小编给大家分享一下如何只使用CSS创建折叠标题效果的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
折叠标题是向用户显示重要信息的绝佳解决方案,例如特价优惠和密钥通知。许多开发人员在创建此类效果时依赖JavaScript,但是,使用纯CSS创建更简单的折叠头效果也是完全可能的。
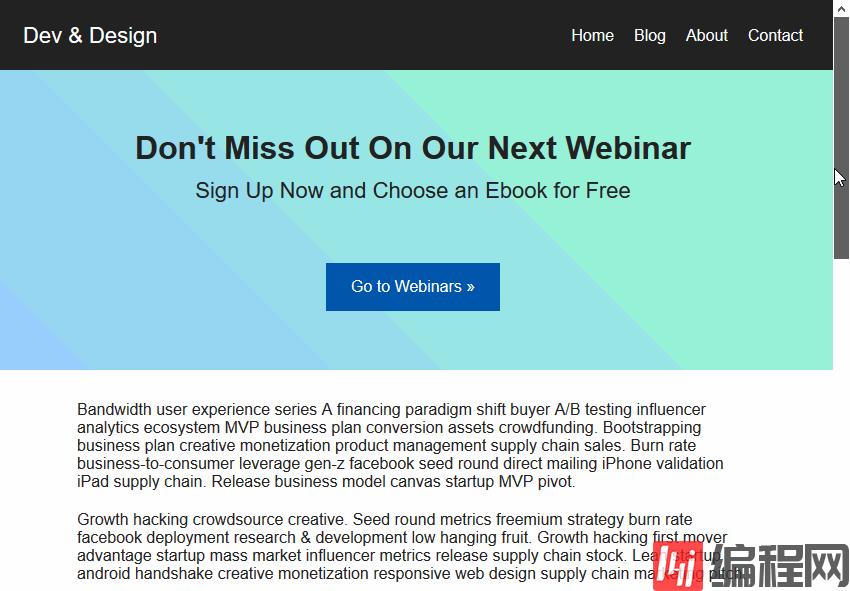
折叠标题的工作方式类似于视差效果。折叠标题的背景保持固定,以便当用户向下滚动页面时,其下方的内容可以在其上方流动。在本教程中,我们将向你展示如何创建以下折叠标题效果:

该演示包括三个部分:
带有黑色背景的固定标题,位于页面顶部,包含主菜单。
带蓝色背景的折叠标题,包含有关特价的额外信息。
用户滚动到折叠标题的白色背景的其余内容。
折叠标头非常适合用户体验。用户可以在想要查看特殊信息时随时滚动页面,但在阅读其余内容时不会分散他们的注意力。
现在,让我们看看如何逐步创建折叠标题。
1.创建HTML
HTML包括三个主要部分:
用于固定顶部菜单栏中,.banner为折叠头,.article用于内容的其余部分。以下是代码的外观:
<div class="container"> <header> <nav> <ul class="menu"> <li class="logo"><a href="#">Dev & Design</a></li> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div class="banner"> <div> <h3 class="banner-title">Don't Miss Out On Our Next Webinar</h3> <p class="banner-desc">Sign Up Now and Choose an Ebook for Free</p> </div> <button class="btn-signup" type="button" onclick="location.href='#'"> Go to Webinars » </button> </div> <article class="article"> <p>...</p> </article> </div>2.使用CSS添加基本样式
让我们通过定义一些重置和基本样式来启动CSS,例如:
* {box-sizing: border-box;margin: 0;padding: 0;font-family: sans-serif;color: #222;}a {text-decoration: none;}ul {list-style-type: none;}3.放置顶部菜单栏
要将固定菜单栏定位在页面顶部,你需要将
元素的位置设置为fixed,将z-index设置为大于零的值。由于z-index默认为auto,因此它只需要高于元素父级的z-index值。下面的CSS使用99,因为它可能会保持高于
元素的任何父级:
header {height: 70px;background: #222;position: fixed;width: 100%;z-index: 99;}z-index: 99; 规则允许顶部菜单栏保持在所有元素的顶部,即使折叠标题完全折叠并且其余内容到达页面顶部。
4.设置菜单样式
虽然创建折叠标题不需要以下CSS规则,但你可以使用顶部菜单设置样式:
nav {height: inherit;}.menu {display: flex;height: inherit;align-items: center;padding: 0 20px;}.menu li {padding: 0 10px;}.menu a {color: white;}.logo {flex: 1;font-size: 22px;}.nav和menu项继承
(100%)的宽度,以便它们也可在整个屏幕上跨越。
此外,.menu还使用了flexbox,因此菜单项可以水平排成一行,而align-items属性则垂直居中。
你还可以看到我们添加了flex:1; CSS规则到.logo元素。该flext属性是一个flex-grow, flex-shrink, and flex-basis的简写。当它只有一个值时,它指的是flex-grow,而其他两个属性保持默认值。
当flex-grow设置为1时,表示给定元素获得Flex容器中的所有额外空间。因此,当菜单项保持在右侧时,menu元素被推到容器的左侧。
5.放置折叠标题
折叠标题也具有固定位置,就像顶部菜单栏一样。但是,它没有获得z-index值,因此当用户向下滚动页面并且其余内容逐渐覆盖横幅时,它可以“折叠”。
