本文小编为大家详细介绍“微信小程序WXML条件渲染怎么用”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序WXML条件渲染怎么用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
需求
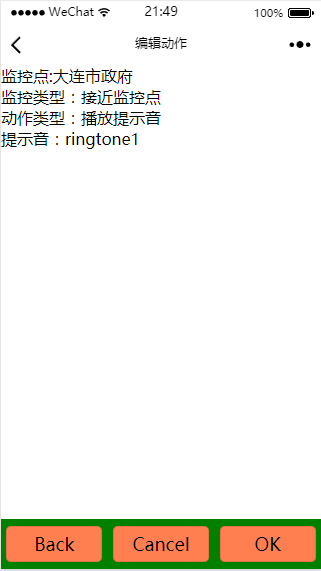
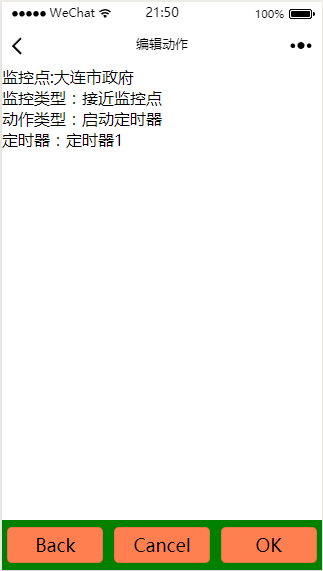
按照位置闹铃程序的设计,当设备接近或者离开某个区域时,可以播放提示音,也可触发记时器动作。按照设计,我们的画面是这样的。
提示音选择画面

计时器选择画面

实现方式
一般来讲,根据动作动作类型选择后续设定内容有两种方式,一种是控件本身不切换,修改控件的内容;另一种是根据需求切换控件的表示和非表示。这里我们采用第二种方式。
editaction.wxml
WXML提供了一种条件渲染的方法,这种方法可以根据条件变量来决定控件是否显示。在编辑动作画面中是这样应用的。
<view wx:if="{{action_index>0}}">
<picker bindchange="bindTimerChange" value="{{timer_index}}" range="{{timer_array}}">
<view class="picker">
定时器:{{timer_array[timer_index]}}
</view>
</picker>
</view>
<view wx:else>
<picker bindchange="bindMediaChange" value="{{media_index}}" range="{{media_array}}">
<view class="picker">
提示音:{{media_array[media_index]}}
</view>
</picker>
</view>
这里使用的是wx:if和wx:else关键词,结构和其他语言中的if/else比较相似。具体的条件就是看action_index是否大于0。
editacion.js
action_index的值是在editaction.jsz中处理的。逻辑非常简单。
首先,动作类型的选择肢如下:
action_array: ['播放提示音', '启动定时器', '停止定时器', '暂停定时器', '再开定时器'],
当用户选择动作类型时就会触发下面的处理。
bindActionTypeChange: function (e) {
console.log('editaction.js::bindActionTypeChange: ' + e.detail.value)
this.setData({
action_index: e.detail.value
})
},
如果选择的动作类型为播放提示音,则action_index就为0,选择其他设定计时器选项时action_index的值就会大于0。通过setData修改action_index的值以后,画面上的组件就会相应的显示和隐藏。
读到这里,这篇“微信小程序WXML条件渲染怎么用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




