小编给大家分享一下微信小程序如何实现美食展示与收藏功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
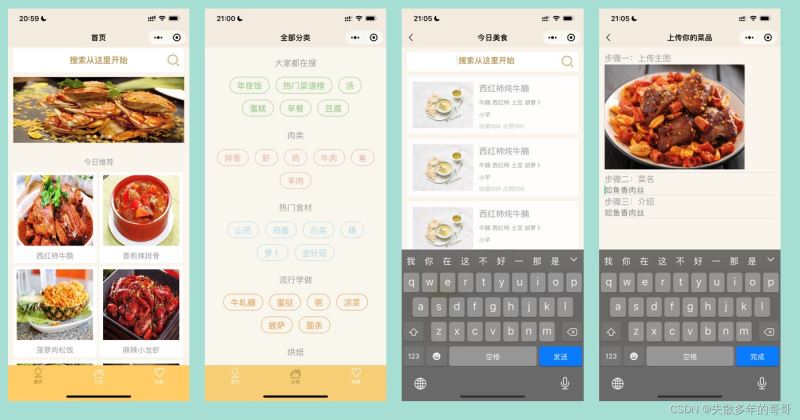
一、项目展示
今日美食是为用户提供各种美食的制作方法,详细介绍了配料和制作流程

二、首页
首页采用垂直布局,由搜索栏、轮播图、宫格三大组件组成
点击搜索栏将跳转到搜索界面,同时展示历史搜索内容
核心代码如下:
<!--index.wxml--><view class="container" > <view class="section"> <navigator url="/pages/searchList/searchList" hover-class="navigator-hover"> <view class="search" >搜索从这里开始</view> <image src="../img/search.png"/> </navigator> </view> <!-- 轮播图片 --> <view class="swiper-box"> <swiper indicator-dots="{{swiper.indicatorDots}}" indicator-color="{{swiper.indicatorColor}}" indicator-active-color="{{swiper.indicatorActiveColor}}" autoplay="{{swiper.autoplay}}" interval="{{swiper.interval}}" duration="{{swiper.duration}}" circular="{{swiper.s}}"> <block wx:for="{{swiper.imgUrls}}"> <swiper-item> <navigator data-id="{{item.id}}" url="/pages/detailFood/detailFood?id={{item.id}}" hover-class="navigator-hover"> <image src="{{item.name}}" class="slide-image" mode="apsectFit"/> </navigator> </swiper-item> </block> </swiper> </view> <!-- 今日推荐 --> <view class="todayNew"> <view class="todayTitle"> 今日推荐 </view> <view class="todayList " > <navigator class="todayItem " wx:for="{{todayListArr}}" data-id="{{item.id}}" url="/pages/detailFood/detailFood?id={{item.id}}" hover-class="navigator-hover"> <image src="{{item.imgUrl}}"/> <text>{{item.text}}</text> </navigator> </view> </view> <!-- 上拉加载更多 --> <view hidden="{{noMore}}"> <view class="loadMore" hidden="{{isLoading}}">上拉加载更多</view> <view class="loadMore" hidden="{{!isLoading}}">加载中...</view> </view> <view class="loadMore" hidden="{{!noMore}}">没有更多数据</view></view>三、收藏
个人收藏界面是对用户的收藏内容进行列表展示
展现形式和首页的宫格展现形式类似
点击后将展示美食的主要内容:

核心代码如下:
<!--pages/detailFood/detailFood.wxml--><!-- 底部固定喜欢收藏 --><view class="fixed-box"> <view class="{{addLike.add?'add':''}} like" bindtap="funLike"><image src="{{addLike.url}}"></image>点赞</view> <view class="{{addSave.add?'add':''}} save" bindtap="funSave"><image src="{{addSave.url}}"></image>收藏</view></view><!-- 详情 --><view class="content"><!-- 菜品图片 --> <view class="title-image"> <image src="{{detail.imgUrl}}"></image> </view></view><view class="container detail-container"> <!-- 菜品 --> <text class="title-text">{{detail.title}}</text> <!-- 菜品收藏点赞量 --> <view class="like-save-count"> <view class="author"> <image src="../img/tou02.png"></image> {{detail.author}} </view> <view class="like-count"> <image src="../img/like02.png"></image> {{detail.like}} </view> <view class="save-count"> <image src="../img/save04.png"></image> {{detail.save}} </view> </view> <!-- 菜品描述 --> <view class="food-text"> {{detail.foodText}} </view> <!-- 菜品难度、时间 --> <view class="food-time"> <view>烹饪难度:<text>{{detail.foodGrade}}</text></view> <view>烹饪时间:<text>{{detail.foodTime}}</text></view> </view> <!-- 食材清单 --> <view class="food-listbox01"> <view class="food-list-title">——食材清单——</view> <view class="food-list" > <view class="food-item" wx:for="{{detail.materialListArr}}"> <text>{{item.name}}</text> <text>{{item.count}}g</text> </view> </view> </view> <!-- 做法步骤 --> <view class="way-listbox"> <view class="food-list-title">——做法步骤——</view> <view class="way-list"> <view class="way-item" wx:for="{{detail.wayListArr}}"> <text>{{index+1}}</text>{{item}} </view> </view> </view> <!-- 图片分享 --> <view class="pic-listbox"> <view class="food-list-title">——图片分享——</view> <view class="pic-list"> <view class="pic-item" wx:for="{{detail.picListArr}}"> <text>{{index+1}}</text> <image src="{{item}}"></image> </view> </view> </view> <!-- 烹饪小窍门 --> <view class="little-tip"> <view class="food-list-title">——烹饪小窍门——</view> <view class="tip-content"> {{detail.tipContent}} </view> </view></view>以上是“微信小程序如何实现美食展示与收藏功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




