怎么在css中设置宋体?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
css是什么意思
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
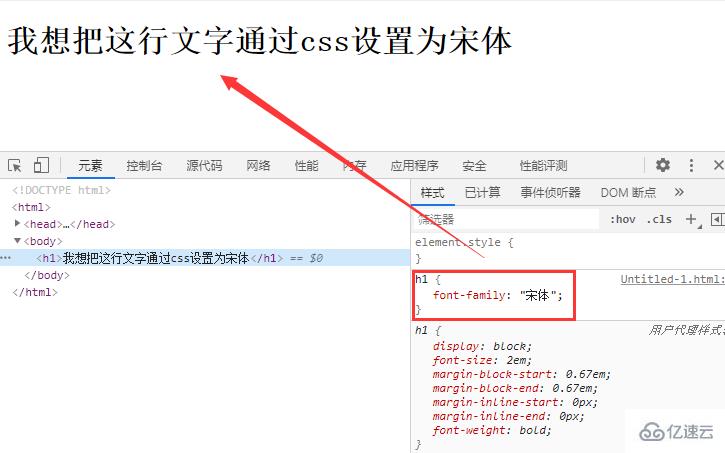
首先,打开编辑器,创建html文档,创建h2标签并在里面添加文字。通过css标签选择器选中h2标签,通过font-family属性设置h2标签为宋体。
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>document</title> <style>h2{font-family: "宋体";}</style></head><body> <h2>我想把这行文字通过css设置为宋体</h2></body></html>效果:

关于怎么在css中设置宋体问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。





