这篇文章主要介绍了Vue3中怎么实现过渡动画效果的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3中怎么实现过渡动画效果文章都会有所收获,下面我们一起来看看吧。

Vue的transition组件
Vue中中提供了transition组件,该组件可以在下列情况之一的情况下,为元素自动添加进入/离开的过渡效果:
使用
v-if条件渲染使用
v-show条件展示动态组件
组件根节点
使用方式也比较简单,需要将需要动画展示的组件或者元素使用<transition>组件包裹即可,然后定义一组class。
过渡demo
如下代码展示了<transition>组件的基本用法:
<template> <button class="btn btn-primary" @click="helloWorldShow = !helloWorldShow"> 显示与隐藏 </button> <br /> <img alt="Vue logo" src="./assets/logo.png" /> <transition> <hello-world v-if="helloWorldShow" msg="【一碗周】过渡动画演示demo" /> </transition></template><script setup>import { ref } from 'vue'import HelloWorld from './components/HelloWorld.vue'const helloWorldShow = ref(true)</script><style>#app { }.v-enter-from,.v-leave-to { opacity: 0;}.v-enter-active,.v-leave-active { transition: opacity 0.5s ease;}.v-enter-to,.v-leave-from { opacity: 1;}</style>上面使用的一些class,他们的含义如下所示:
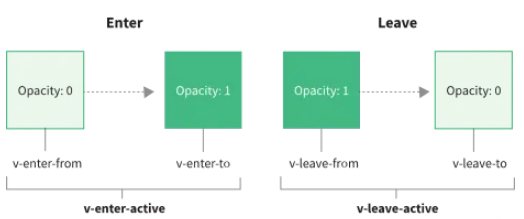
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被移除),在过渡/动画完成之后移除。
下图是Vue文档中的一张图,完美解释了整个流程

class的命名规则
<transition>组件的class名称并不是必须以v-作为前缀的,其实我们可以自定义前缀,只需要添加一个name属性,例如<transition name="ywz">,那么所有的前缀全部变成了ywz-。
使用animation
前面我们使用了transition属性实现了组件进入和离开的过渡效果,现在我们可以使用animation属性实现,示例代码如下:
<transition> <hello-world v-if="helloWorldShow" msg="【一碗周】过渡动画演示demo" /></transition>css
.v-enter-active,.v-leave-active { transition: opacity 0.5s ease;}过渡模式
先看一个问题,当动画在两个元素之间切换的时候,会出现一个问题,复现这个问题的代码如下:
<template> <button class="btn btn-primary" @click="show = !show">显示与隐藏</button> <br /> <transition> <hello-world v-if="show" msg="【一碗周】过渡动画演示demo" /> <img v-else alt="Vue logo" src="./assets/logo.png" /> </transition></template><script setup>import { ref } from 'vue'import HelloWorld from './components/HelloWorld.vue'const show = ref(true)</script><style></style>我们可以看到,在一瞬间两个组件是同时存在的,有的时候我们不需要这种效果,那么我们需要设置<transition>组件的过渡模式,也就是mode属性,它包含三个值:
default:新元素与当前元素同时进行。in-out:新元素先进行进入过渡,完成之后当前元素过渡离开。out-in:当前元素先进行离开过渡,完成之后新元素过渡进入。
了解这个属性之后,我们将代码修改一下,修改后如下:
<transition mode="out-in"> <hello-world v-if="show" msg="【一碗周】过渡动画演示demo" /> <img v-else alt="Vue logo" src="./assets/logo.png" /></transition>appear属性
<transition>组件的appear属性用于开启手册渲染的动画,它接受一个布尔值,示例代码如下:
<transition mode="out-in" appear> <img v-if="show" alt="Vue logo" src="./assets/logo.png" /></transition>animate.css库的使用
如果我们在实际的开发中自己去一个一个的编写这些动画序列,那么效率是比较低下的,所以我们经常会用到一些动画库,最常见的就是animate.css。
现在我们就来看那一下如何在Vue中使用animate.css:
安装
animate.css
npm i animate.css引入
animate.css
// main.jsimport 'animate.css'使用动画序列
.v-enter-active { animation: fadeInDown 0.5s;}.v-leave-active { animation: fadeOutDown 0.5s;}使用自定义过渡class
<transition>组件还提供了属性来自定义过渡class,具体如下:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
他们的优先级会高于普通的类名。
<transition mode="out-in" enter-active-class="animate__animated animate__fadeInDown" leave-active-class="animate__animated animate__fadeOutDown"> <img v-if="show" alt="Vue logo" src="./assets/logo.png" /></transition>关于“Vue3中怎么实现过渡动画效果”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue3中怎么实现过渡动画效果”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。







