这篇文章将为大家详细讲解有关ajax如何实现加载数据功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下


xssj.php
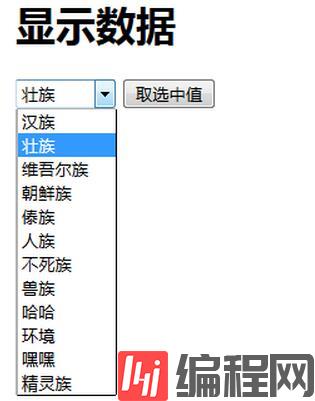
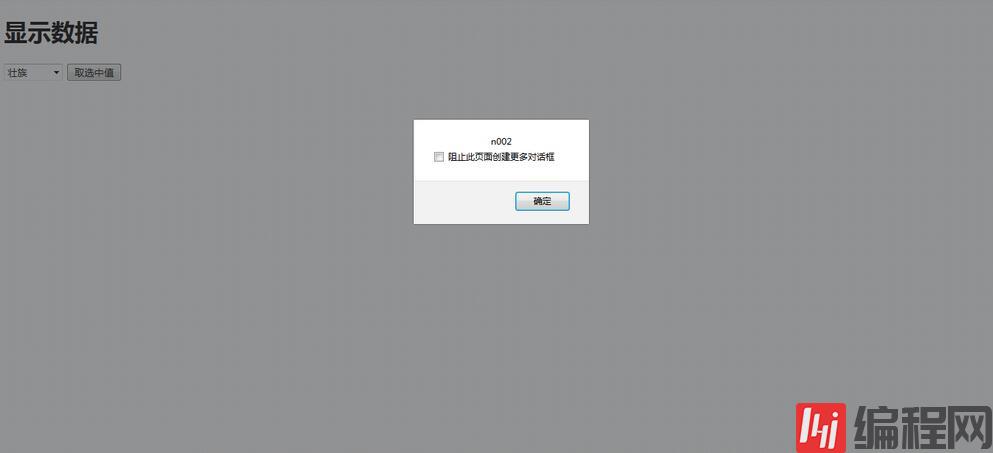
<script src="jquery-3.2.0.min.js"></script><title>无文档</title></head><body><h2>显示数据</h2><select id="sel"></select><input type="button" value="取选中值" id="qu" /></body><script type="text/javascript">$(document).ready(function(e) { //异步AJAX :执行chuli页面的同时,继续执行下面代码。效率高,不用等待,继续执行下面代码 //异步和同步 同步:效率不高,不能同时执行两件事情 $.ajax({ //async:false,//把异步关闭,相当于开启同步 url:"xschuli.php", dataType:"TEXT", //complete: function(){},//执行完成之后执行 //beforeSend: function(){},//发送处理请求之前,自动处理此方法 complete和beforeSend可以实现进度条 //error: function(){},//如果出错了执行此方法 success: function(data){ //success: function(){}是执行完成之前执行 var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#sel").html(str); //alert($("#sel").val()); } }); //alert($("#sel").val()); $("#qu").click(function(){ alert($("#sel").val()); })});</script></html>xschuli.php
<?phprequire "DBDA.class.php";$db = new DBDA();$sql ="select * from nation";//$arr = $db->query($sql,1);//var_dump($arr);"n001^汉族|n002^壮族|n003^维吾尔族";echo $db->strquery($sql);什么是ajax
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
关于“ajax如何实现加载数据功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




