怎么在html5中自定义video标签实现海报与播放按钮功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一、问题
默认播放按键不好看
设置自定义封面图
以上这两点都想自定义
二、思路
使用div把video标签盖住
div中显示自定义的海报图片与按钮
三、步骤分解
海报图片作为div的背景
注:无论是横图还是竖图,都希望按原比例显示在div内
css:
.yourDiv{ background-color: black; height:20em; background-image: url('./images/timg.jpg'); background-size: contain; background-repeat: no-repeat; background-position: center;}html
<div class="yourDiv"></div>效果

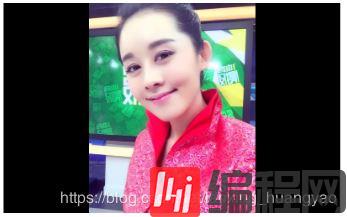
竖图:

横图:
插入自定义播放图标
css
.yourDiv { background-color: black; height:20em; background-image: url('./images/timg.jpg'); background-size: contain; background-repeat: no-repeat; background-position: center; display:flex; align-items: center;}.yourDiv img { width:20%; margin-left: 40%;}html
<div class="yourDiv"> <img src="./images/play.png"></div>效果

把div覆盖到video标签上
css
.yourDiv { background-color: black; height:20em; background-image: url('./images/timg.jpg'); background-size: contain; background-repeat: no-repeat; background-position: center; display:flex; align-items: center; position: absolute; top: 0px; left: 0px; width: 100%;}.yourDiv img { width:20%; margin-left: 40%;}.father { background-color: black; width:100%; height:16em; position: relative;}htm5
<div class="father"> <video id="video" controls="controls" autoplay="autoplay" style="width:100%;height:16em"> <source src="./videos/v1.mp4" type="video/ogg" /> <source src="./videos/v1.mp4" type="video/mp4" /> </video> <div class="yourDiv"> <img src="./images/play.png"> </div> </div>触发播放方法
html
<div class="father"> <video id="video" controls="controls" autoplay="autoplay" style="width:100%;height:16em"> <source src="./videos/v1.mp4" type="video/ogg" /> <source src="./videos/v1.mp4" type="video/mp4" /> </video> <div id="poster" class="yourDiv" onclick="play()"> <img src="./images/play.png"> </div> </div>js
var video = document.getElementById("video");function play(){ document.getElementById("poster").style.display = "none"; video.play();}
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网行业资讯频道,感谢您对编程网的支持。




