本文小编为大家详细介绍“JS、HTML、Web端怎么使用MQTT通讯测试”,内容详细,步骤清晰,细节处理妥当,希望这篇“JS、HTML、Web端怎么使用MQTT通讯测试”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
一、编写简单布局
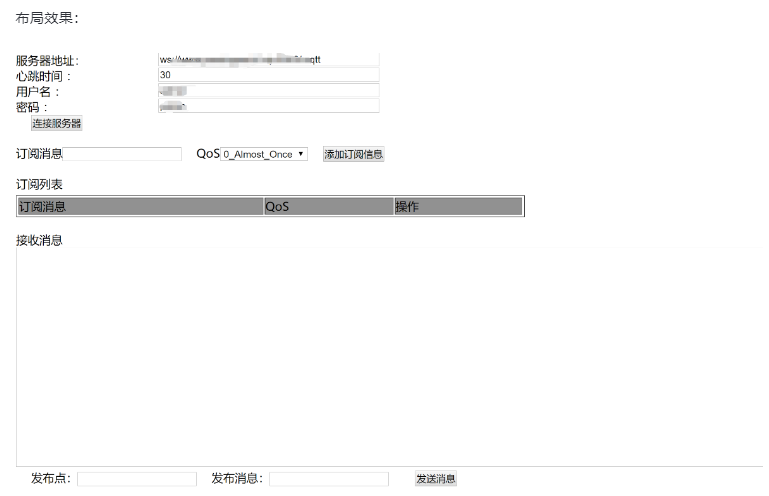
布局效果:

布局代码:
<body ><div >服务器地址:<input id="MQTT_ServerAdd" value="ws://www.passingworld.vip:8083/mqtt"></div><div >心跳时间 :<input id="MQTT_ConnHeartbeatTime" value="30"></div><div >用户名 :<input id="MQTT_UserName" value="admin"></div><div >密码 :<input id="MQTT_PassWord" value="public"></div><div> <button onclick="MQTT_ConnServer()">连接服务器</button> </div> <div >订阅消息<input id="MQTT_Subscribe_Msg"> QoS<select id="MQTT_Subscribe_QoS"><option>0_Almost_Once</option><option>1_Atleast_Once</option><option>2_Exactly_Once</option></select> <button onclick="Add_MQTT_Subscribe()">添加订阅信息</button> </div><div >订阅列表</div><div><table border="1"><tr ><td>订阅消息</td><td>QoS</td><td>操作</td></tr></table></div><div >接收消息</div><div><textarea id="textareaid" rows="5" cols="30" class="message1" ></textarea></div><div> 发布点:<input id="MQTT_Publish_Text"> 发布消息:<input id="MQTT_Publish_Msg"> <button onclick="Send_MQTT_Msg()">发送消息</button> </div></body>二、编写JS代码
连接代码
function MQTT_Connect(serveradd,KeepAlive,UserName,PassWord) { //MQTT连接的配置 MQTT_Options: { protocolVersion: 4; //MQTT连接协议版本 clientId: 'miniTest22222'; clean: false; keepalive: KeepAlive; password: UserName; username: PassWord; reconnectPeriod: 1000;//1000毫秒,两次重新连接之间的间隔 connectTimeout: 10 * 1000; //1000毫秒,两次重新连接之间的间隔 resubscribe: true; //如果连接断开并重新连接,则会再次自动订阅已订阅的主题(默认true) };//开始连接MQTT_Client = mqtt.connect(serveradd, this.MQTT_Options);MQTT_Client.on('connect',function (connack) {console.log('MQTT连接成功')})//服务器下发消息的回调MQTT_Client.on("message", function (topic, payload) {console.log(" 收到 topic:" + topic + " , payload :" + payload)var str = document.getElementById("textareaid").value; document.getElementById("textareaid").value = str + "\n"+"收到 topic:" + topic + " , payload :" + payload;})//服务器连接异常的回调MQTT_Client.on("error", function (error) { console.log("MQTT Server Error 的回调" + error) })//服务器重连连接异常的回调MQTT_Client.on("reconnect", function () { console.log("MQTT Server Reconnect的回调") })//服务器连接异常的回调MQTT_Client.on("offline", function (errr) { console.log("MQTT Server Offline的回调" + errr) })};订阅一个主题代码
MQTT_SubOne = function(Topic) {var ok = false;if (MQTT_Client && MQTT_Client.connected) {MQTT_Client.subscribe(Topic, function (err, granted) {if (!err) { console.log('订阅主题 ' + Topic + ' 成功') ok = true;}else { console.log('订阅主题 ' + Topic + ' 失败') ok = false;}})} else {console.log('请先连接服务器')ok = false;}return ok;};订阅多个主题代码
function MQTT_SubMany() {if (MQTT_Client && MQTT_Client.connected) {MQTT_Client.subscribe({ 'Topic1': { qos: 0 }, 'Topic2': { qos: 1 } }, function (err, granted) {if (!err) {console.log('订阅多主题成功')} else {console.log('订阅多主题失败')}})} else {console.log('请先连接服务器')}};发布消息代码
MQTT_PubMsg = function(Topic, Msg) {if (MQTT_Client && MQTT_Client.connected) {MQTT_Client.publish(Topic, Msg);console.log('发布成功->' + Topic + '->' + Msg)} else {console.log('请先连接服务器')}};取消订阅一个主题代码
function MQTT_UnSubOne(Topic) {if (MQTT_Client && MQTT_Client.connected) {MQTT_Client.unsubscribe(Topic);} else {console.log('请先连接服务器')}};取消订阅多个主题代码
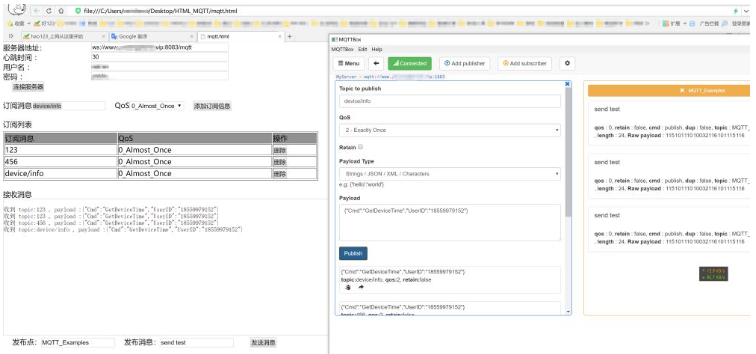
function MQTT_UnSubOne(Topic) {if (MQTT_Client && MQTT_Client.connected) {MQTT_Client.unsubscribe(Topic);} else {console.log('请先连接服务器')}};三、实验效果

读到这里,这篇“JS、HTML、Web端怎么使用MQTT通讯测试”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




