这篇文章将为大家详细讲解有关如何使用HTML5做的导航条,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中

编写html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无文档</title><link href="styles/navigation.css" rel="stylesheet" type="text/css"/></head><body><header> <nav> <ul> <li><a href="#" title="首页" target="_blank">首页</a></li> <li><a href="#" title="国内新闻" target="_blank">国内新闻</a></li> <li><a href="#" title="国外新闻" target="_blank">国外新闻</a></li> <li><a href="#" title="娱乐新闻" target="_blank">娱乐新闻</a></li> <li><a href="#" title="时事新闻" target="_blank">时事新闻</a></li> <li><a href="#" title="联系我们" target="_blank">联系我们</a></li> </ul> </nav></header></body></html>接下来写样式表,常规放在同一目录下的styles文件夹中
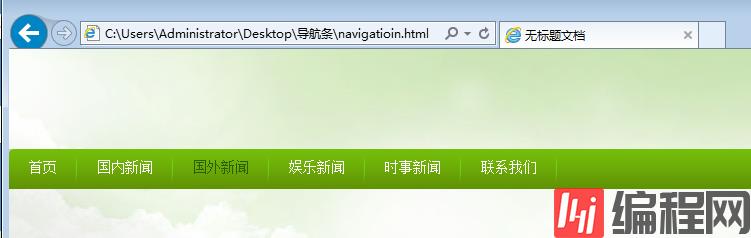
看看样式带来的变化
给网页添加背景图片
@charset "utf-8"; body{ margin:0px; background-image:url(../images/bg.jpg); background-repeat:no-repeat; width:800px;}
加个导航
nav{ float: left; width:920px; height:40px; background-image:url(../images/nav.jpg); margin: 100px 0 0 0; padding: 0 ;}
无序列表
nav ul { float:left; margin: 0px; padding: 0 0 0 0; width: 920px; list-style: none;}
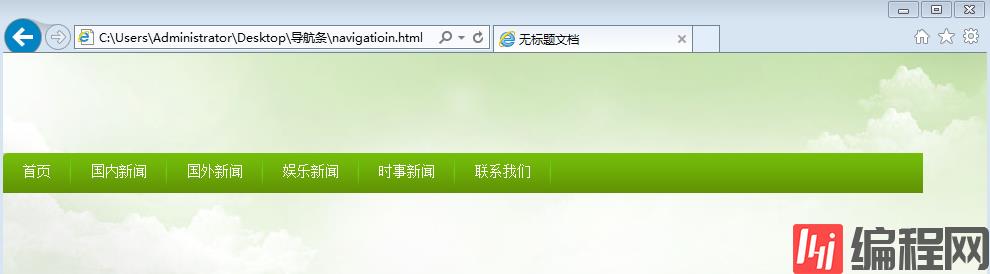
让链接横排
nav ul li { display: inline;}
nav ul li a { float: left; padding: 11px 20px; font-size: 14px; text-align: center; text-decoration: none; background: url(../images/templatemo_menu_divider.png) center right no-repeat; color: #fff; font-family: Tahoma; outline: none;}
鼠标经过该链接,呈现深绿色
nav li a:hover { color: #2a5f00;}
关于“如何使用HTML5做的导航条”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