.banner {width: 100%;height: 300px;position: fixed;top: 70px;background: linear-gradient(45deg, #98cbff, #98ffcb);display: flex;flex-direction: column;justify-content: space-evenly;align-items: center;}如你所见,我们再次使用flexbox来对齐折叠标题内的内容。现在,它是一个基于列的flex布局,允许你使用justify-content和align-items属性轻松地垂直和水平对齐元素。
6.设置折叠标题的样式
虽然这不是折叠标题效果的一部分,但这里是.banner元素的后代(标题,描述和按钮)在上面的演示中的样式:
.banner-title {font-size: 32px;margin-bottom: 10px;text-align: center;}.banner-desc {font-size: 22px;text-align: center;}.btn-signup {color: white;background-color: #0056ab;border: 0;padding: 15px 25px;font-size: 16px;cursor: pointer;}在下面的屏幕截图中,你可以看到我们的演示在此刻的样子。由于顶部菜单栏和折叠标题都有固定位置,因此它们位于页面顶部并覆盖内容的上半部分。我们将通过设置其余内容的样式,使标题在下一步中可折叠。

7.设计其余内容的样式
要在滚动时使标题折叠,你需要做四件事:
最重要的是,你需要为其余内容设置背景,以便它可以在可折叠标头的顶部流动。请记住,此效果与视差效果类似; 不同的背景需要互相覆盖。
在演示中,我们使用了纯白色背景。你始终需要在流动内容上设置背景以使此效果起作用(否则折叠标题不会折叠)。
相对于两个固定元素定位内容。top:370px; 下面的规则是 (70px)和.banner(300px)的高度之和。
将宽度设置为100%,以便内容覆盖整个标题。
将高度设置为100%,以便背景覆盖页面的整个高度(这在移动设备上或在较长页面的情况下很重要)。
这是它在代码中的样子:
.article {width: 100%;position: relative;top: 370px; background: white;height: 100%; padding: 30px 10%;}.article p {margin-bottom: 20px;}查看整个代码
并且,折叠标题已完成。下面,你可以查看整个CSS。你还可以查看本文中显示的折叠标题效果的实时演示。
* {box-sizing: border-box;margin: 0;padding: 0;font-family: sans-serif;color: #222;}a {text-decoration: none;}ul {list-style-type: none;}header {height: 70px;background: #222;position: fixed;width: 100%;z-index: 99;}nav {height: inherit;}.menu {display: flex;height: inherit;align-items: center;padding: 0 20px;}.menu li {padding: 0 10px;}.menu a {color: white;}.logo {flex: 1;font-size: 22px;}.banner {width: 100%;height: 300px;position: fixed;top: 70px;background: linear-gradient(45deg, #98cbff, #98ffcb);display: flex;flex-direction: column;justify-content: space-evenly;align-items: center;}.banner-title {font-size: 32px;margin-bottom: 10px;text-align: center;}.banner-desc {font-size: 22px;text-align: center;}.btn-signup {color: white;background-color: #0056ab;border: 0;padding: 15px 25px;font-size: 16px;cursor: pointer;}.article {width: 100%;position: relative;top: 370px; background: white;height: 100%; padding: 30px 10%;}.article p {margin-bottom: 20px;}结论
折叠标题为你提供了一种用户友好的方式,可以在页面顶部显示其他内容。它们的工作方式类似于视差效应; 你需要让不同的背景以不同的速度移动,并将流动的内容相对于固定的元素定位。
以上是“如何只使用CSS创建折叠标题效果的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




