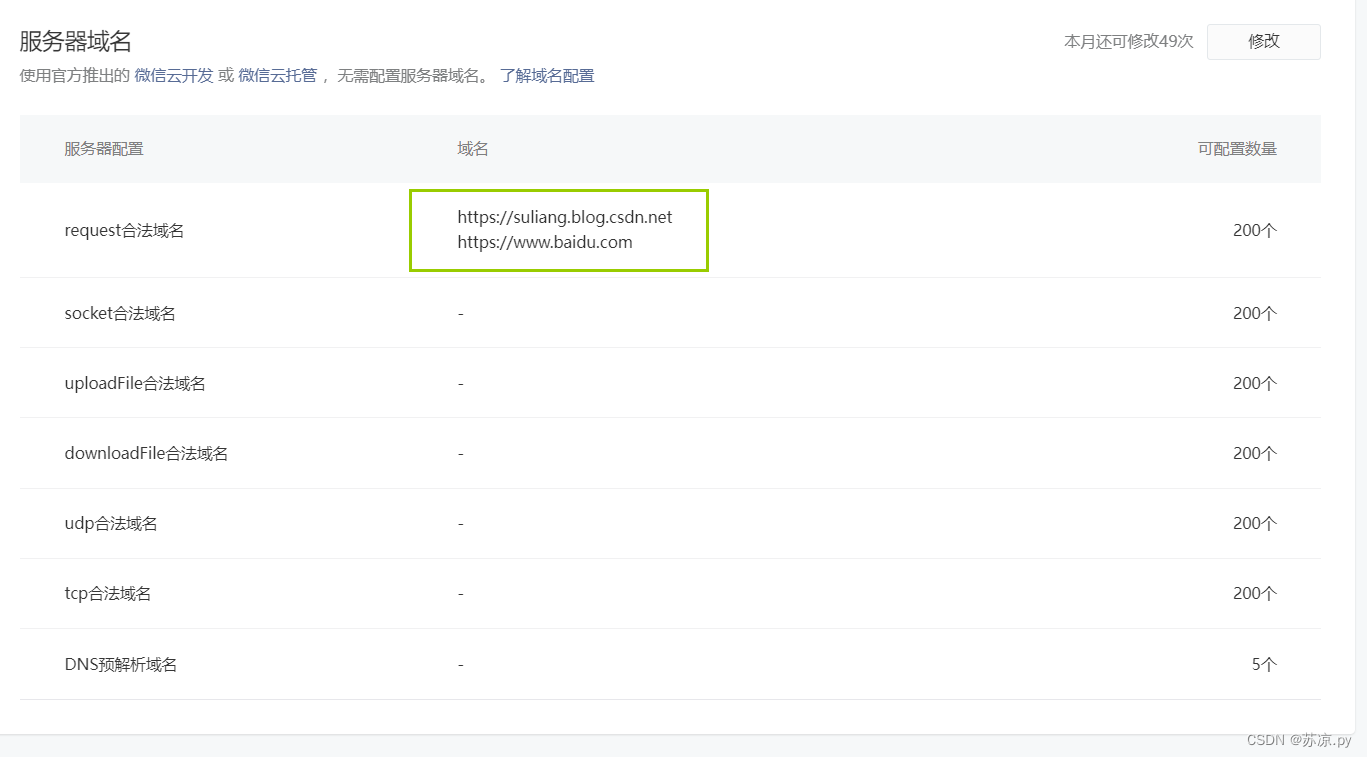
此时在服务器域名中存在了刚刚所提交的域名。即设置成功。

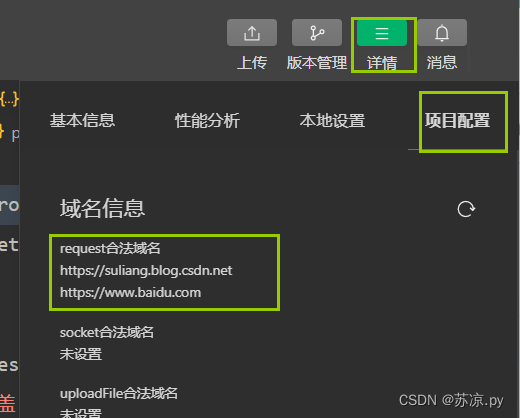
回到微信小程序开发者工具;详情-项目配置-request合法域名中就保存了刚才我们在小程序管理后台中配置的域名了。此时我们就可以在小程序中合法使用这两个域名。

配置服务器域名注意事项:
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请5次修改(小程序管理后台显示还可修改49次,为显示bug,实际上就只有5次,请谨慎使用。)
发起get/post请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求:
在wxml中给按钮绑定一个单击事件:
通过wx.request方法请求数据。
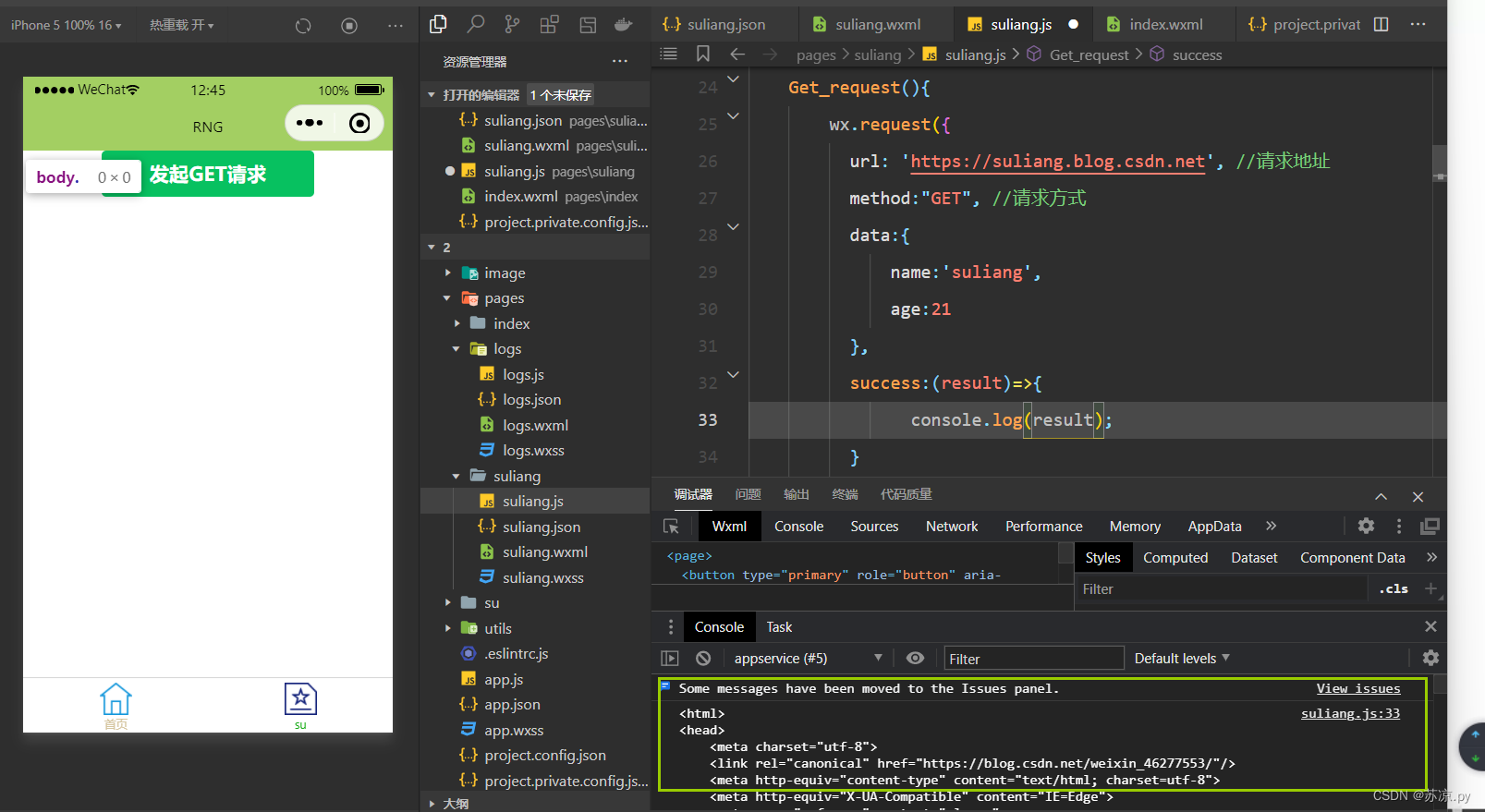
Get_request(){ wx.request({ url: 'https://suliang.blog.csdn.net', //请求地址 method:"GET", //请求方式 data:{ //发送到服务器的数据 name:'suliang', age:21 }, success:(result)=>{ //请求成功后的回调函数 console.log(result); } }) }点击按钮,get请求成功。

同理:发起POST请求也是如此,只需将method的值修改为PSOT即可。
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数。
在页面的.js文件中的监听页面加载设置即可。
onLoad(options) { this.Get_request(); },跳过request合法域名校验
如果后端程序员仅仅提供了http 协议的接口、暂时没有提供https协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启 「开发环境不校验请求域名、TLS版本及HTTPS证书」 选项,跳过request合法域名的校验。
注意:跳过request合法域名校验。仅限在开发和调试阶段使用,正式上线和发布时,仍然需要配置合法的request域名。

关于跨域和ajax请求
跨域:指的是浏览器不能执行其他网站的脚本
-
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器而是微信客户端,所以小程序中不存在跨域的问题。
-
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”。
来源地址:https://blog.csdn.net/weixin_46277553/article/details/126050764





